Vuecli4中如何使用vue create api呢
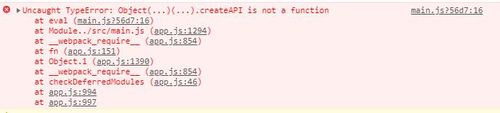
4里调用createAPI的话就报错不是函数

main.js是这么写的:
import { createApp } from 'vue'
import App from './App.vue'
import CreateAPI from 'vue-create-api'
createApp(App).use(store).use(router).mount('#app')
createApp(App).use(CreateAPI,{
apiPreFix:'$create-',
componentPreFix:'cube-'
})
import Toast from '@/components/common/Toast'
createApp(App).createAPI(Toast,true)
createApp不太会用,不知道怎么写对,cli4 vue没法直接获取了
1891
收起
















