多个html 跳转问题
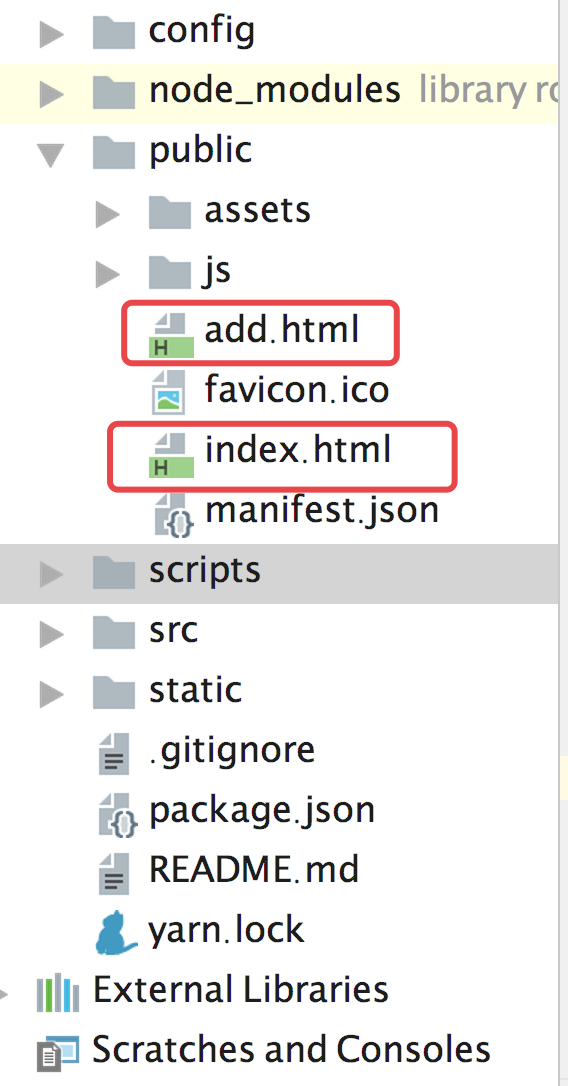
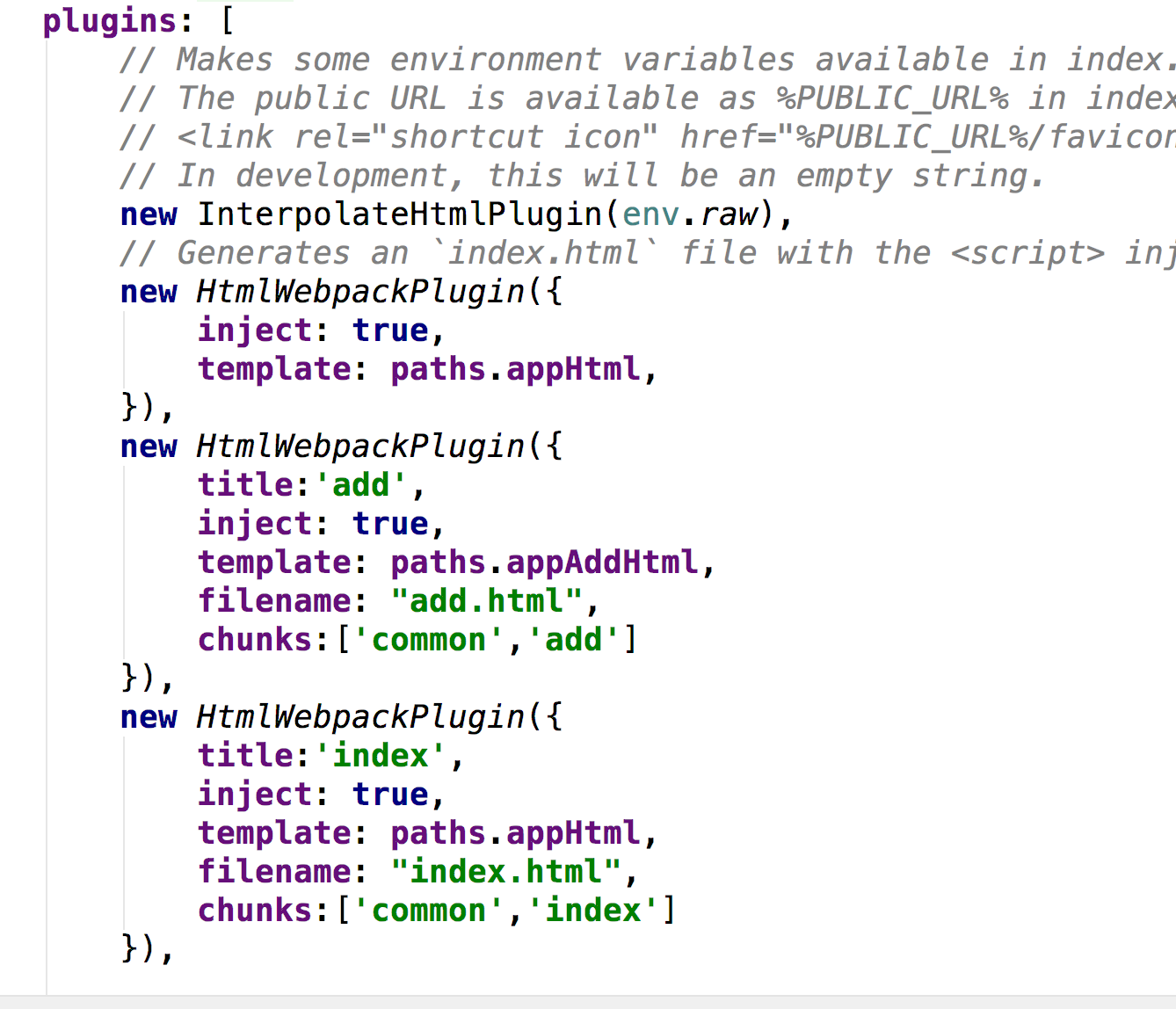
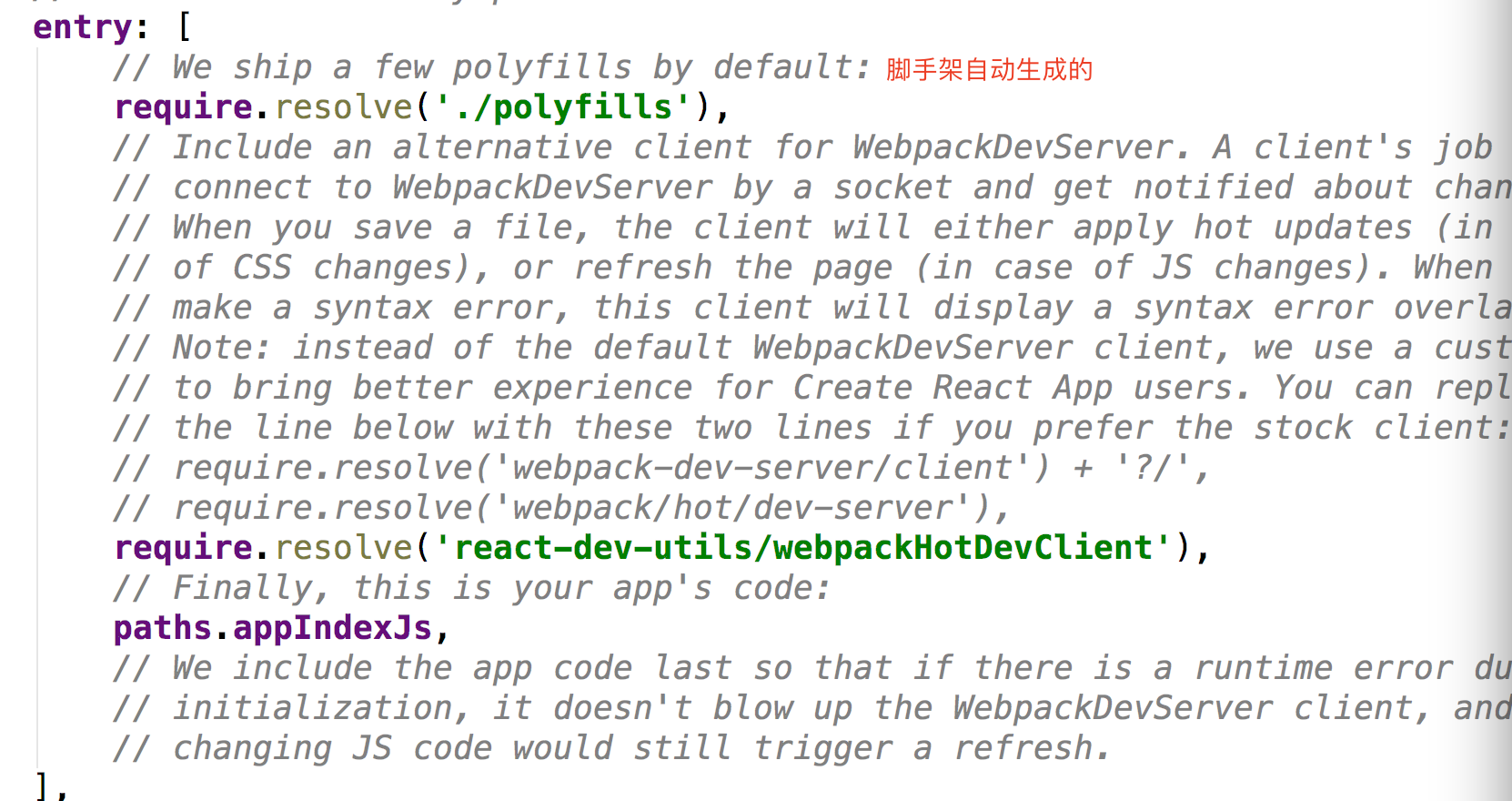
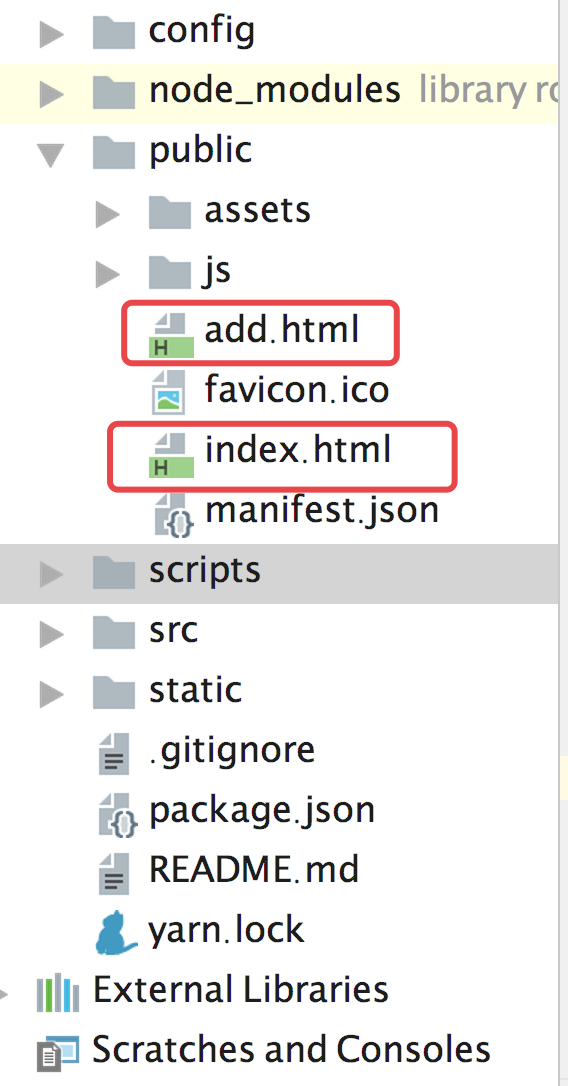
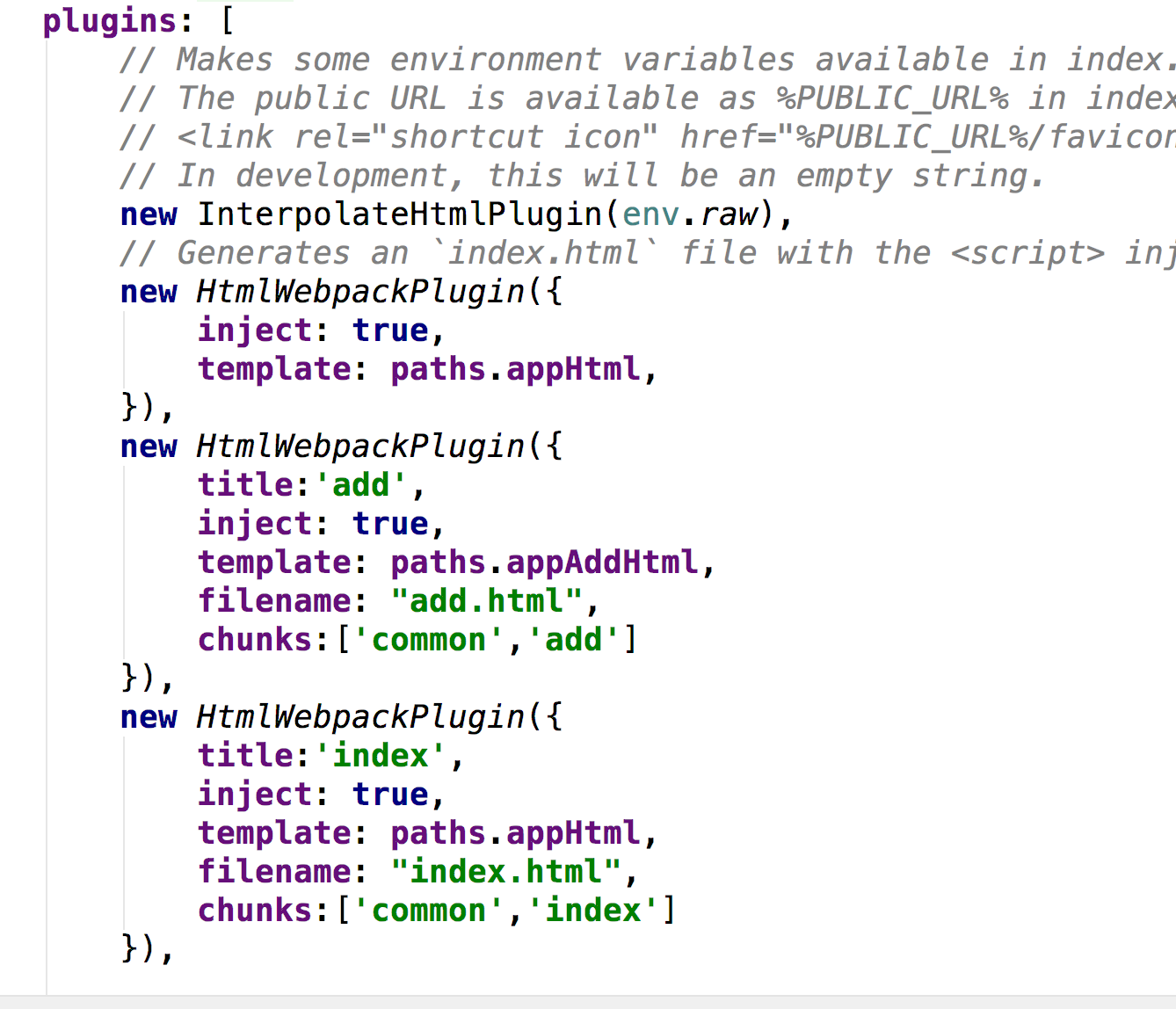
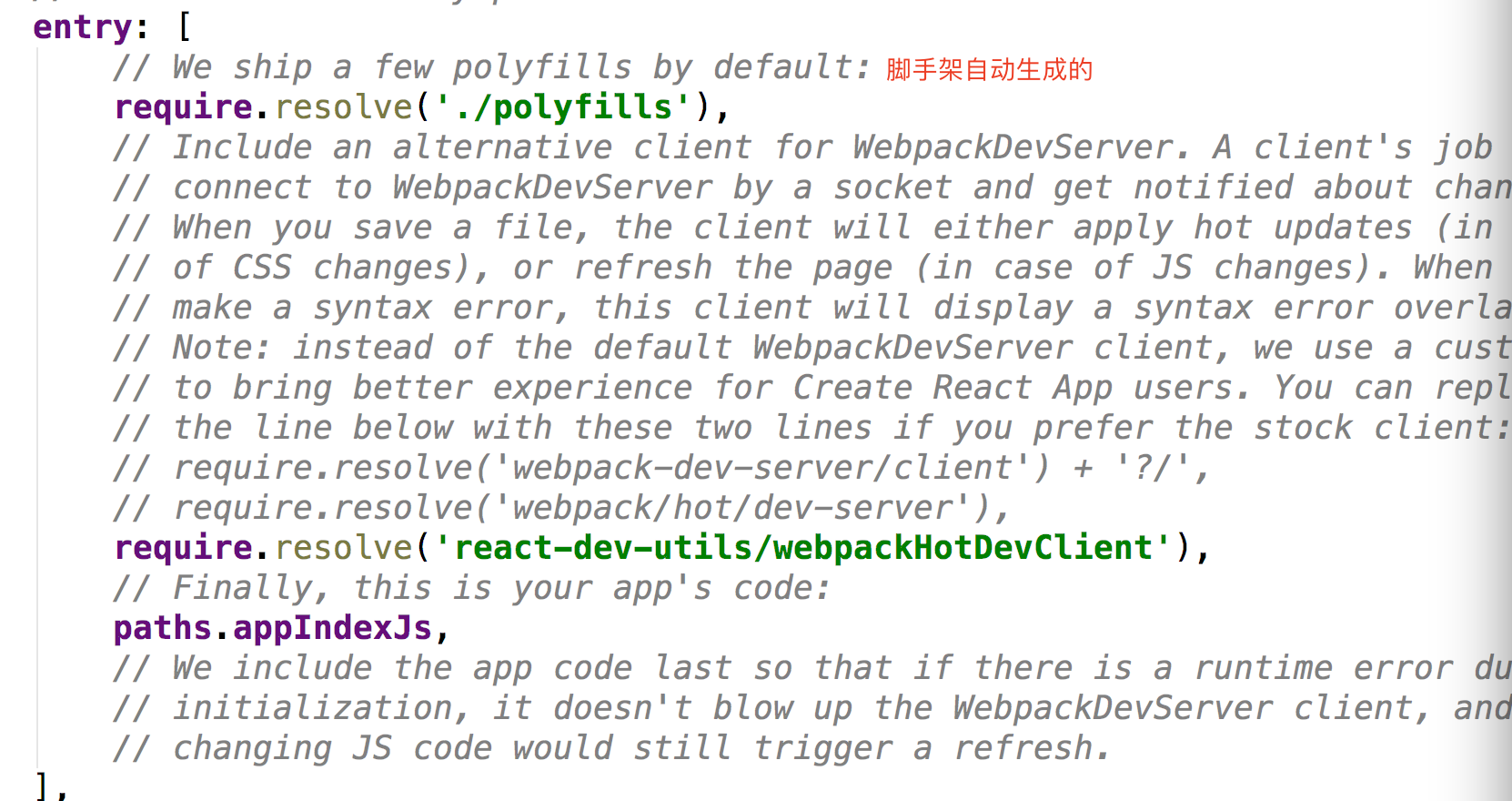
现在工程中有两个.html 文件 (宿主APP进入webAPP 会进行相应判断到底是进入哪一个)像这样的多个.html 文件webpack 改什么配置 (求代码),另外.html 的切换该什么切换 



1098
收起
现在工程中有两个.html 文件 (宿主APP进入webAPP 会进行相应判断到底是进入哪一个)像这样的多个.html 文件webpack 改什么配置 (求代码),另外.html 的切换该什么切换