PayloadAction定义error的payload在“builder callback”模式报错
老师,您好!
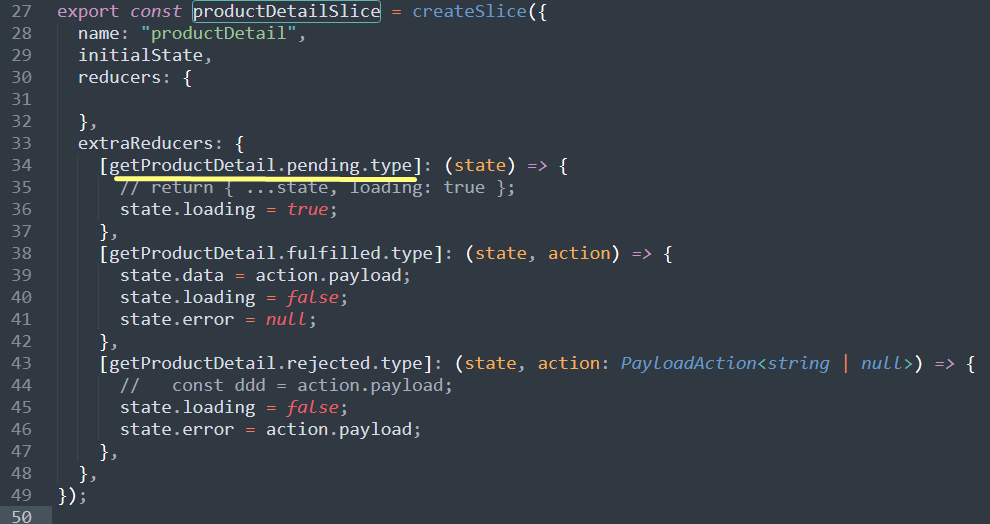
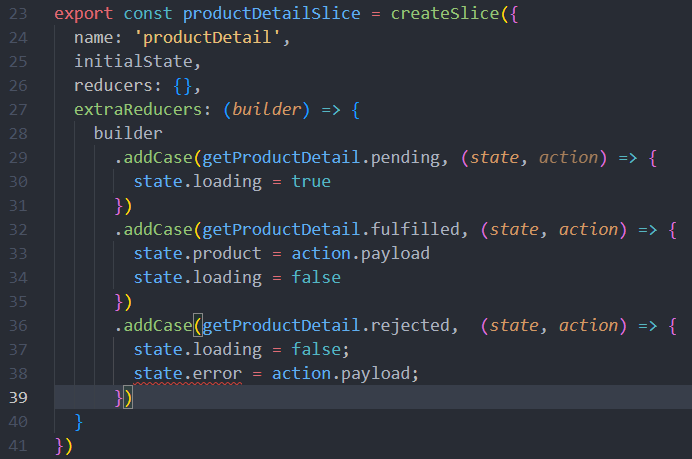
使用如下的方式写extraReducers能够正常运行
但是Console栏有这样一行警告:
createSlice.ts:335 The object notation for
createSlice.extraReducers
is deprecated, and will be removed in RTK 2.0. Please use the ‘builder
callback’ notation instead:
https://redux-toolkit.js.org/api/createSlice
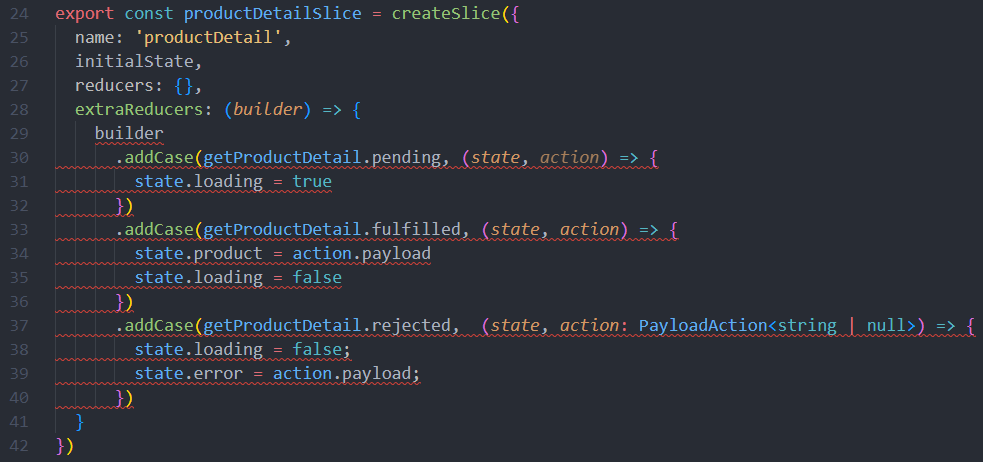
于是我改为“builder callback”模式,于是出现这样的错误:
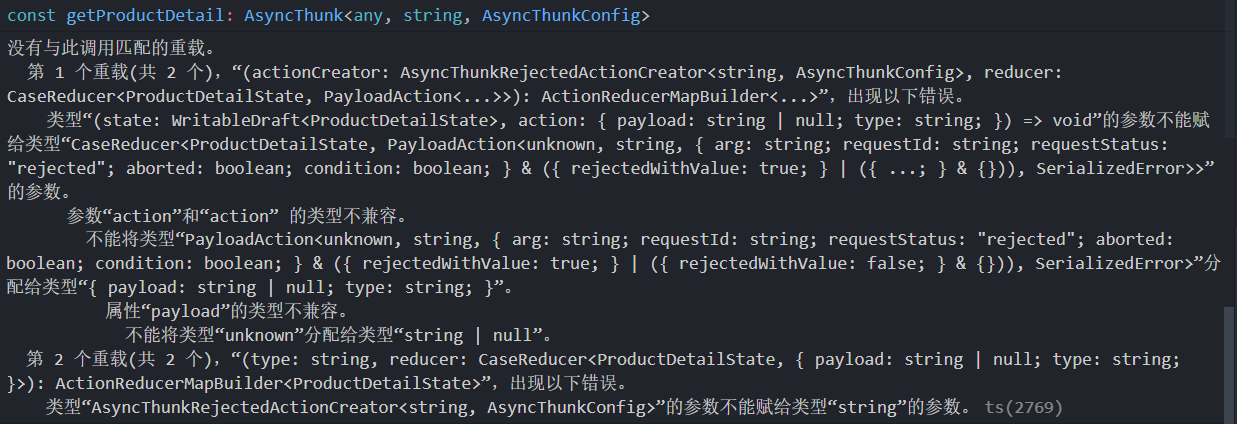
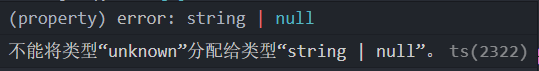
把鼠标移动到红色波浪线上,可以看到如下提示
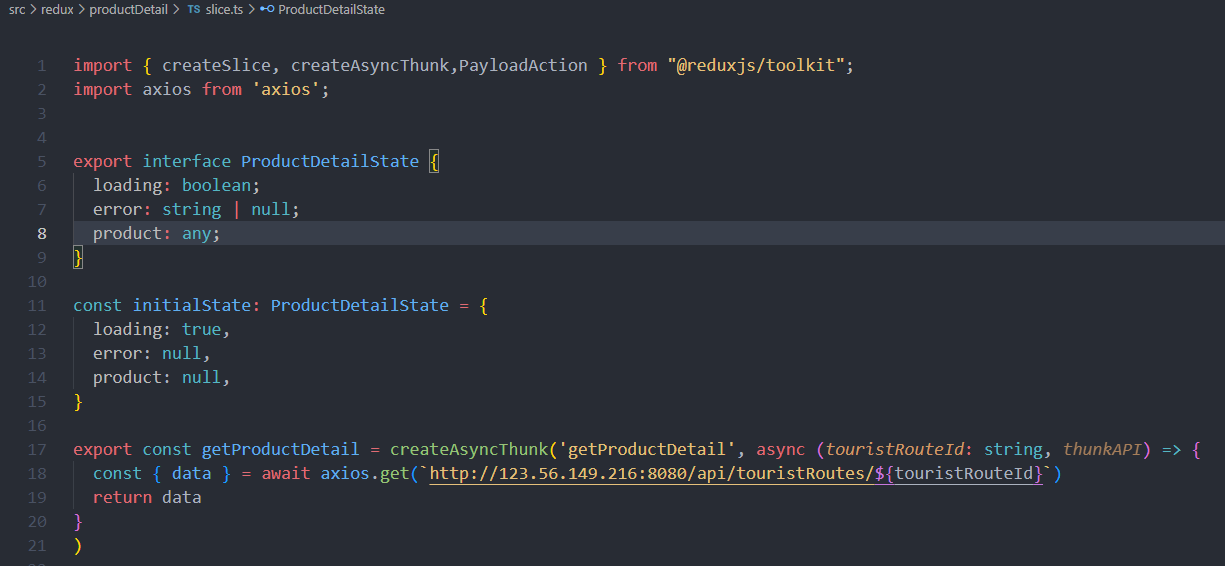
productDetail/slice.ts其它行代码
请问PayloadAction定义rejected的action为什么会报错呢?
但是如果不定义rejected的action,state.error又会报错
错误
错误的提示内容:
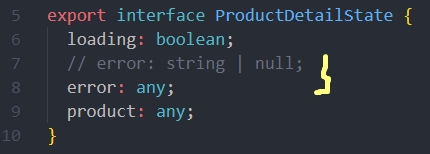
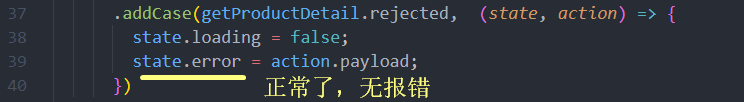
当我把error的定义改为any,

1218
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程

















