angular-cli.json中styles配置assets中样式文件会报错
我将css文件放到assets文件夹中,然后配置angular-cli.json中styles字段:
"styles": [
"styles.css",
"assets/css/bootstrap.min.css",
"assets/css/AdminLTE.min.css",
"assets/css/skin-blue.min.css"
],
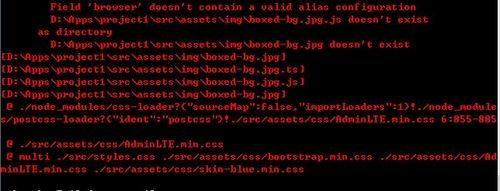
重启后报错:
Cannot GET /

1385
收起
正在回答 回答被采纳积分+3
1回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程












