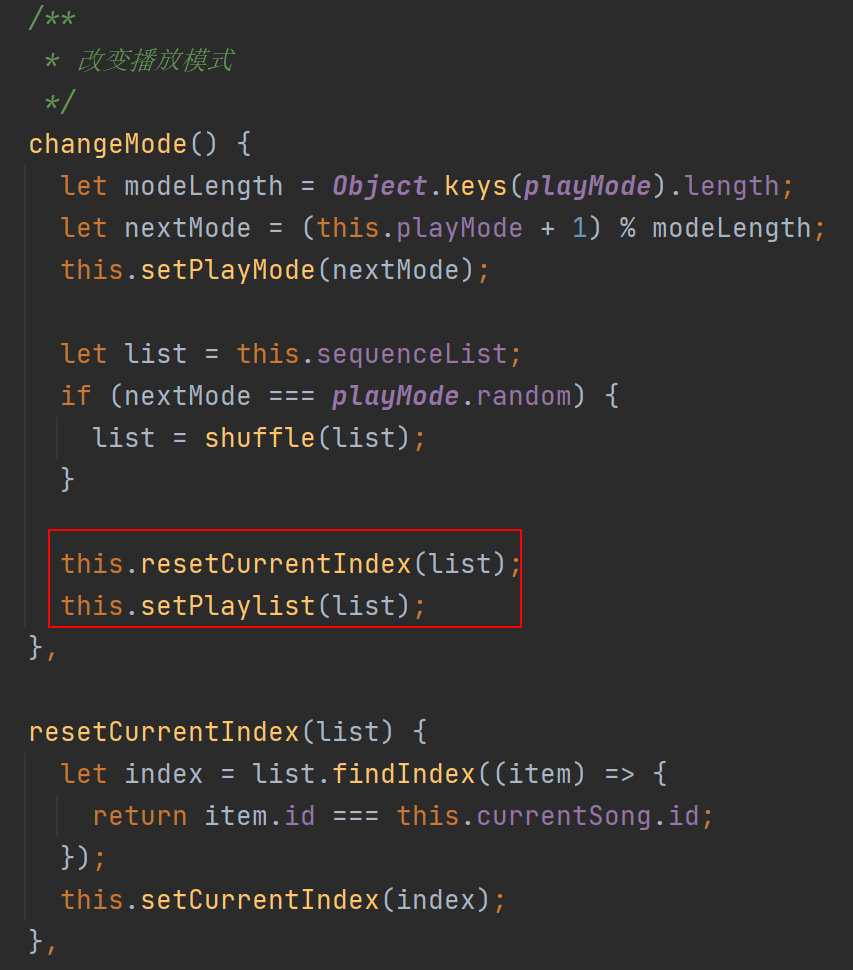
切换模式中, resetCurrentIndex()和setPlaylist()互换位置为什么效果不一样

先调用.resetCurrentIndex() 重置currentIndex, 再调用setPlaylist()更改播放列表时, 在watch中监听的currentSong(new, old) new的id与old的id是一致的。
但如果先调用setPlaylist()更改播放列表, 在调用resetCurrentIndex()重置currentIndex, 此时watch中的new.id 与 old.id 不一样。为什么会有这种差异?
1412
收起









