如果非要用type呢,不用btnType
interface BaseButtonProps {
className?: string;
/**设置 Button 的禁用 */
disabled?: boolean;
/**设置 Button 的尺寸 */
size?: ButtonSize;
/**设置 Button 的类型 */
type?: ButtonType;
children: React.ReactNode;
href?: string;
}
Button.defaultProps = {
disabled: false,
type: 'default',
};
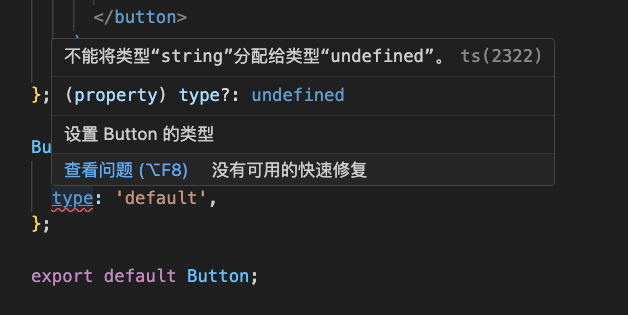
可是这样就会报错
我看别的组件库都是直接使用type的
417
收起



















