关于事件冒泡
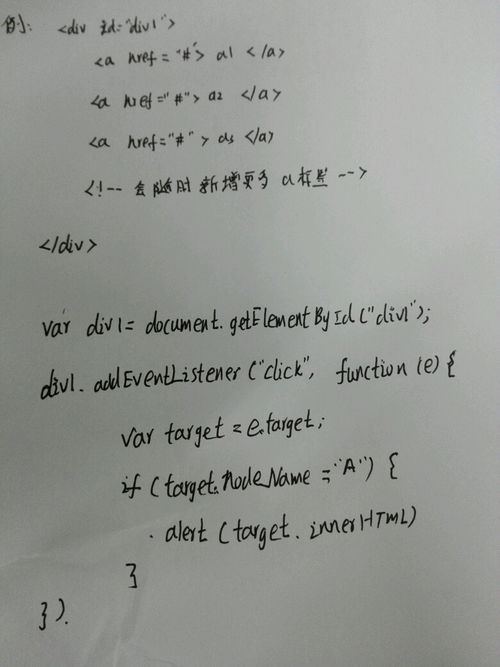
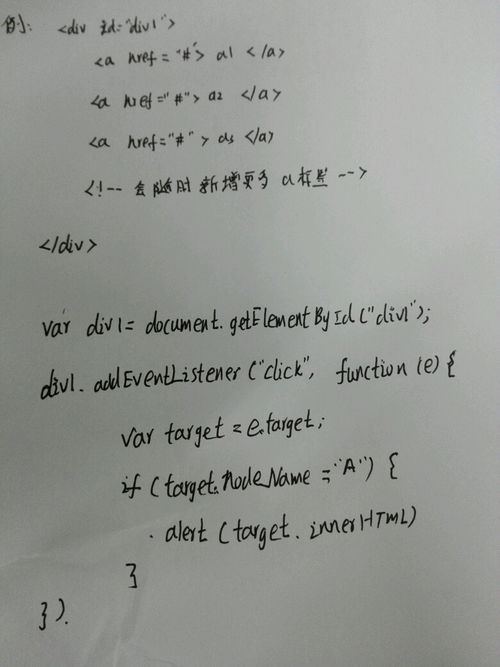
关于事件冒泡的处理过程,总感觉哪里有点怪怪的(有说不清的疑惑)。例如使用代理, (拍照才发现书法有点差)。点击链接时,由于事件冒泡,会触发div上绑定的事件(是这个样子吧?)。如果我在里面添加阻止事件冒泡,此事件依然被触发。
(拍照才发现书法有点差)。点击链接时,由于事件冒泡,会触发div上绑定的事件(是这个样子吧?)。如果我在里面添加阻止事件冒泡,此事件依然被触发。
996
收起
关于事件冒泡的处理过程,总感觉哪里有点怪怪的(有说不清的疑惑)。例如使用代理, (拍照才发现书法有点差)。点击链接时,由于事件冒泡,会触发div上绑定的事件(是这个样子吧?)。如果我在里面添加阻止事件冒泡,此事件依然被触发。
(拍照才发现书法有点差)。点击链接时,由于事件冒泡,会触发div上绑定的事件(是这个样子吧?)。如果我在里面添加阻止事件冒泡,此事件依然被触发。