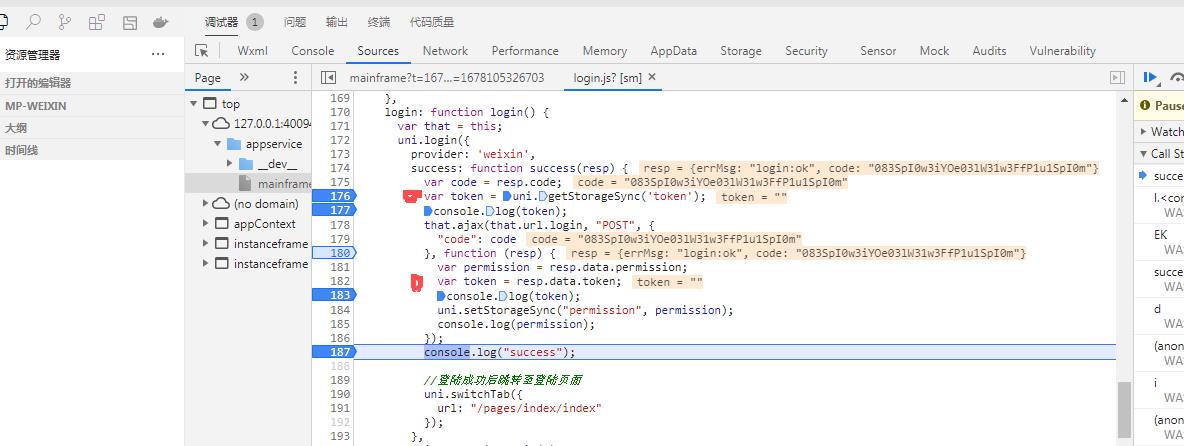
前端没有获取到token
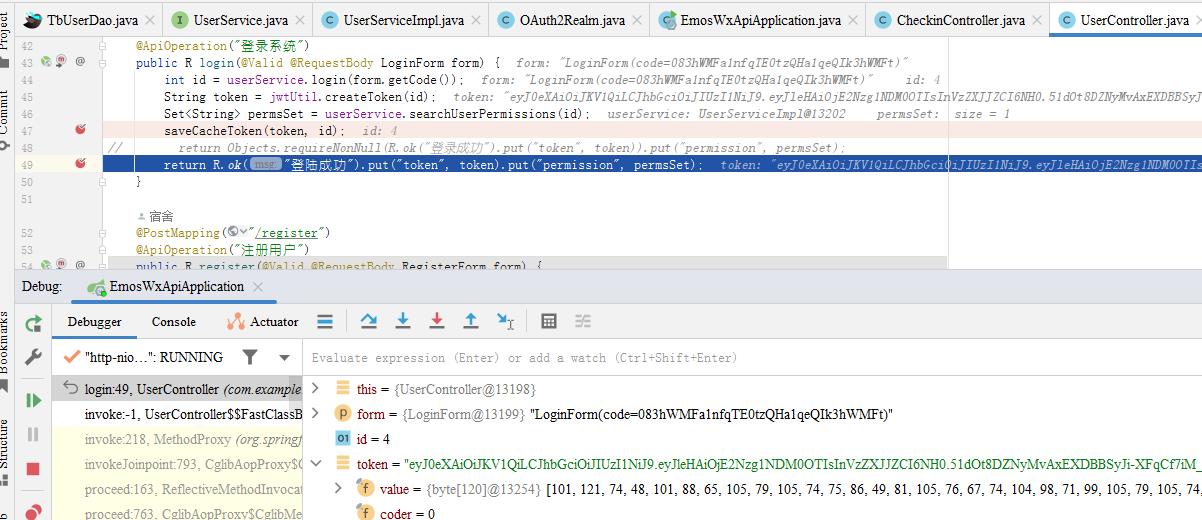
后台能获得token
尝试两种方式
方式1:在let token=uni.getStorageSync(‘token’);后面增加
console.log(token);
方式2:在that.ajax(that.url.login,“POST”,{“code”:code},function(resp){
let permission=resp.data.permission
let token=resp.data.token;
console.log(token);
uni.setStorageSync(“permission”,permission);
console.log(permission)
})
但是两种方式下,token均为空
登录能成功,以下为login.vue的代码
EMOS企业在线办公系统
Ver 2020.2
<button class=“login-btn” open-type=“getUserInfo” @tap=“login()”>登录系统
没有账号?
<text class=“register” @tap=“toRegister()”>立即注册
</view>
1328
收起





















