关于__proto__的问题
老师您好 我有两个问题
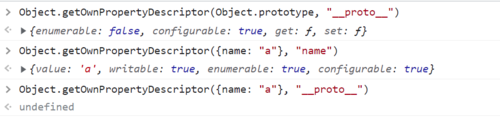
一个是:我之前一直理解__proto__是浏览器给的属性,背后一直以为是对象自身的属性,并没有觉得是原型上的,所以其实是浏览器通过原型上的属性提供的这个属性?
第二个是:instanceof,之前理解是先通过__proto__找到原型,然后通过原型的constructor属性来找到构造函数~,所以这个理解是不是也是不对的,是通过判断构造函数的原型和对象原型是否相等来确定的。
643
收起