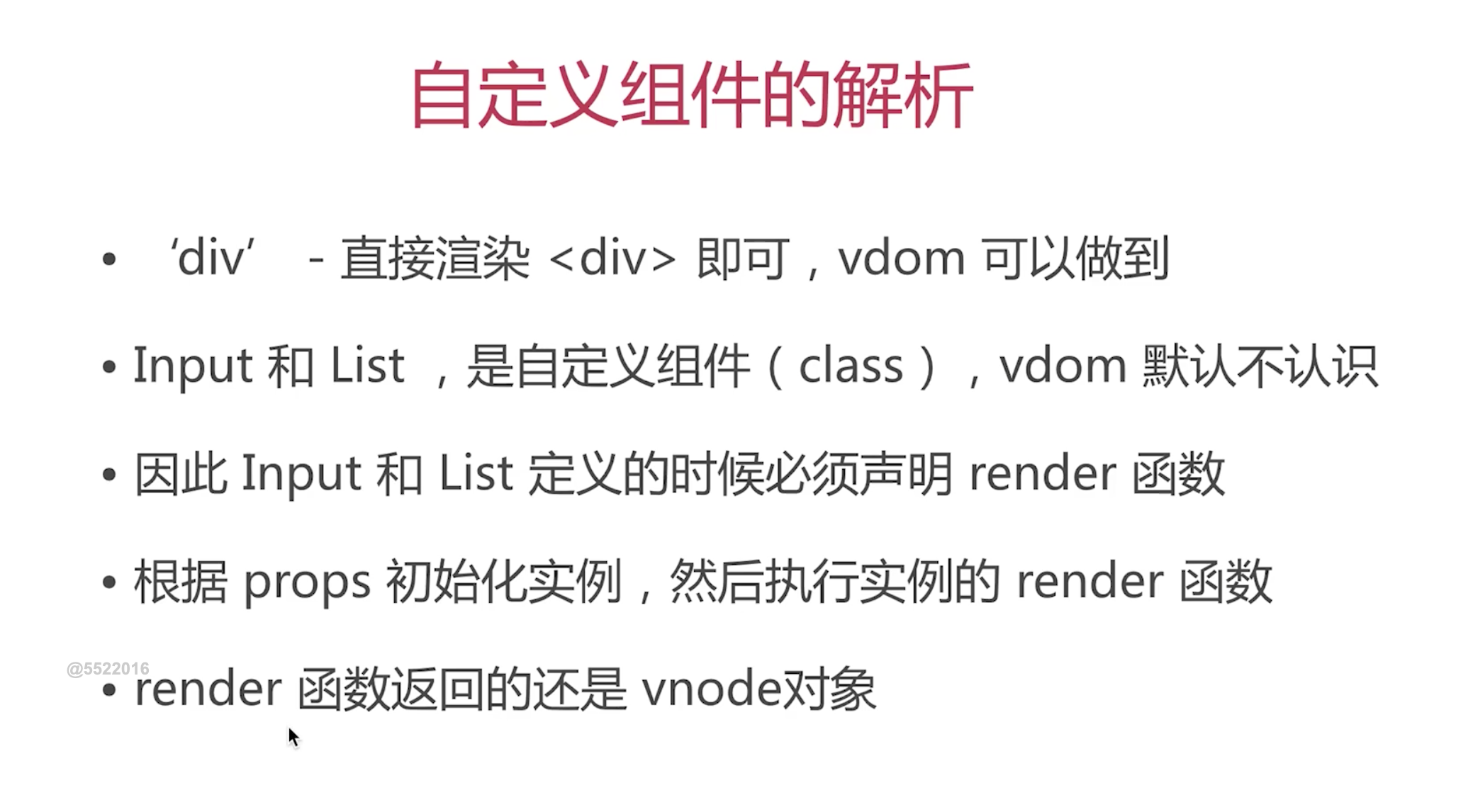
没有使用render函数的组件如何转换

这里第三点有些疑问,如果我的组件是个无状态组件
比如:
export const Input = () => {
return (
<div>test</div>
);
}
当我在别的组件里引用这个组件的时候要怎么转化呢,看起来这里似乎并没有用到render函数
1241
收起

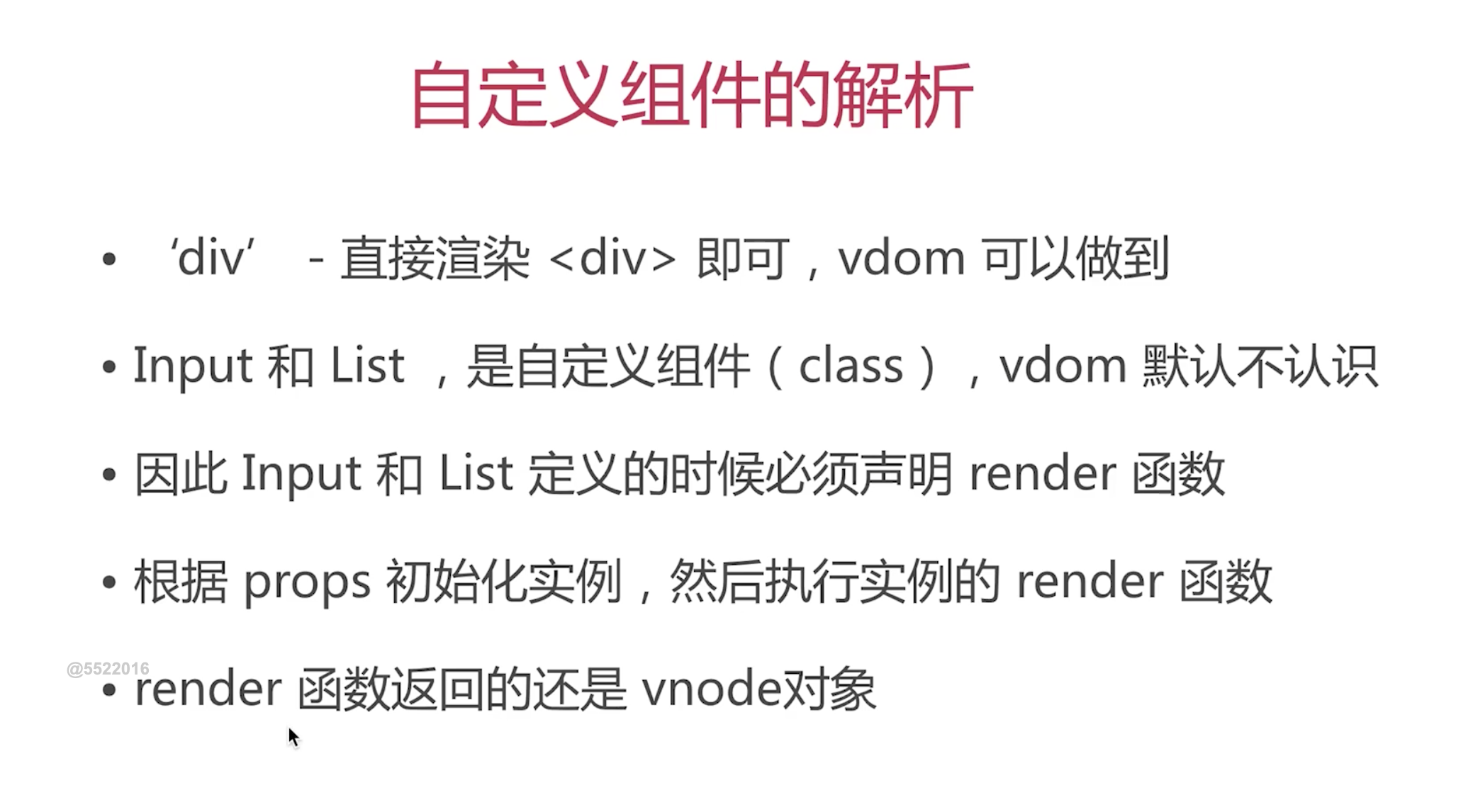
这里第三点有些疑问,如果我的组件是个无状态组件
比如:
export const Input = () => {
return (
<div>test</div>
);
}
当我在别的组件里引用这个组件的时候要怎么转化呢,看起来这里似乎并没有用到render函数