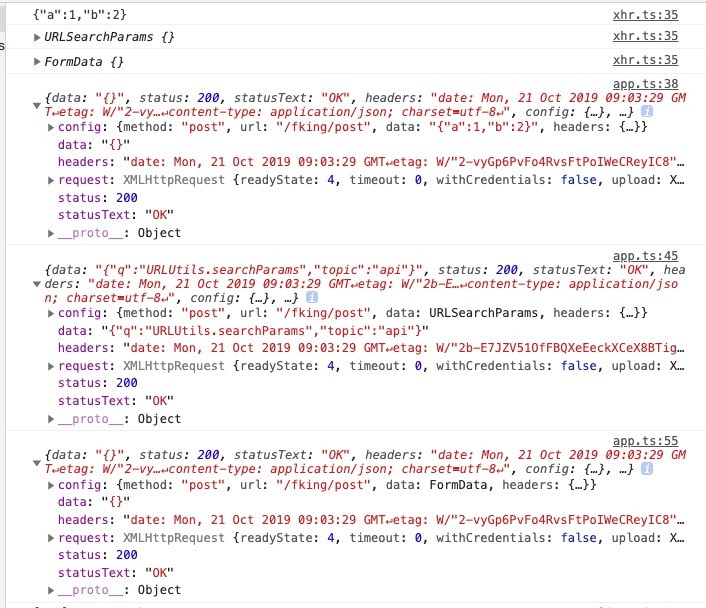
app.use(bodyParser.json())无法正常解析数据
// server.js
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended: true }))
router.post('/fking/post', function(req, res) {
console.log(req.body)
res.json(req.body)
})
// demo
axios({
method: 'post',
url: '/fking/post',
data: {
a: 1,
b: 2
}
}).then((res) => {
console.log(res)
})
axios({
method: 'post',
url: '/fking/post',
data: new URLSearchParams('q=URLUtils.searchParams&topic=api')
}).then((res) => {
console.log(res)
})
let formdata = new FormData()
formdata.append('a', 1)
formdata.append('b', 2)
axios({
method: 'post',
url: '/fking/post',
data: formdata
}).then((res) => {
console.log(res)
})

Request Payload的情况下拿不到解析后的数据
FormData在content-type: application/x-www-form-urlencoded的情况下可以拿到数据
FormData在content-type: multipart/form-data; 的情况下也拿不到数据
暂时未找到原因
1261
收起



















