老师,为什么自从加了一个Auth验证的header头,就出现跨域了?
老师,您好,因为是刚刚工作没多久,公司的代码是前后端分离的,所以就碰到了跨域的问题
这是我配置的headers参数
’Access-Control-Allow-Credentials’ : true ,
‘Access-Control-Allow-Origin’ : ‘http://item.dn.com’ ,
‘Access-Control-Allow-Headers’ => ‘Origin, Content-Type, Cookie, X-CSRF-TOKEN, Accept, Authorization, X-XSRF-TOKEN’ ,
‘Access-Control-Allow-Methods’ => ‘GET, POST, PATCH, PUT, OPTIONS’ ,
‘Access-Control-Expose-Headers’ => ‘Authorization’ ,
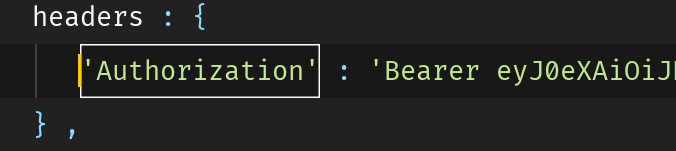
然后我再ajax请求里加入了header头:
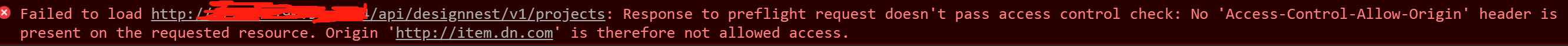
就报错了,是跨域的问题:
然后当我注释掉 Authorization 头的信息的时候居然可以访问了
老师,我在网上找了很多资料,也问了很多人,关于跨域的问题我至今还是一头雾水,由于又是工作上的问题,所以又特别着急,所以就想借这门课程来问一下您,关于这个问题该如何解决
1056
收起




















