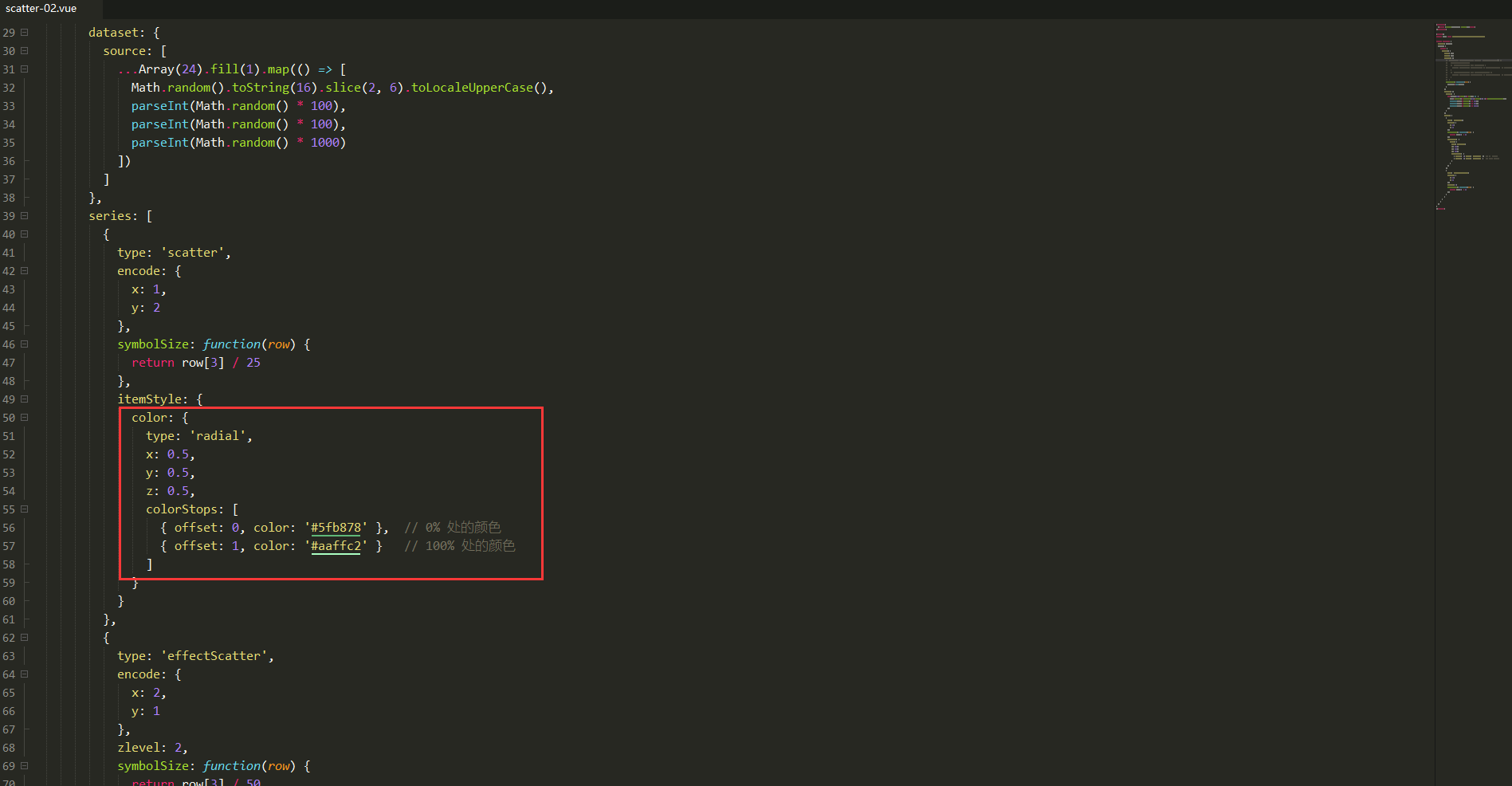
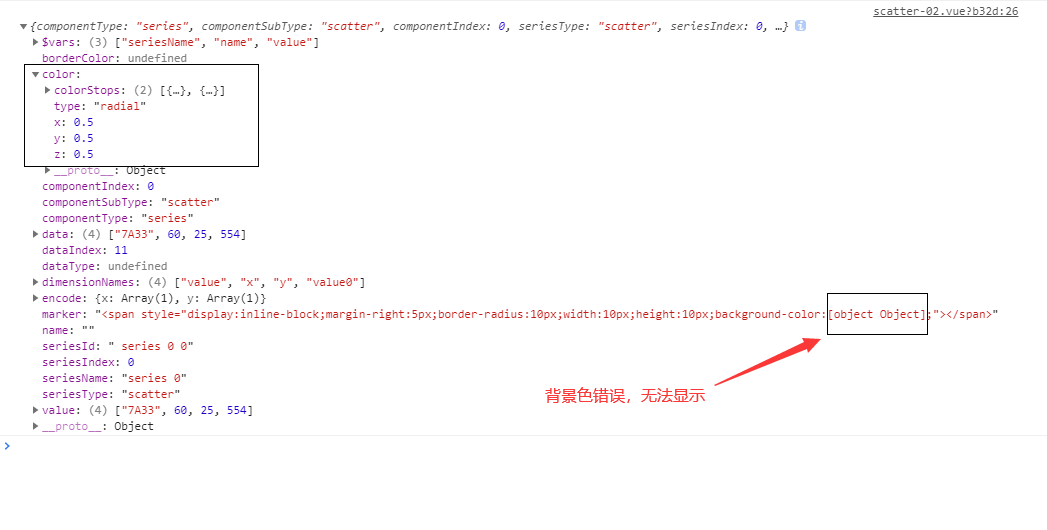
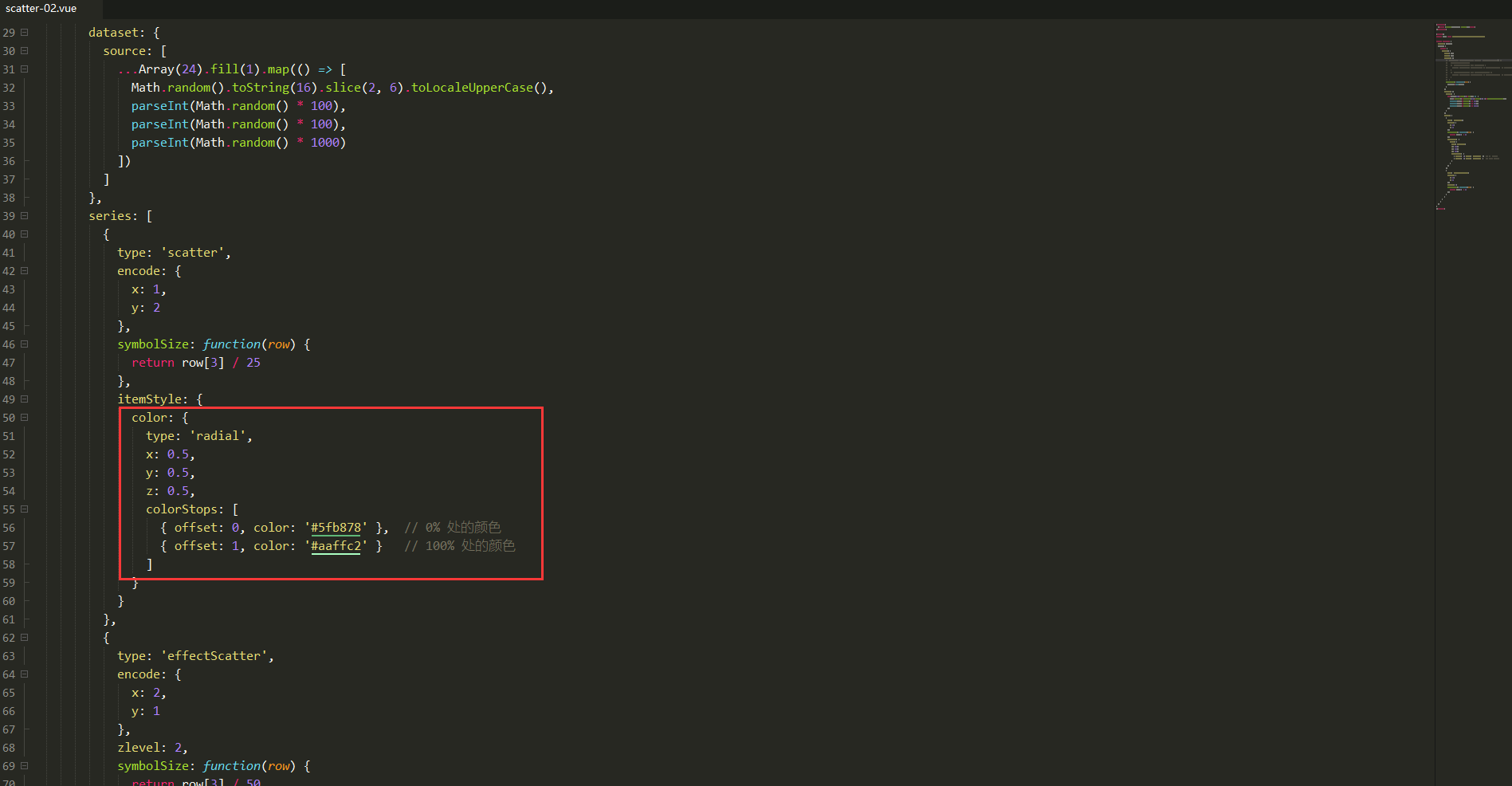
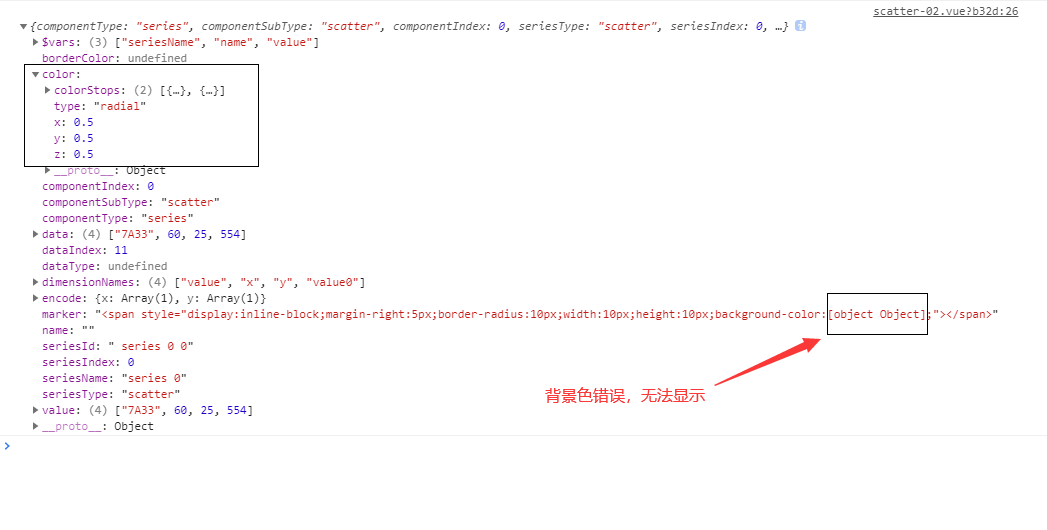
echarts 中设置 itemStyle.color 为渐变色,致使 tooltip.formatter 的 marker 失效


我想知道这种是必须自己手动修改还是 echarts 有内置的配置项可以修改。如果需要自己更正这个错误,echarts 有没有内置 api 可以直接将 color 对象转换成正确的字符串,并且在 vue 中该如何应用该 API
5310
收起


我想知道这种是必须自己手动修改还是 echarts 有内置的配置项可以修改。如果需要自己更正这个错误,echarts 有没有内置 api 可以直接将 color 对象转换成正确的字符串,并且在 vue 中该如何应用该 API