拦截器重定向问题
老师你好,拦截器里写如下代码后
if len(username)<3||!IsTokenVaild(token){
//w.WriteHeader(http.StatusForbidden)
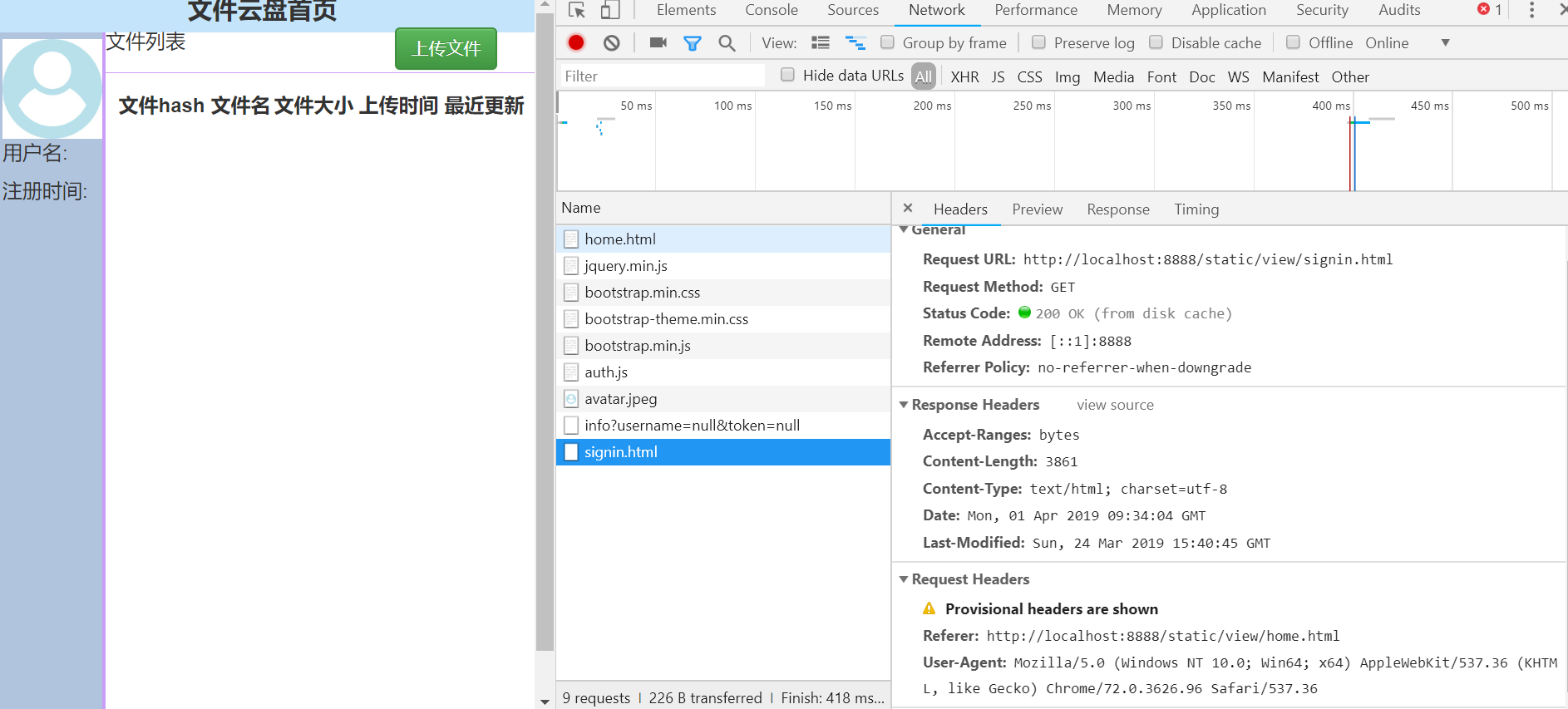
http.Redirect(w, r, "/static/view/signin.html", http.StatusFound)
return
}
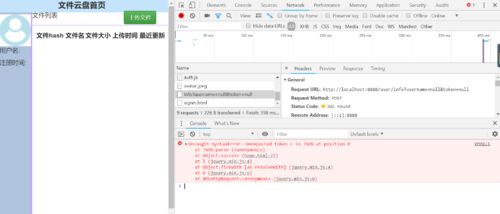
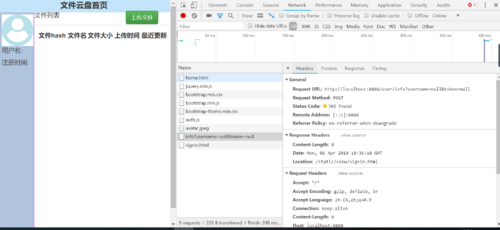
我先正常登陆,没有问题了。然后清除浏览器数据,刷新页面,并没有跳转到登陆页面,这是什么原因呢?
1214
收起