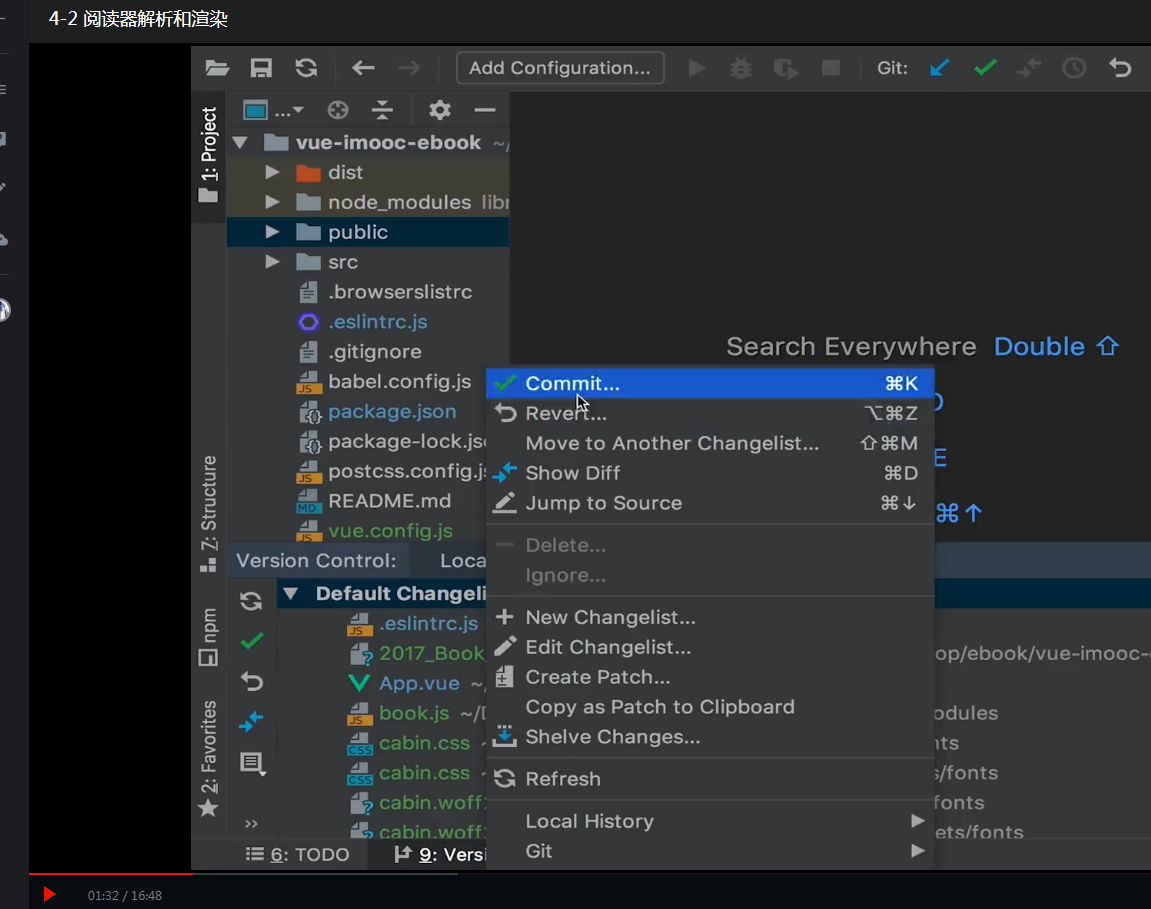
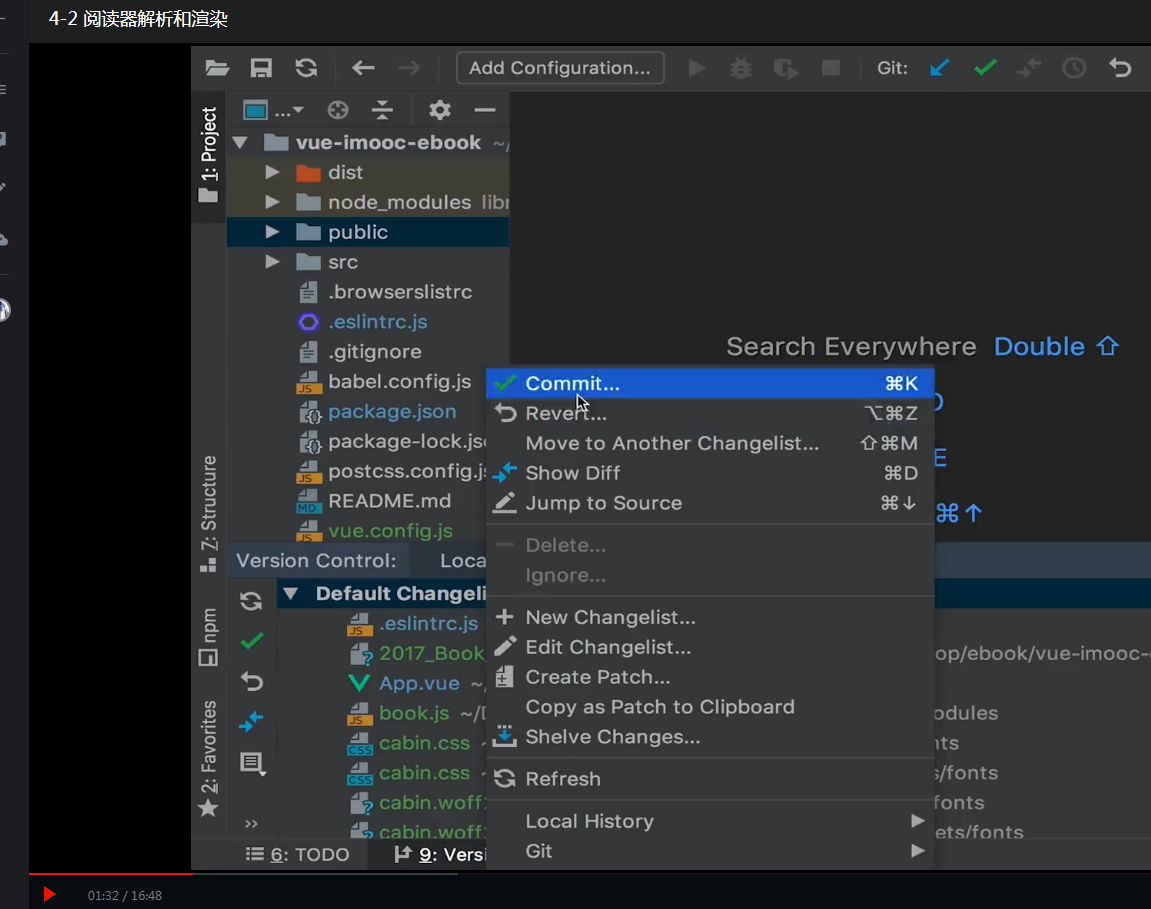
突然出现的commit,不知道怎么出来的,我这里就是没有

老师,我看过其他同学类似的提问,也按照你的意思,在项目文件夹下git init了,但是就是找不到你这样的操作位置,我个人用的是vscode,求指导。关键是你说到找到第三章准备的源码,然后就突然出现commit这个菜单栏了,我也不知道哪里来的。
1012
收起

老师,我看过其他同学类似的提问,也按照你的意思,在项目文件夹下git init了,但是就是找不到你这样的操作位置,我个人用的是vscode,求指导。关键是你说到找到第三章准备的源码,然后就突然出现commit这个菜单栏了,我也不知道哪里来的。