5-2 获取歌手列表的问题
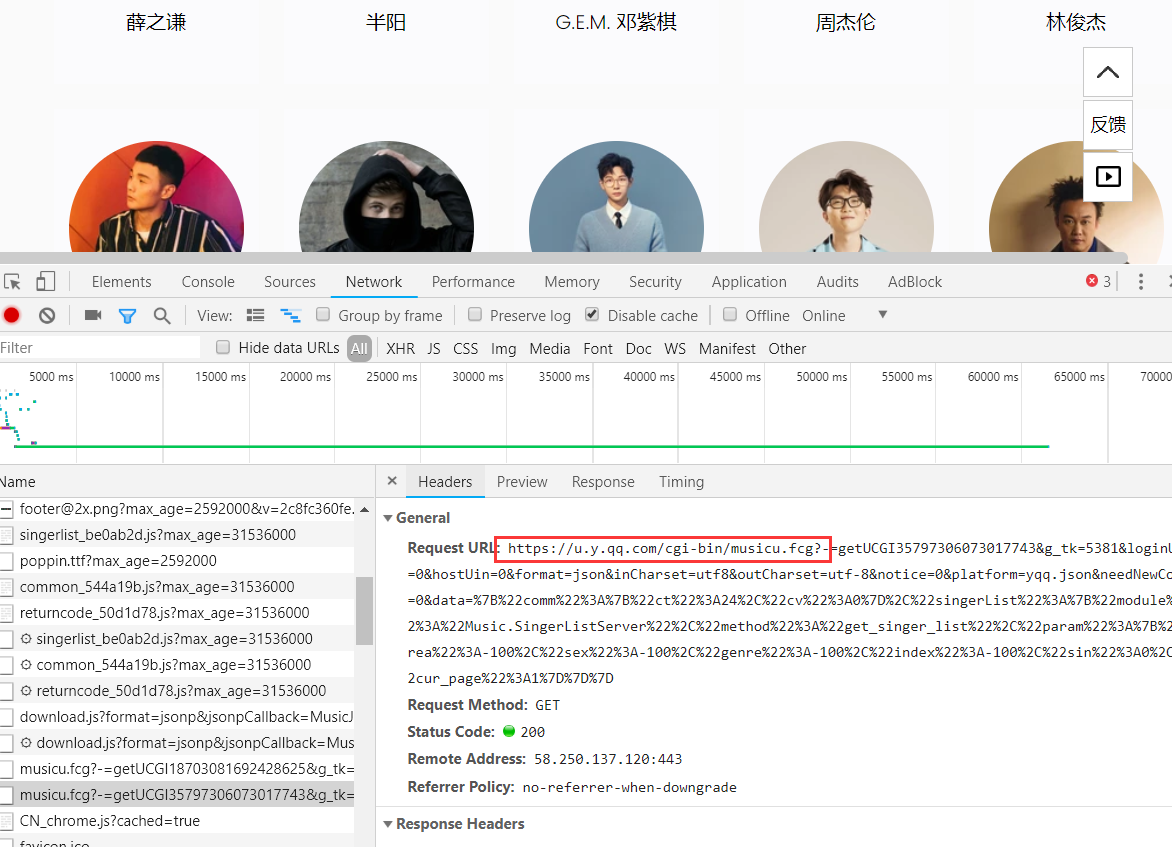
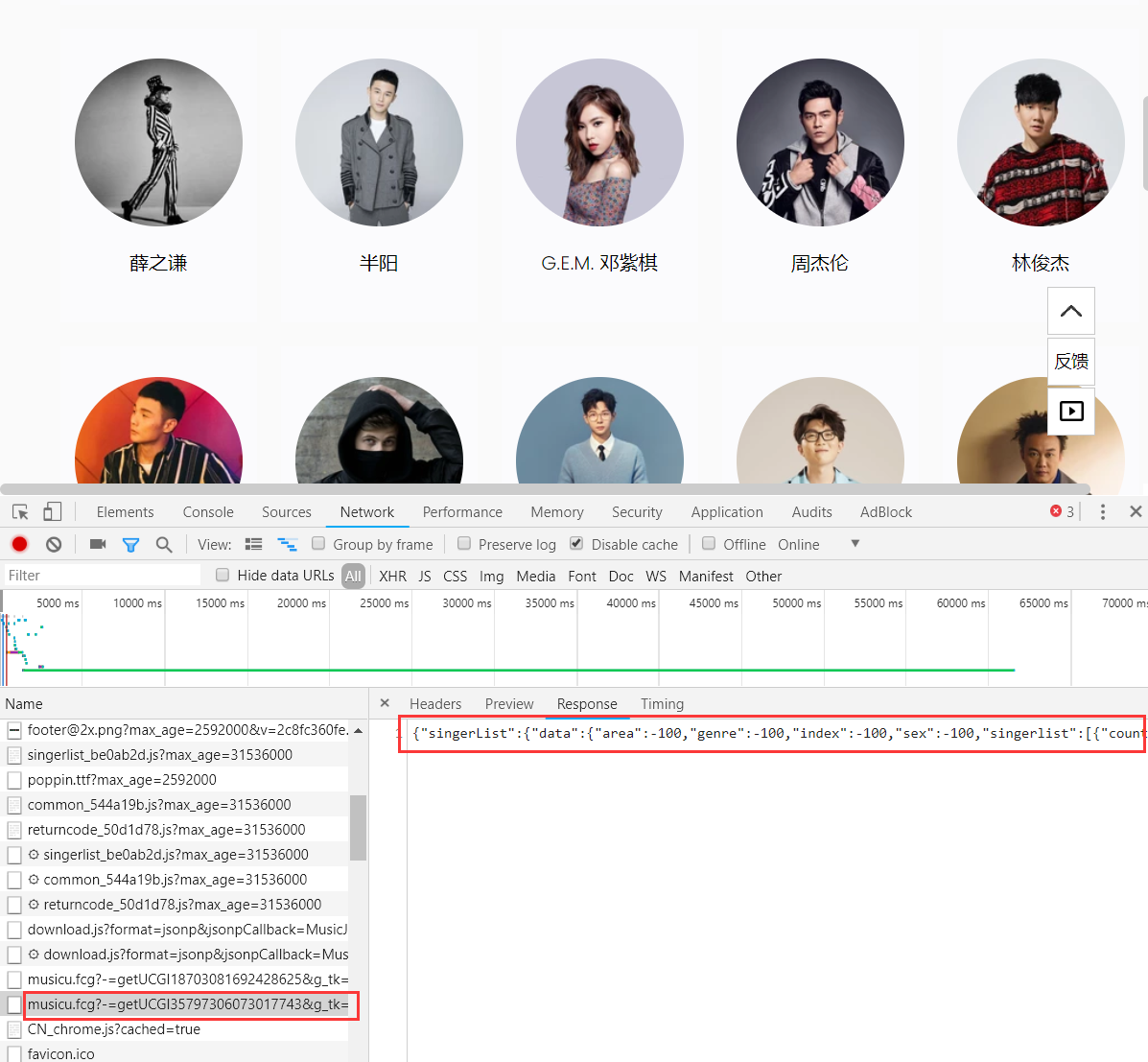
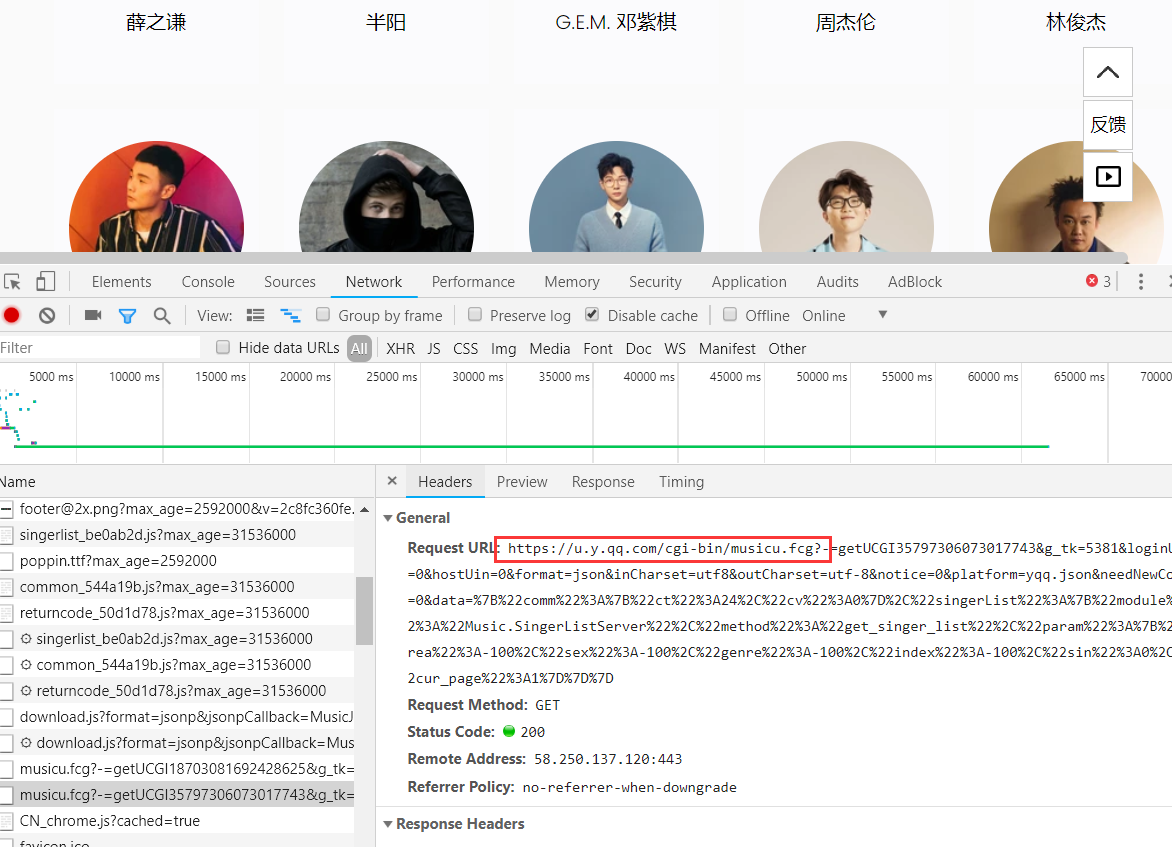
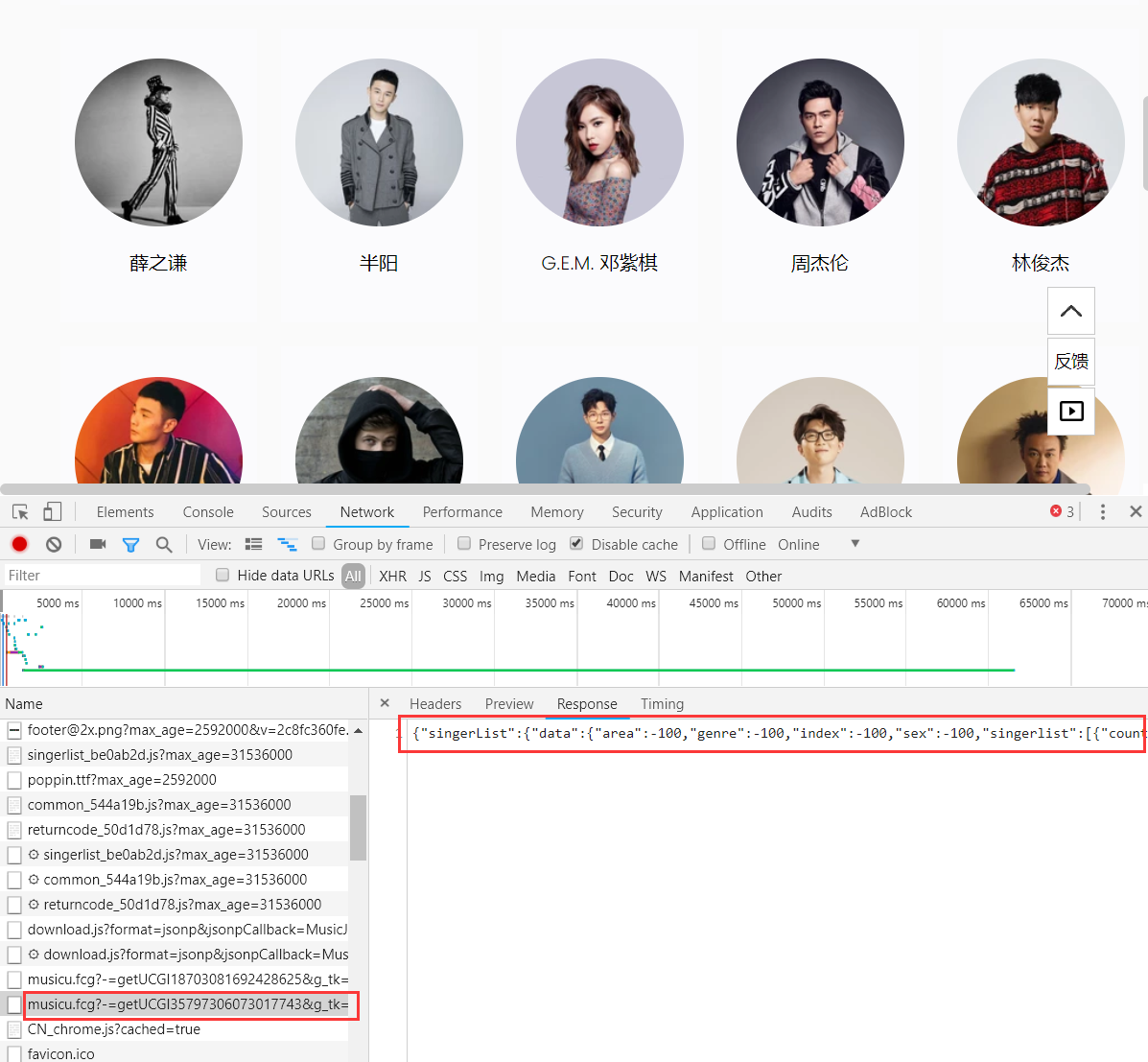
黄老师,打开最新的QQ歌手列表页面,好像更新了获取歌手列表的 url 和方式, 但是把 jsonp 方式改为 ajax get 获取后,无法请求成功,请您帮忙看下问题所在。


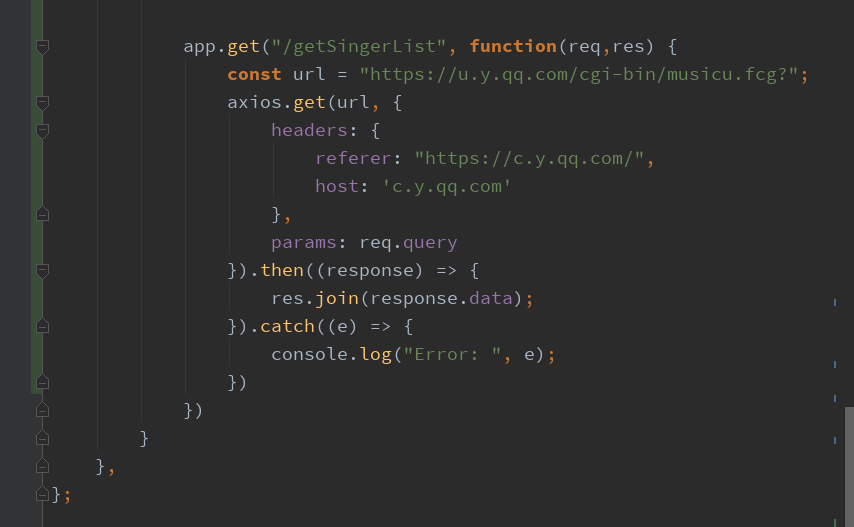
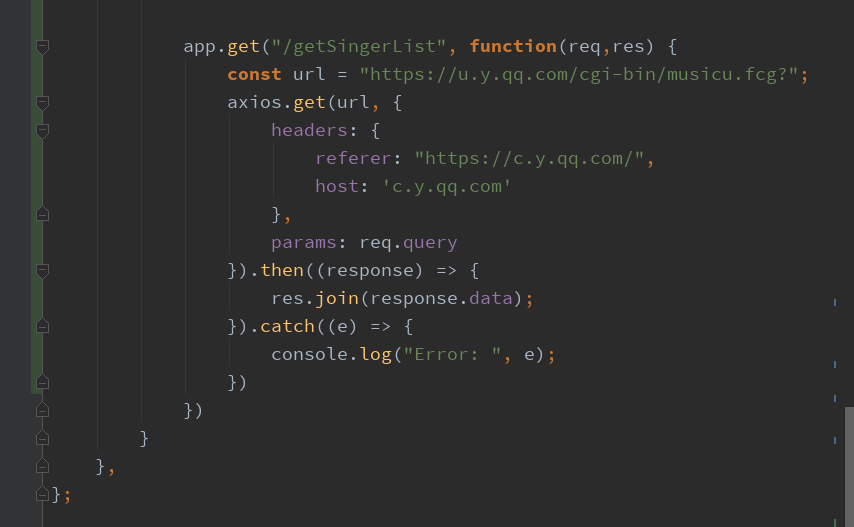
这样配置但是无法请求成功
1158
收起
黄老师,打开最新的QQ歌手列表页面,好像更新了获取歌手列表的 url 和方式, 但是把 jsonp 方式改为 ajax get 获取后,无法请求成功,请您帮忙看下问题所在。


这样配置但是无法请求成功