正在回答
4回答
本课精华内容
问答 作业
设置Babel后,运行出现Error: Couldn't find preset
1.7k 16

export camera from './camera' export scene from './scene' 为什么会报错呢
1.5k 11

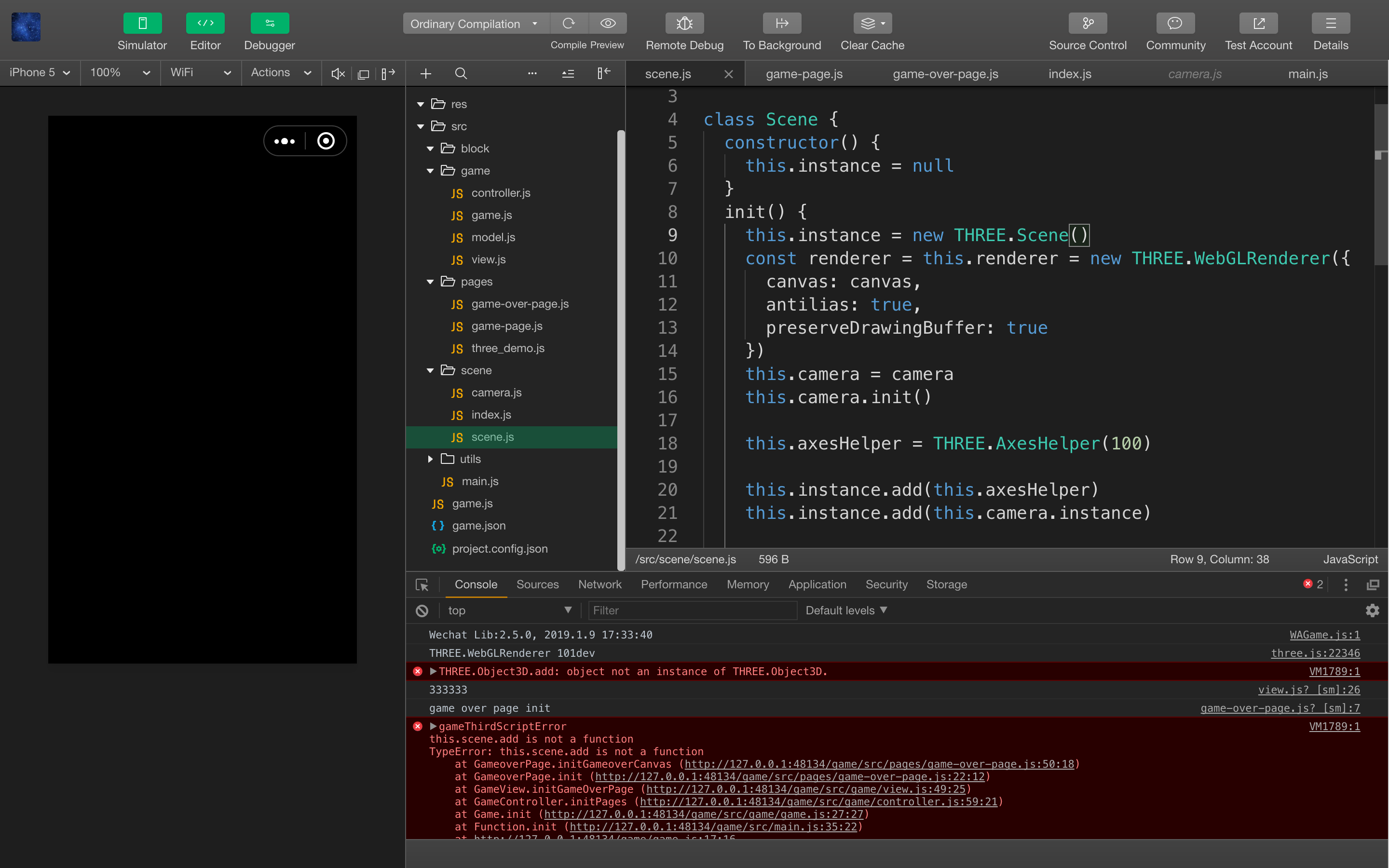
为什么我的代码完全按照课程所讲的写的,但是那个固定的三角形图形显示不出来,只有黑色的背景色
1.4k 11

renderer.setClearColor(new THREE.Color(0x000000, 1.0))
5.1k 10

Error: Couldn't find preset "@babel/env" relative to directory "
2.6k 9