RequestAnimation方法使用
为什么动画方法一定要这么写
let x = 1;
function animation() {
x += -0.01;
gl.vertexAttrib1f(deg, x);
gl.drawArrays(gl.TRIANGLES, 0, 3);
requestAnimationFrame(animation);
}
animation();
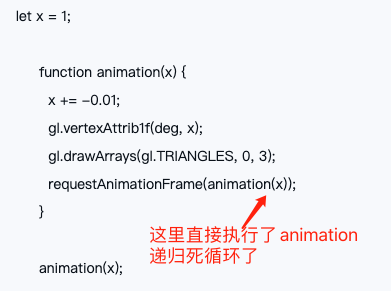
才能生效,而不能这么写
let x = 1;
function animation() {
x += -0.01;
gl.vertexAttrib1f(deg, x);
gl.drawArrays(gl.TRIANGLES, 0, 3);
}
requestAnimationFrame(animation);
第一种写法为什么不会死循环
658
收起