关于computed的set和get
老师,我想在我的项目中使用这个高级用法,但是嵌套了一层vuex,不知道还能不能使用计算属性的computed的set和get呢
项目背景:
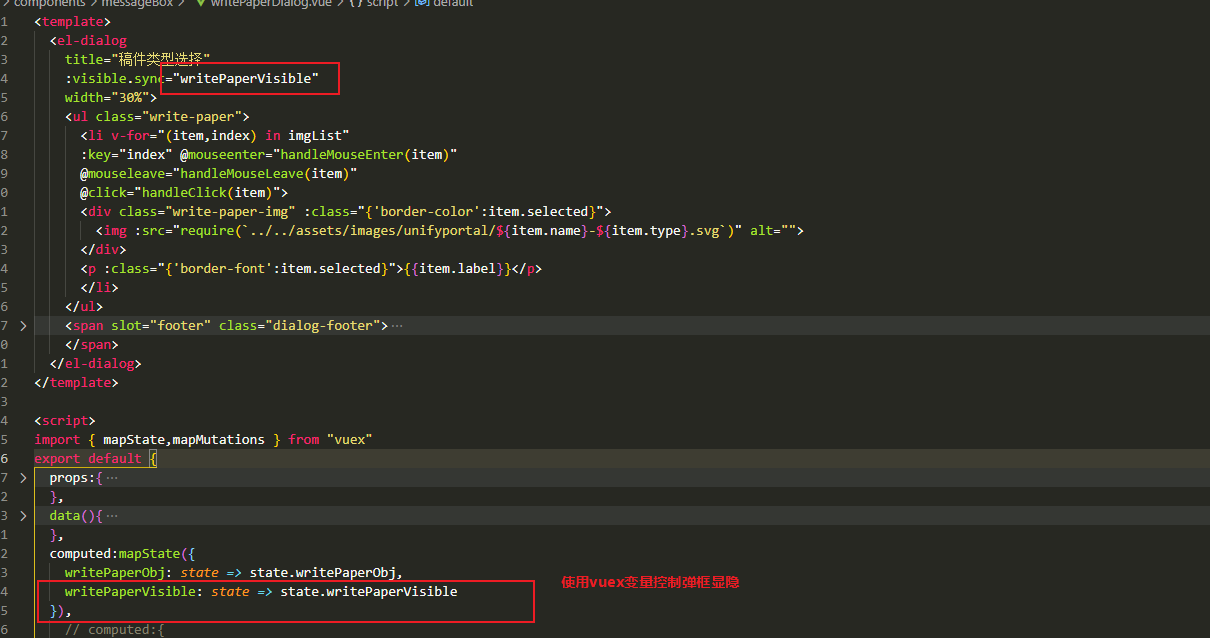
我有一个全局弹框,弹框的显隐使用的是vuex中state中的变量来进行控制
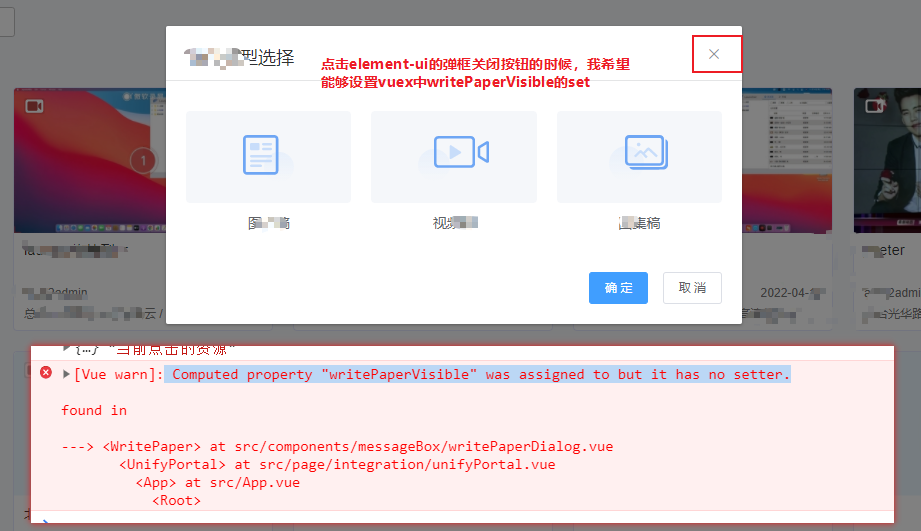
但是当我点击element-ui组件对话框的关闭按钮,会触发报错,提示我的计算属性没有setter,此时弹框不会关闭
所以我加上了弹框的@close事件,触发关闭事件的时候触发一个mutations,
handleClose(){
this.changeWritePaperVisible(false)
},
这样改进之后,虽然弹框能够关闭了,但是页面的报错还是会有
想问一下:当计算属性是vuex的变量的时候,计算属性使用mapstate的时候还能写setter和getter吗?如何实现
如果不使用计算属性,我想到的方案就是在组件中定义一个自己的变量,通过监听全局vuex的值,来设置组件的变量的true或者false,这样是可以实现的,但是我就是想用计算属性的setter试试,0.o 老师帮瞅瞅
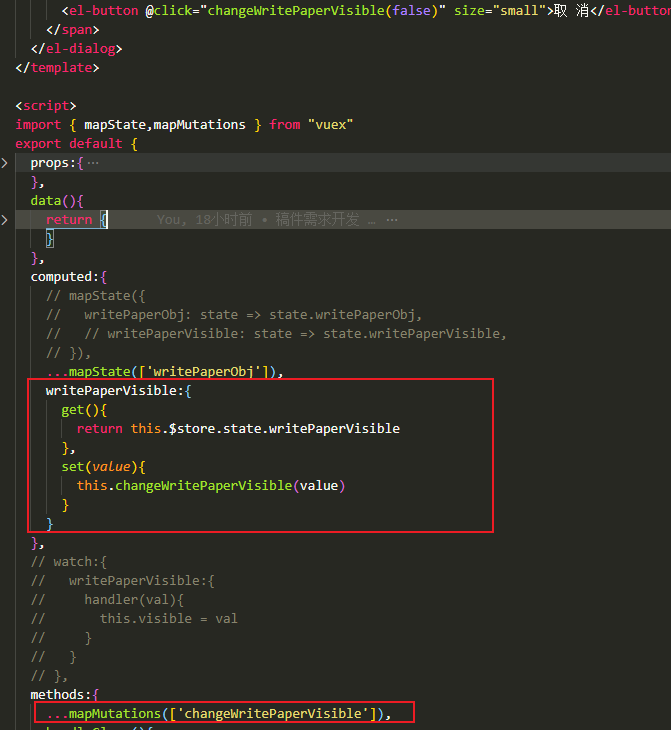
经过老师提醒,最终解决方案如下,有需要的小伙伴可以参考下,不再使用mapstate获取vuex的数据,而是直接使用计算属性,set的时候直接调用全局vuex的mutations方法,这样去触发element-ui的关闭按钮的时候,可以重置writepapervisible的值,页面不会发生报错,