最新的ElementPlus图标使用动态组件方式渲染失败
ElementPlus图标自动导入文档 版本号:2.2.19
按照步骤操作完之后,直接使用图标是可以的
<i-ep-setting class="icon" />
<!--
渲染出了 SVG 图标
-->
但是换成动态组件就不行了
<component class="icon" :is="iconName" />
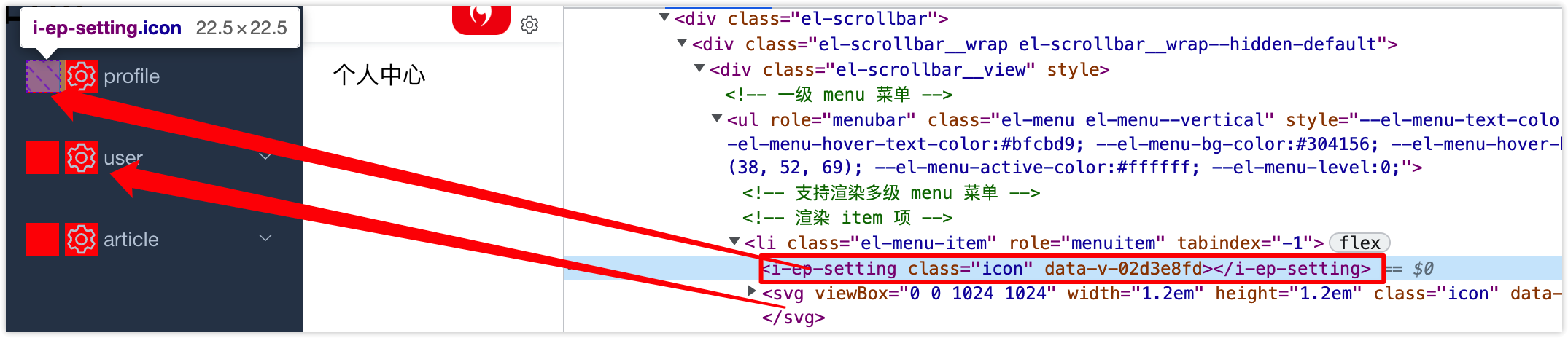
<!-- 渲染结果为空白,内容如下:
<i-ep-setting class="icon" data-v-02d3e8fd=""></i-ep-setting>
-->
渲染出来的结果如下
请问这个有什么解决办法吗?
1622
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












