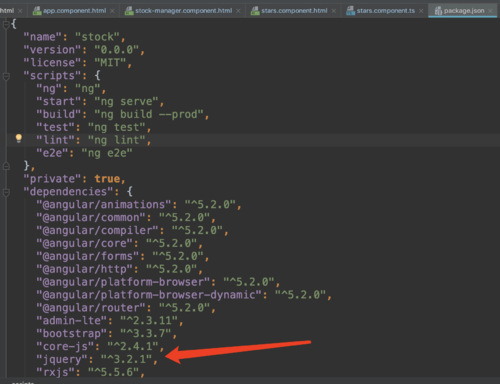
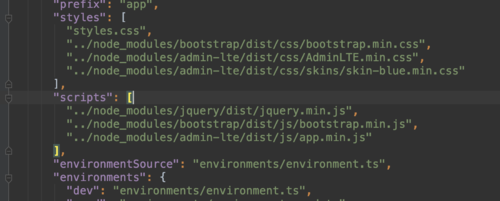
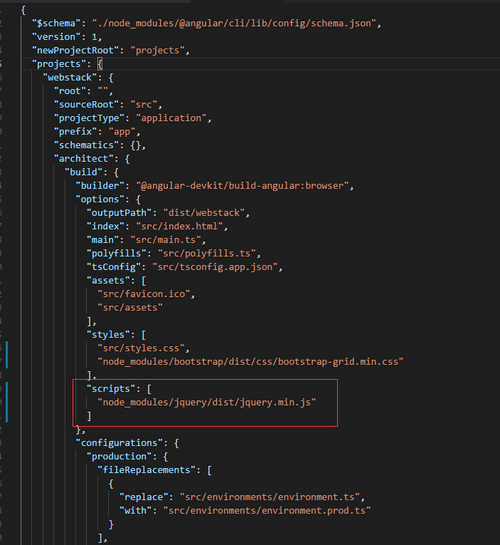
angular.json文件引入第三方插件
angular-cli6.x的版本生成的angular.json文件,在script中引入jquery文件,然后npm run start启动项目,但是并没有加载jquery脚本文件,这是为什么?请帮忙解答下。
1583
收起
正在回答
2回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程