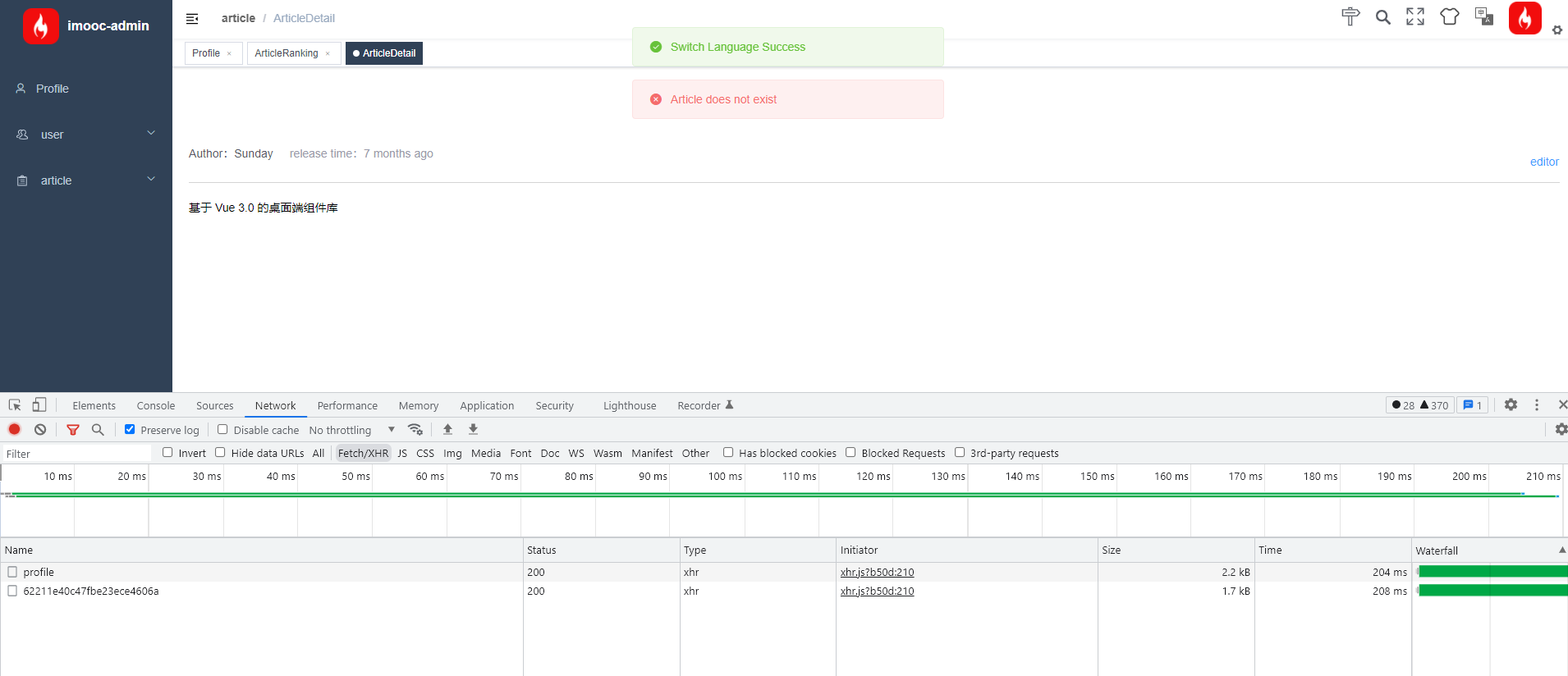
文章详情展示切换语言调接口报错
老师,问一下,这个在文章详情页 切换语言 接口报错 不存在,是啥情况
<script setup>
import { ref, defineProps } from 'vue'
import { articleDetail } from '@/api/article'
import { watchSwitchLang } from '@/utils/i18n'
const props = defineProps({
id: {
type: String,
required: true
}
})
// 获取数据
const detail = ref({})
const getArticleDetail = async () => {
detail.value = await articleDetail(props.id)
}
getArticleDetail()
watchSwitchLang(getArticleDetail)
</script>

267
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1862 人
- 提交作业 1029 份
- 解答问题 1618 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程












