页面加载和云函数的返回异步的问题
老师,晚上好
我遇到了一个异步的问题。
data:{
list:[]
}
//初始加载函数
onLoad: function (options) {
wx.showLoading({
title: '加载中...',
mask: true
});
let _list =[{}]
app.globalData.categorires.forEach((el,idx )=> {
_list[idx]={}
_list[idx].category = el
this.getCategoryGoodsList({start:0,categoryIdx:idx}).then(res=>{
console.log(res)
_list[idx].goodsList = res.result
})
_list[idx].id = idx
});
this.setData({
list:_list,
listCur:_list[0]
})
wx.hideLoading()
},
//获取每个分类的商品列表
getCategoryGoodsList(e){
return wx.cloud.callFunction({
name:'goods',
data:{
start:e.start,
count:10,
category:e.categoryIdx,
$url:'categoryGoodsList'
}
})
}
页面加载和云函数的返回异步的问题。
页面加载后,list是没有数据的。
过几秒后,看appData里list会更新
这时候滑动一下页面,数据就会更新出来。
这种情况该怎么处理呢?
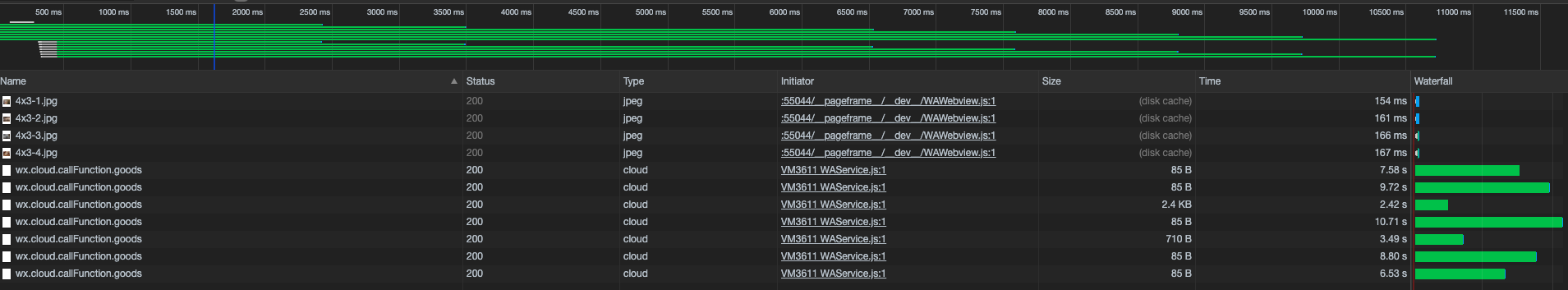
另外请问这云函数调用 返回速度也太慢了吧。就几个查询要好几秒。
数据量很小啊
谢谢
1278
收起