老师您好,请教下vue项目打包的事情






老师您好,有几个问题请教一下您
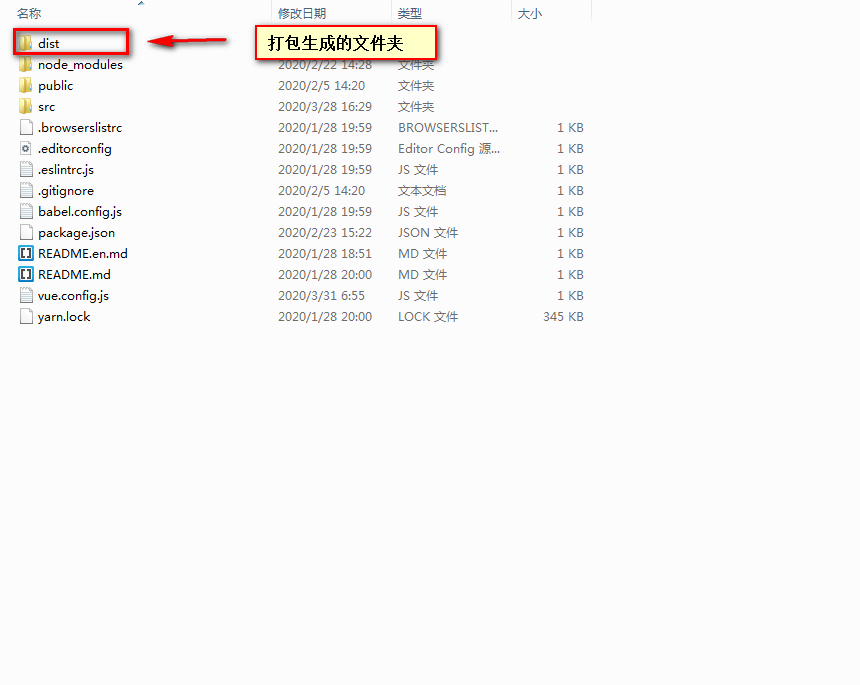
一、执行命令对vue项目进行打包,除了从终端命令行的提示可以判断打包是否成功,还可以从那里知道打包是否成功
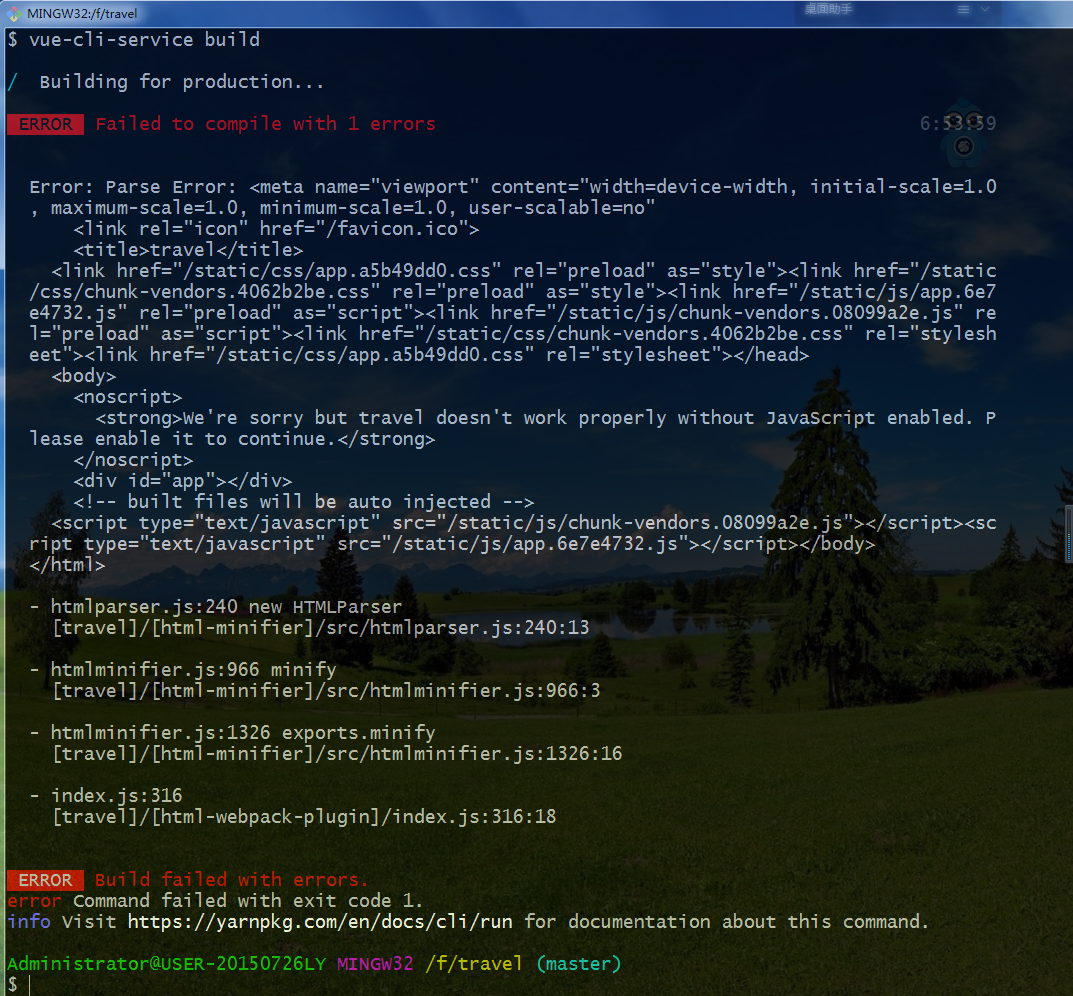
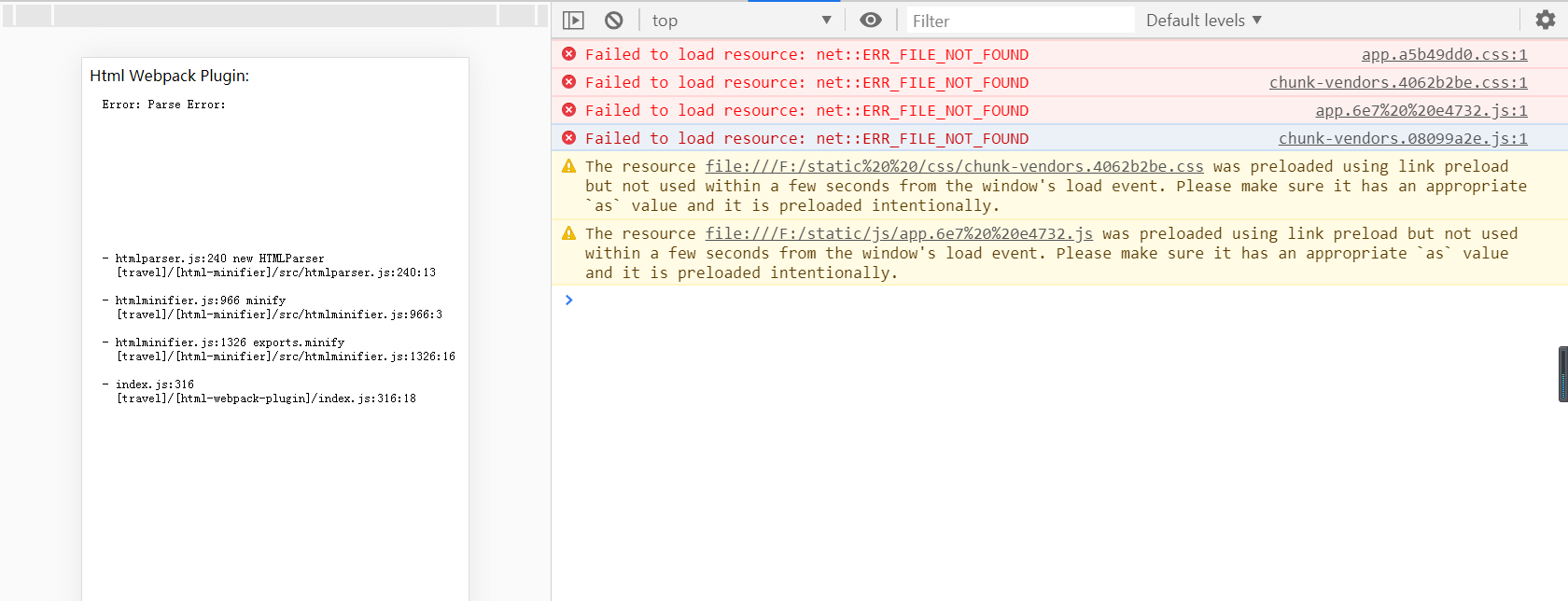
二、打包报错,在哪里查看具体的报错信息,以及怎么知道是源码那个位置报错了?打包报错,完全不知道怎么去分析和处理
三、在自己本地运行、预览打包后的项目,是否是以下操作步骤:
1、打开终端工具,进入到项目目录,执行npm install -g serve命令,安装serve
2、打开终端工具,进入到打包后的dist目录,执行serve dist命令,启动打包后的项目
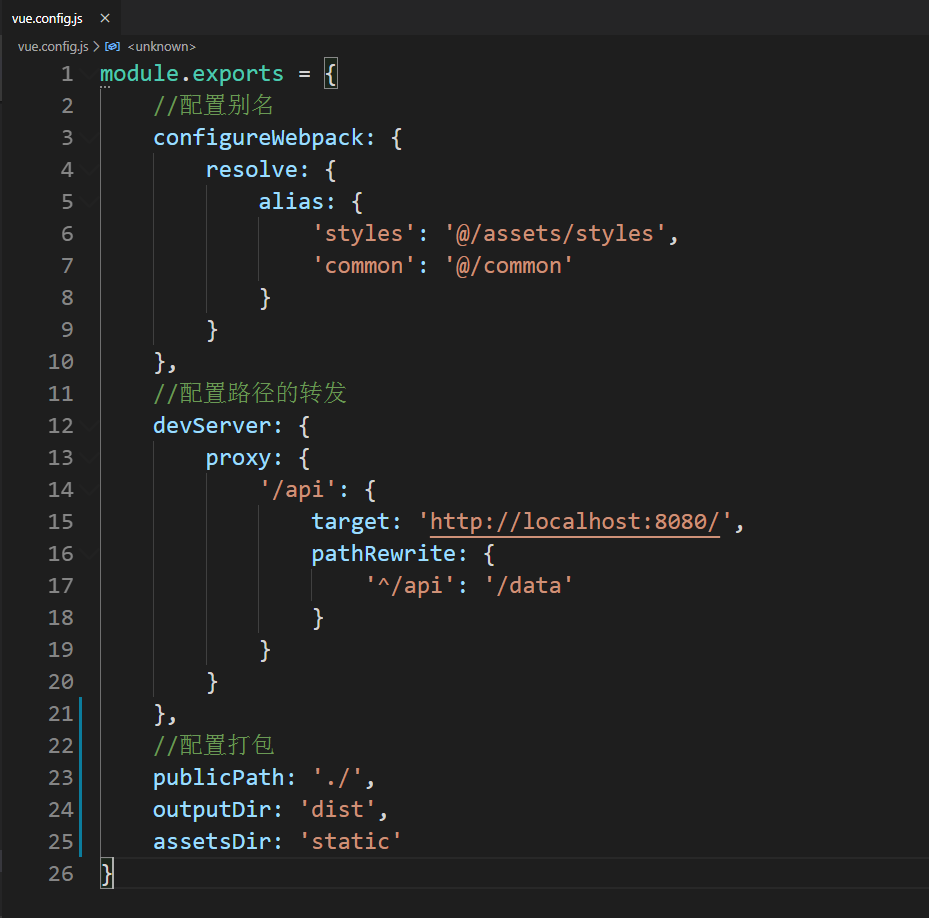
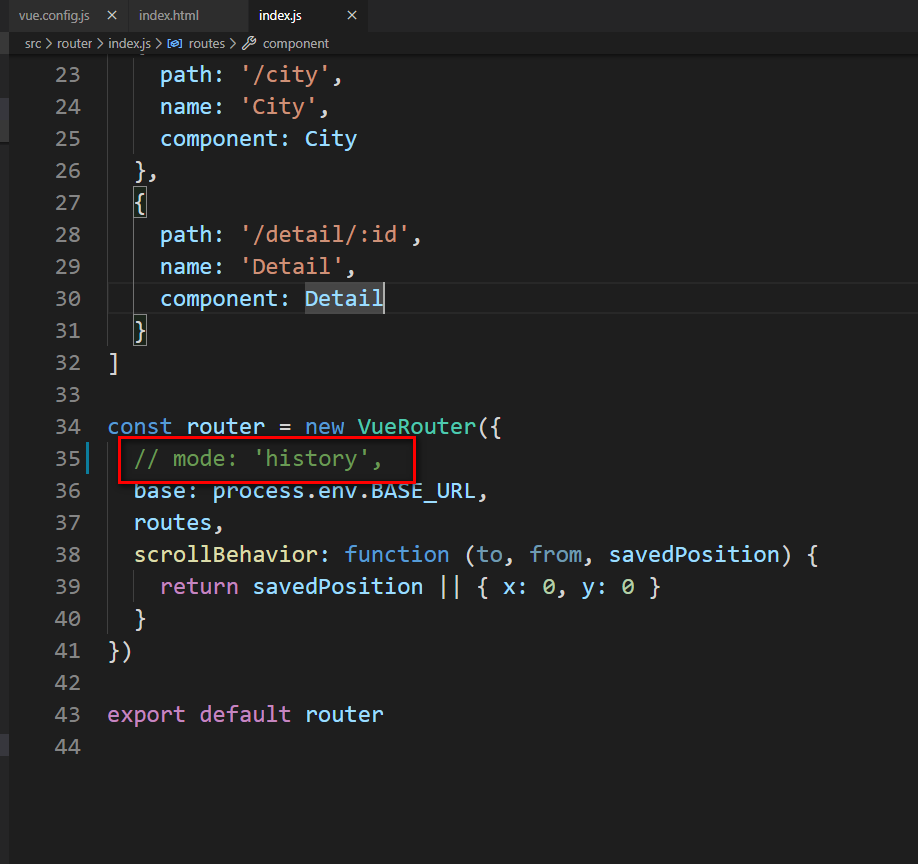
四、我上面的截图是什么问题,怎么解决呀?
1189
收起
















