const uri = info.url
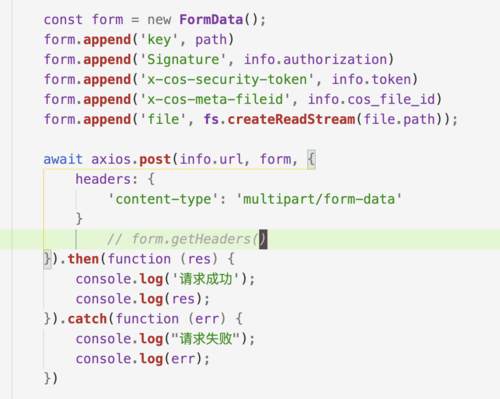
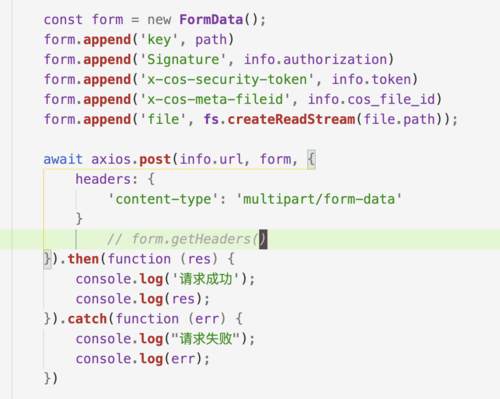
const formData = new FormData()
formData.append('key', path)
formData.append('Signature', info.authorization)
formData.append('x-cos-security-token', info.token)
formData.append('x-cos-meta-fileid', info.cos_file_id)
formData.append('file', fs.createReadStream(file.path))
const headers = formData.getHeaders();
const len = 4000 //
headers['content-length'] = len; //加上这两行代码就可以上传成功了
await axios.post(uri, formData, { headers }).then((res) => {
console.log(res)
console.log('上传成功')
return res
}).catch(function (error) {
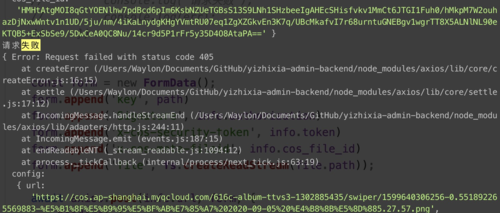
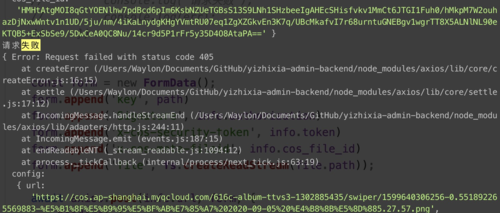
console.log('上传失败')
console.log(error)
})
/////////////
//我也是遇到这个问题,百度了好久,最后是看到一个帖子 https://blog.csdn.net/u013379553/article/details/104871118
说是要给 headers 加一个属性 content-length 我随便设了一个4000,然后重新调试发现居然上传成功了