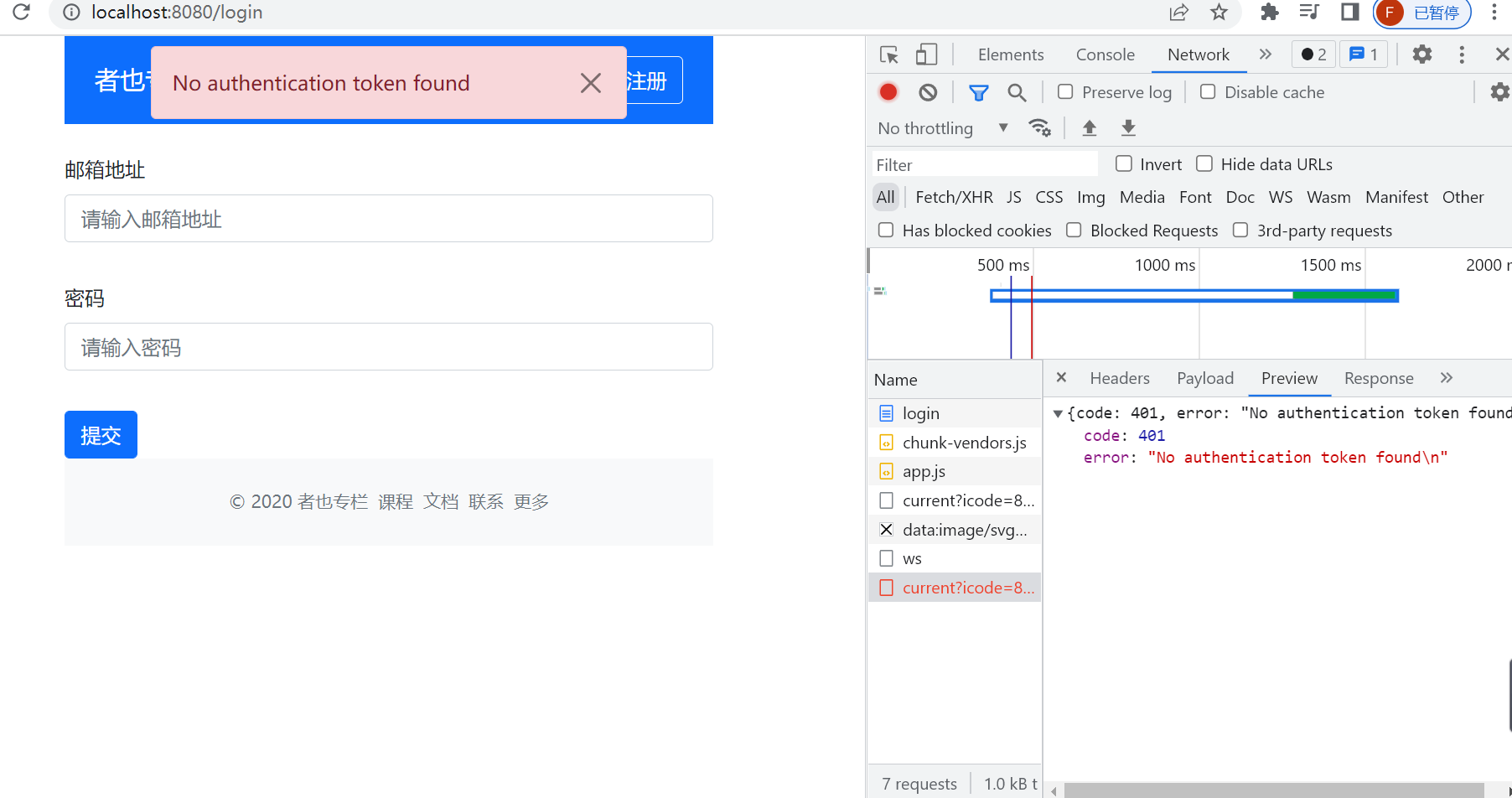
登入后刷新会报错

store.ts
import { Commit, createStore } from 'vuex'
import axios from 'axios'
export interface UserProps {
isLogin: boolean
nickName?: string
_id?: string
column?: string
email?: string
}
// 定义每个专栏/post图片的类型
interface ImageProps {
_id?: string
url?: string
createdAt?: string
}
// 定义每个专栏的类型
export interface ColumnProps {
_id: string
title: string
avatar?: ImageProps
description: string
}
// 定义每个专栏对应文章的类型, 一个专栏对应多个文章
export interface PostProps {
_id: number
title: string
excerpt?: string
content?: string
image?: ImageProps
createdAt: string
column: string
}
export interface GlobalErrorProps {
status: boolean
message?: string
}
// 定义actions中axios的get异步请求函数
const getAndCommit = async (
url: string,
mutationName: string,
commit: Commit
) => {
const { data } = await axios.get(url)
commit(mutationName, data)
}
// 定义actions中axios的post异步请求函数
const postAndCommit = async (
url: string,
mutationName: string,
commit: Commit,
payload: any
) => {
const { data } = await axios.post(url, payload)
commit(mutationName, data)
return data
}
// 定义全局数据类型
export interface GlobalDataProps {
columns: ColumnProps[]
posts: PostProps[]
user: UserProps
loading: boolean
token: string
error: GlobalErrorProps
}
export const store = createStore<GlobalDataProps>({
state: {
columns: [],
posts: [],
user: { isLogin: false },
loading: false,
token: localStorage.getItem('token') || '',
error: { status: false }
},
mutations: {
createPost (state, newPost) {
state.posts.push(newPost)
},
fetchColumns (state, rawData) {
state.columns = rawData.data.list
},
fetchColumn (state, rawData) {
state.columns = [rawData.data]
},
fetchPosts (state, rawData) {
state.posts = rawData.data.list
},
// 设置loading的状态
setLoading (state, status) {
state.loading = status
},
setError (state, e: GlobalErrorProps) {
state.error = e
},
login (state, rawData) {
const { token } = rawData.data
state.token = token
localStorage.setItem('token', token)
axios.defaults.headers.common.Authorization = `Bearer ${token}`
},
fetchCurrentUser (state, rawData) {
state.user = { isLogin: true, ...rawData.data }
}
},
actions: {
fetchColumns ({ commit }) {
getAndCommit('/columns', 'fetchColumns', commit)
},
fetchColumn ({ commit }, cid) {
getAndCommit(`/columns/${cid}`, 'fetchColumn', commit)
},
fetchPosts ({ commit }, cid) {
getAndCommit(`/columns/${cid}/posts`, 'fetchPosts', commit)
},
login ({ commit }, payload) {
return postAndCommit('/user/login', 'login', commit, payload)
},
fetchCurrentUser ({ commit }) {
getAndCommit('/user/current', 'fetchCurrentUser', commit)
},
loginAndFetch ({ dispatch }, loginData) {
return dispatch('login', loginData).then(() => {
return dispatch('fetchCurrentUser')
})
}
},
getters: {
getColumnById: (state) => (id: string) => {
return state.columns.find((c) => c._id === id)
},
getPostsByCid: (state) => (cid: string) => {
return state.posts.filter((post) => post.column === cid)
}
}
})
App.vue
<template>
<div class="container">
<!-- 头部组件 -->
<global-header :user="currentUser" />
<loader v-if="isLoading" />
<message type="error" :message="error.message" />
<router-view></router-view>
<footer class="text-center py-4 text-secondary bg-light mt-6">
<small>
<ul class="list-inline mb-0">
<li class="list-inline-item">© 2020 者也专栏</li>
<li class="list-inline-item">课程</li>
<li class="list-inline-item">文档</li>
<li class="list-inline-item">联系</li>
<li class="list-inline-item">更多</li>
</ul>
</small>
</footer>
</div>
</template>
<script lang="ts">
import { computed, defineComponent, onMounted } from 'vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import GlobalHeader from './components/GlobalHeader.vue'
import { useStore } from 'vuex'
import Loader from './components/Loader.vue'
import { GlobalDataProps } from './store'
import axios from 'axios'
import Message from '@/components/Message.vue'
export default defineComponent({
name: 'App',
components: {
GlobalHeader,
Loader,
Message
},
setup () {
const store = useStore<GlobalDataProps>()
const currentUser = computed(() => store.state.user)
// 在store中拿loading的状态
const isLoading = computed(() => store.state.loading)
// 获取token
const token = computed(() => store.state.token)
const error = computed(() => store.state.error)
onMounted(() => {
if (!currentUser.value.isLogin && token.value) {
axios.defaults.headers.common.Authrization = `Bearer ${token.value}`
store.dispatch('fetchCurrentUser')
}
})
return {
currentUser,
isLoading,
error
}
}
})
</script>
<style></style>
674
收起




















