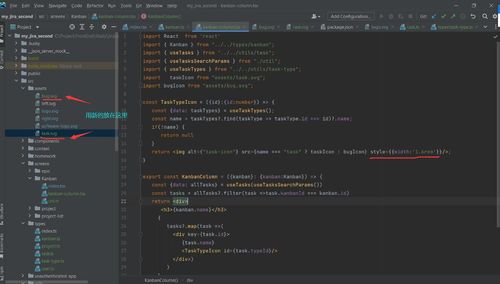
编译有问题: ./src/assets/bug.svg 中的错误
ERROR in ./src/assets/bug.svg
Module build failed (from ./node_modules/@svgr/webpack/lib/index.js):
SyntaxError: unknown: Namespace tags are not supported by default. React’s JSX doesn’t support namespace tags.
1720
收起
正在回答 回答被采纳积分+3
2回答
React17+Hook+TS4 优质实践,仿 Jira 企业级项目
- 参与学习 2691 人
- 提交作业 481 份
- 解答问题 1236 个
解锁 React17 高阶用法,轻松应对大型复杂长周期项目
了解课程