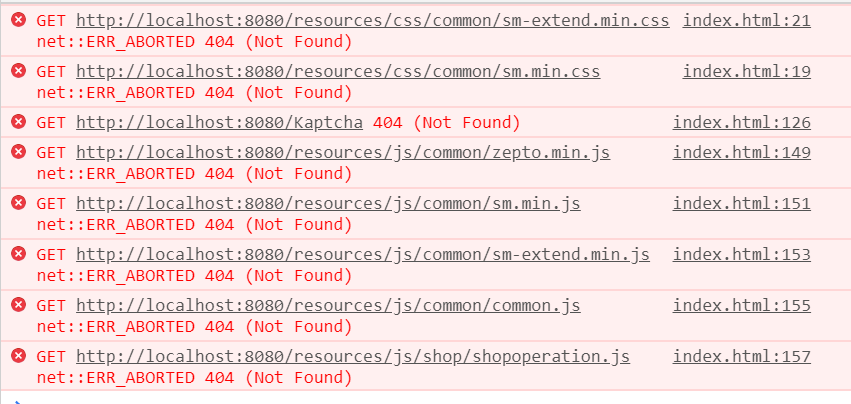
前端显示问题 js、css GET 404 not found
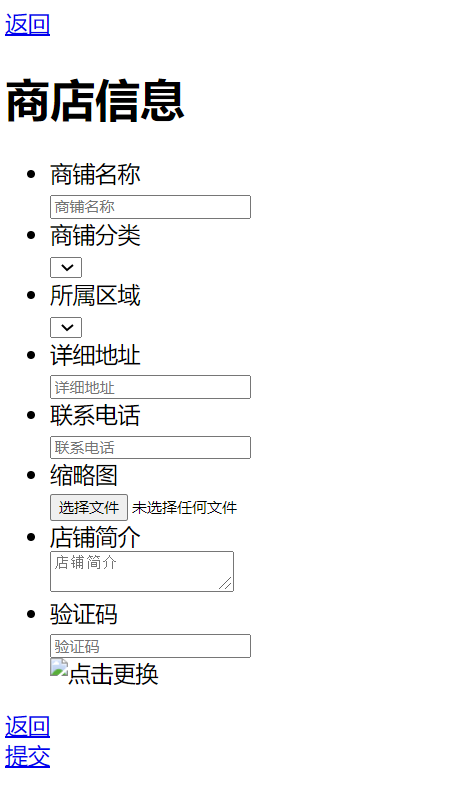
老师您好,我现在进度在 4-9 第一次引入 SUI Mobile ,我遇到了前端不正常显示的问题。
检查者工具显示:css 和 js 都无法读取
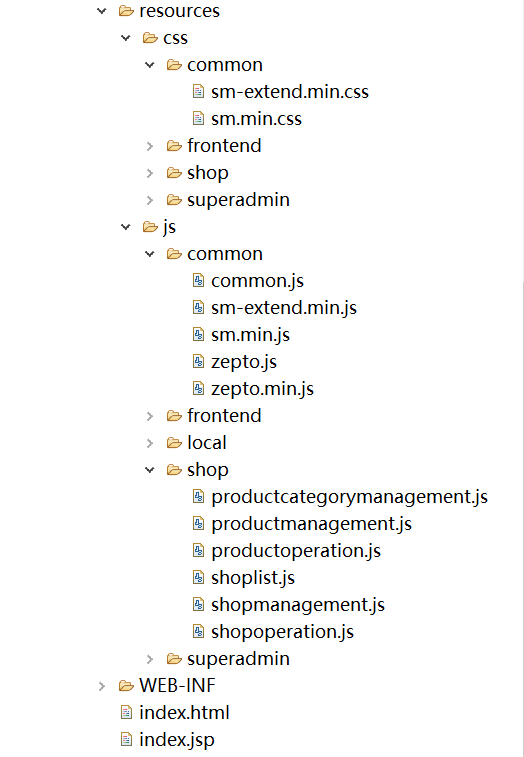
我看了之前相关问题的答疑,自己检查了 spring-web.xml 和 pom.xml ,用 Git 里的代码贴进去替换仍然无法解决。最后把仓库里 shopoperation.html 整个贴进 index.html (因为当前进度在 4-9 店铺注册前端设计,所以 html 文件名还是 index.html ),仍然不能解决。
请问还有什么可能的原因会造成这种情况呢?

1190
收起
正在回答 回答被采纳积分+3
2回答
Java双版本(SSM到SpringBoot)校园商铺全栈开发
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程




















