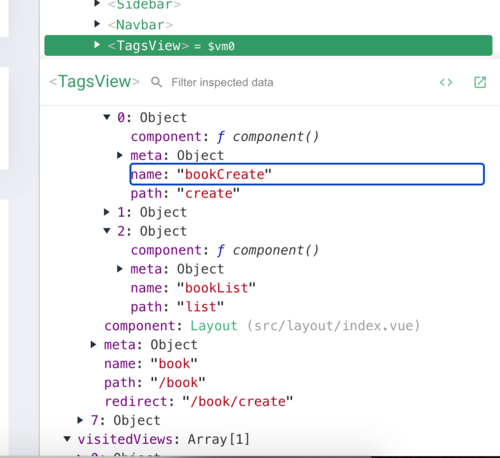
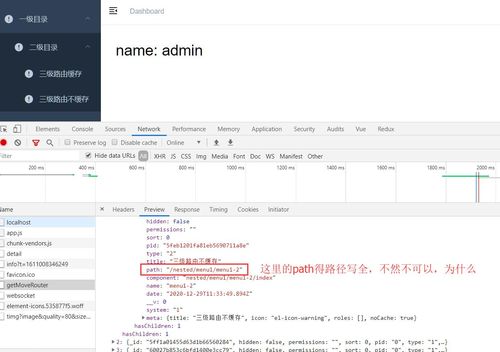
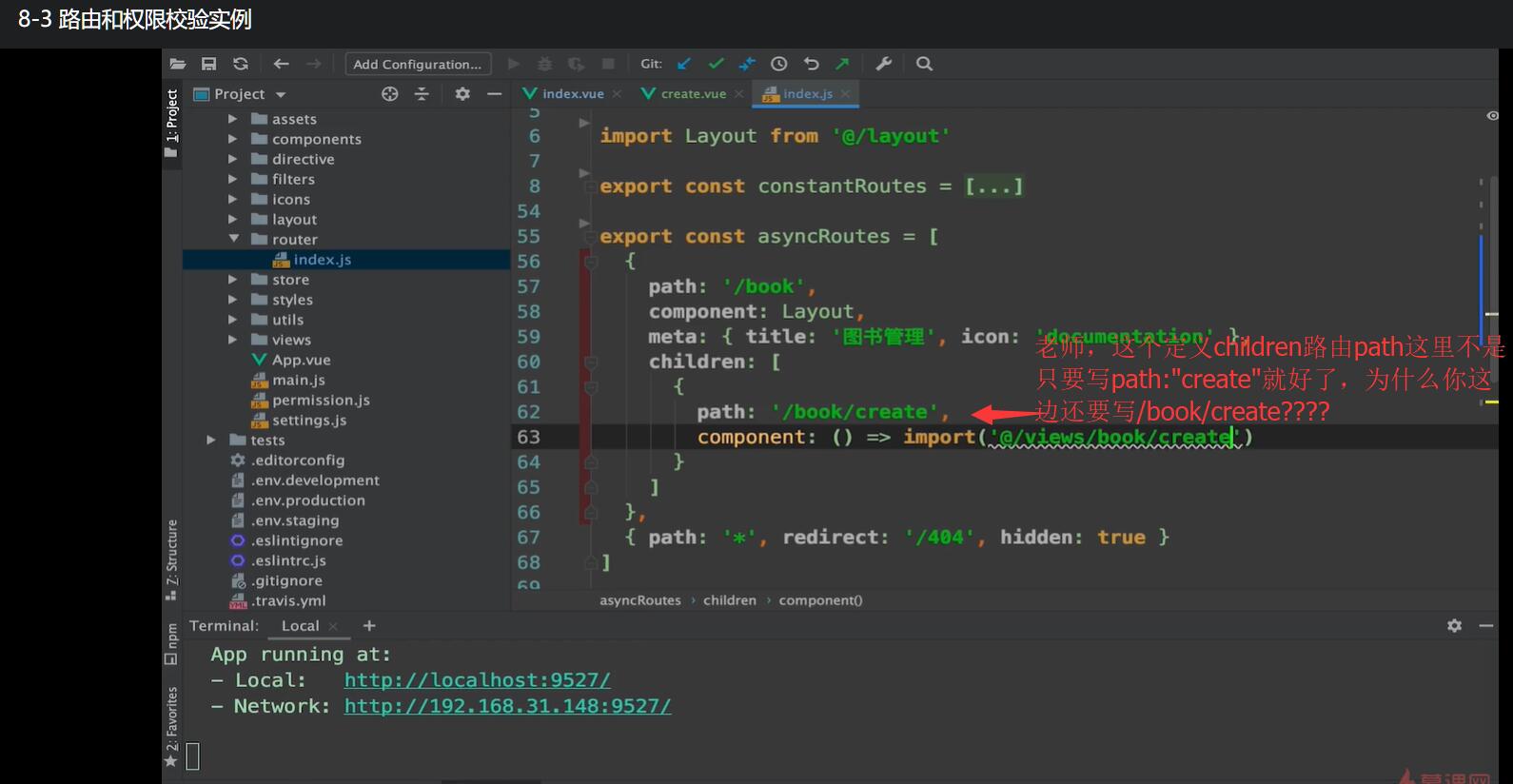
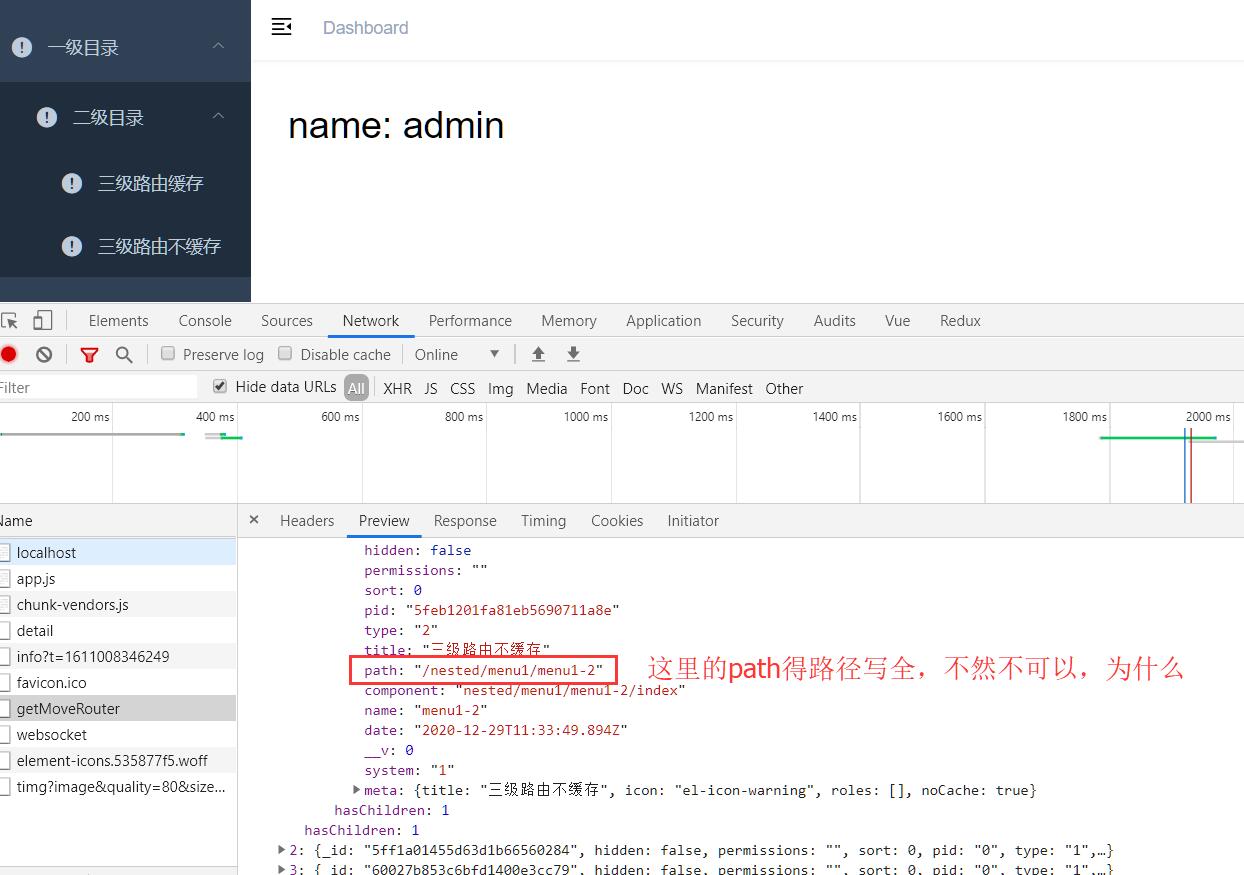
我看vue官网children是create,是不拼接父级的路径。那么如果这块路由我不用前端来控制,


我看vue官网children是create,是不拼接父级的路径。那么如果这块路由我不用前端来控制,我用后端来控制返回路由,那么这边的path为什么要返回全路径,也就是要拼接上父级的路径,我试了一下只要写path:"create"是不可以的。为什么?谢谢
1164
收起
正在回答 回答被采纳积分+3
4回答
Vue Element+Node.js开发企业通用管理后台系统
- 参与学习 2829 人
- 提交作业 428 份
- 解答问题 1716 个
基于Element的中后台课程,一套中小型企业通用的后台管理系统
了解课程