请问老师渐变

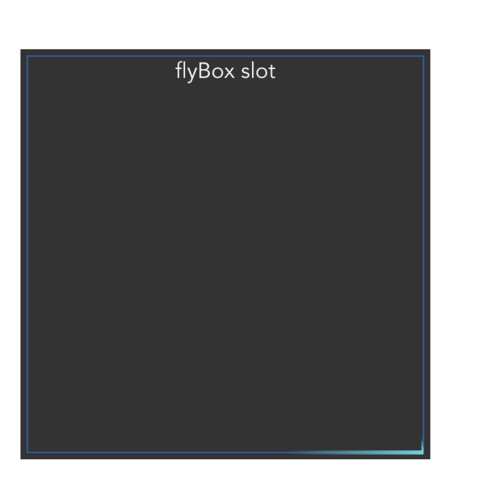
老师关于flyBox我有一个疑问,既然代码中使用
<radialGradient id="gradient" cx=".5" cy=".5" fx="1" fy=".5" r=".5" >
那么到了当mask运动到了底部,渐变的话应该是从圆的左边(不透明)向右边(右边透明渐变)。实际应该是这个样式,可是老师课程中的流行为什么到了矩形下方仍然是左边发光?
693
收起

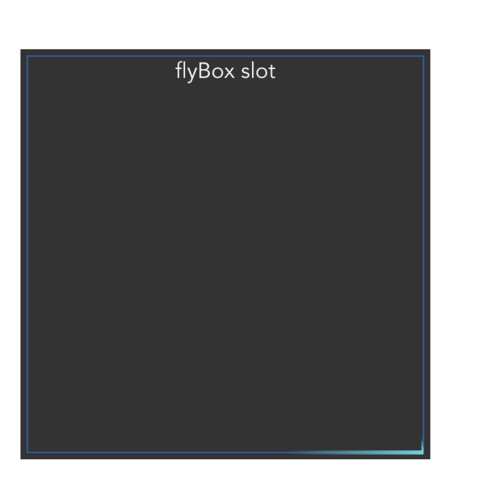
老师关于flyBox我有一个疑问,既然代码中使用
<radialGradient id="gradient" cx=".5" cy=".5" fx="1" fy=".5" r=".5" >
那么到了当mask运动到了底部,渐变的话应该是从圆的左边(不透明)向右边(右边透明渐变)。实际应该是这个样式,可是老师课程中的流行为什么到了矩形下方仍然是左边发光?