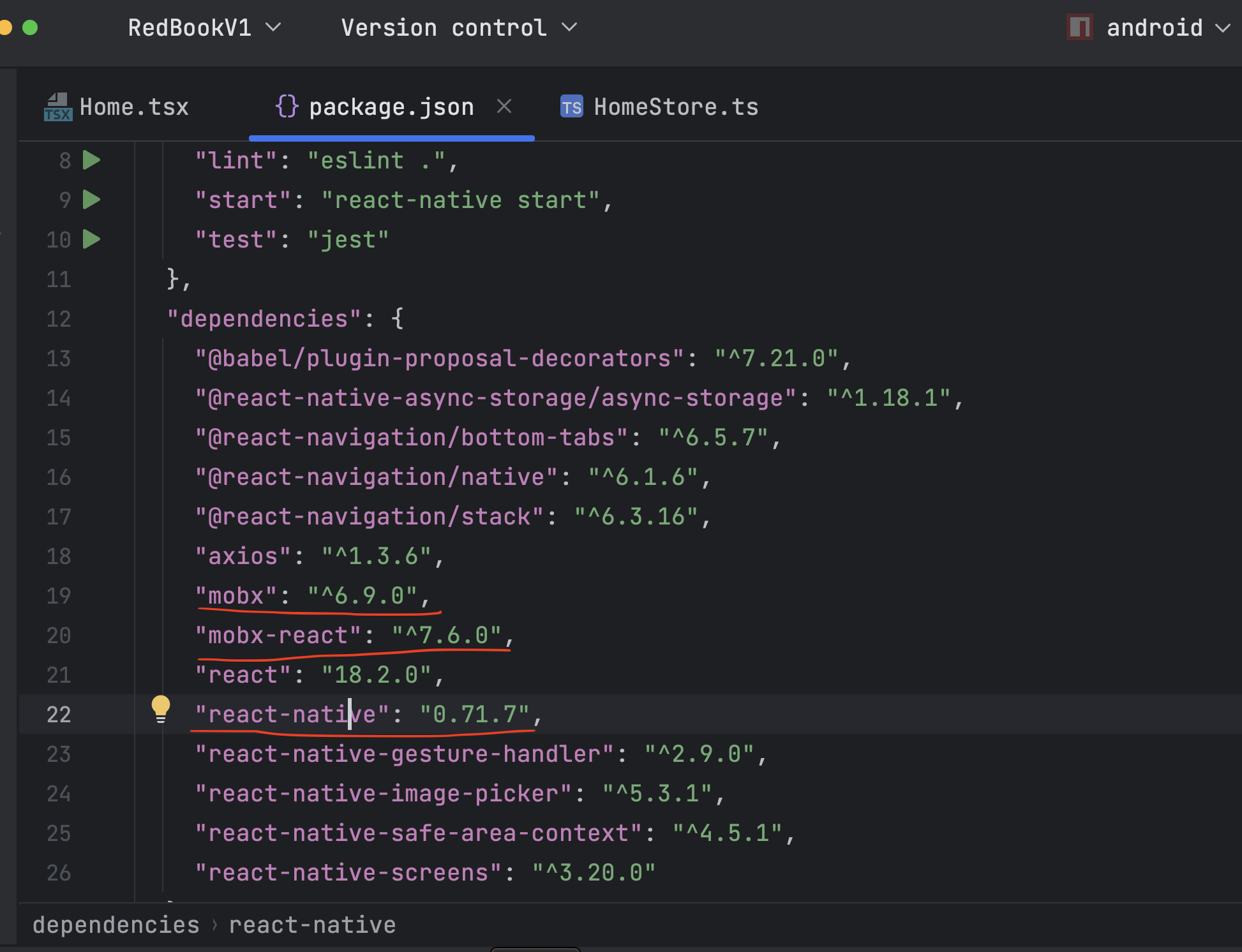
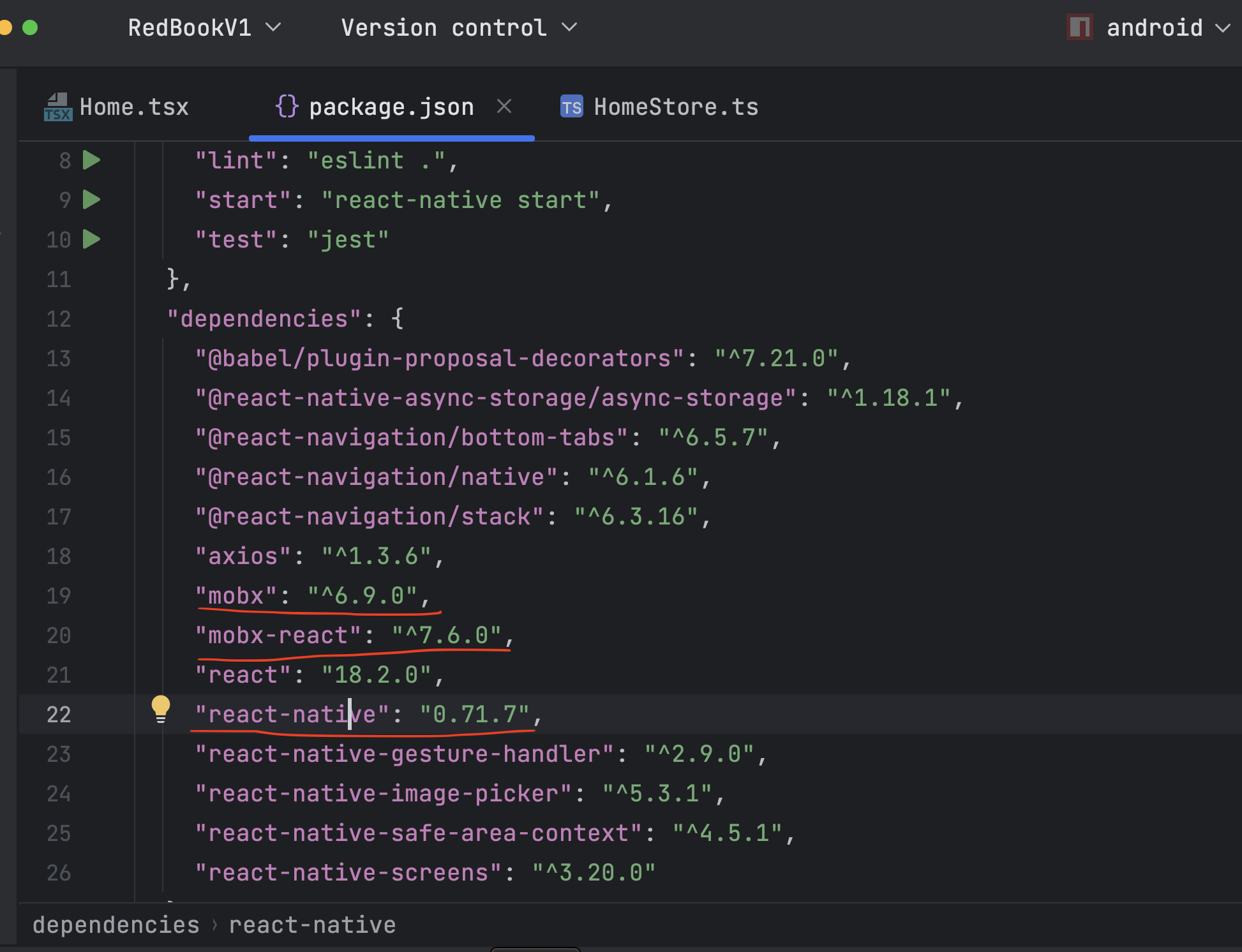
我按照视频中要求安装老版本的mobx和mobx-react,使用时报错
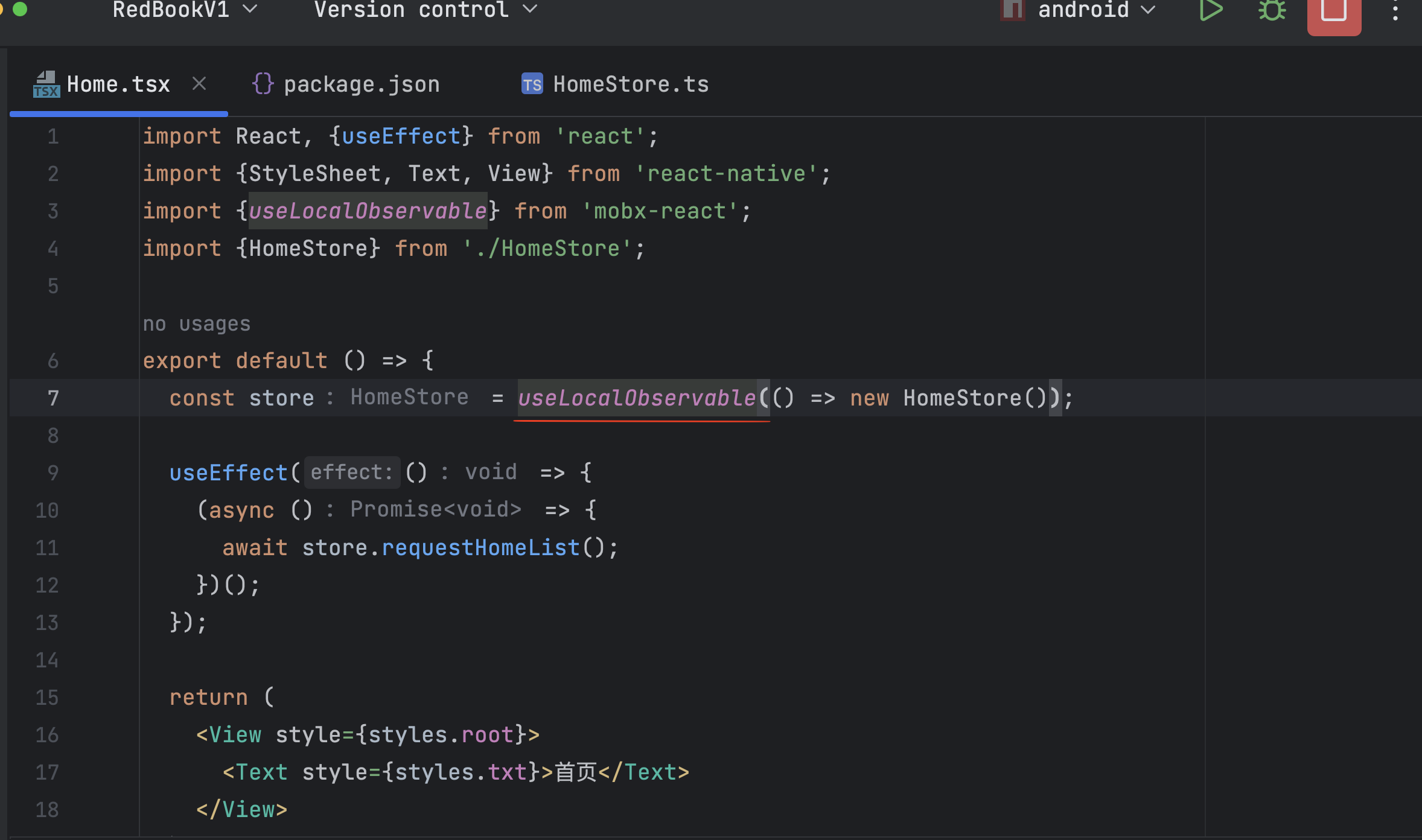
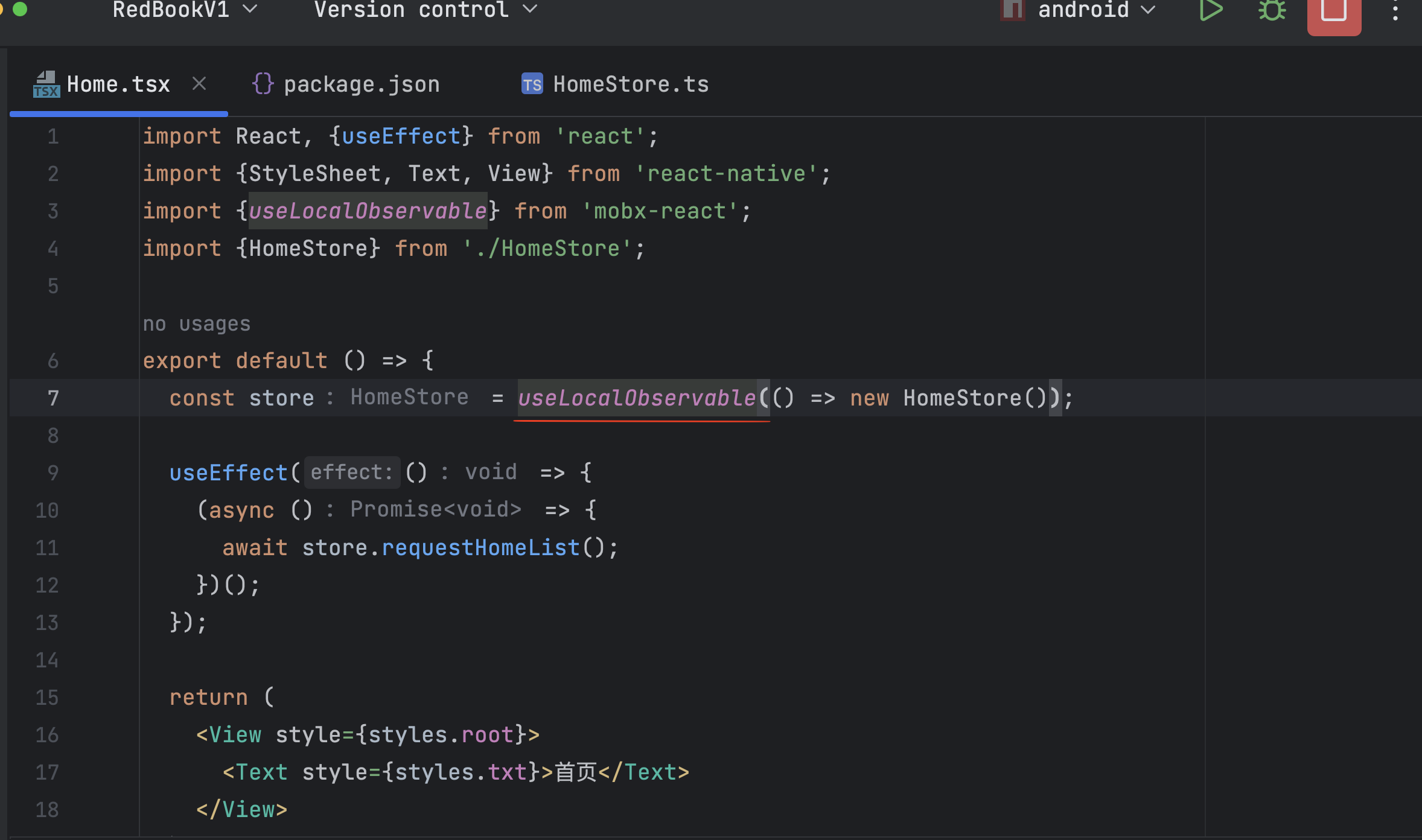
我按照视频中要求安装老版本的mobx和mobx-react,使用时报错,我换成最新版本的mobx和mobx-react后,就能正常使用不报错,而且webstorm提示useLocalStore已过时,让我换成useLocalObservable,我就换了,也能正常跑,不是说rn不兼容mobx和mobx-react新版本吗?

435
收起
我按照视频中要求安装老版本的mobx和mobx-react,使用时报错,我换成最新版本的mobx和mobx-react后,就能正常使用不报错,而且webstorm提示useLocalStore已过时,让我换成useLocalObservable,我就换了,也能正常跑,不是说rn不兼容mobx和mobx-react新版本吗?