这里事件传参好像只能用bind?
this.addWithParams(2, 3)
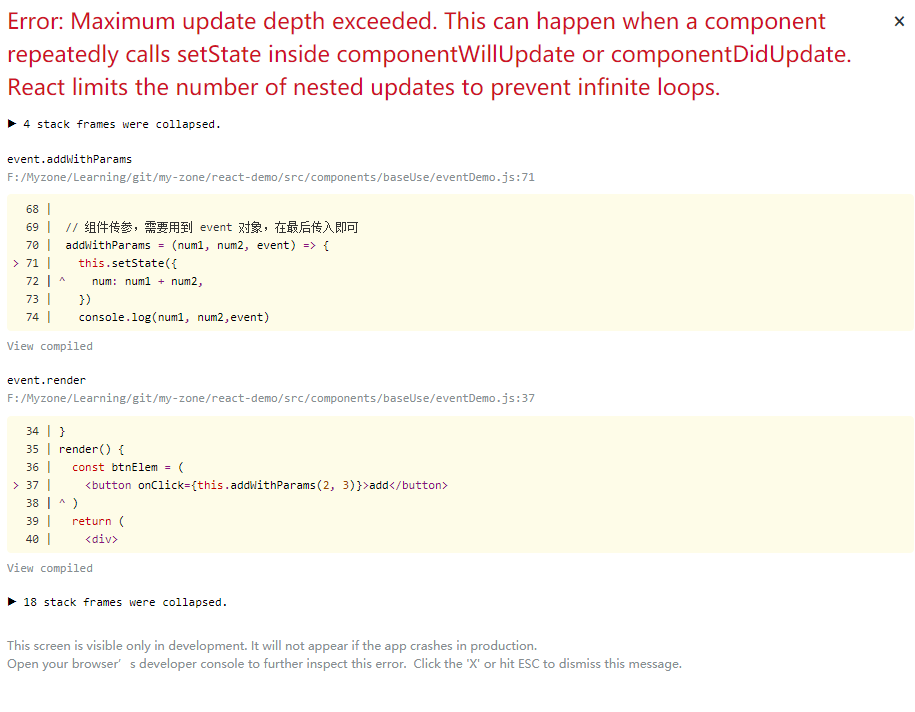
这样传参会报错,是不是只能用 bind 来传参
- 报错内容

- 如果把
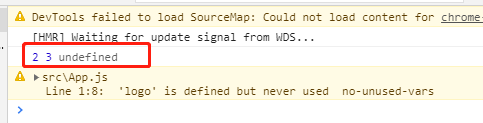
this.setState()去掉后,没有报错,但是刷新页面直接输出了,好像是直接就调用了方法,没有点击
// 组件传参,需要用到 event 对象,在最后传入即可
addWithParams = (num1, num2, event) => {
// this.setState({
// num: num1 + num2,
// })
console.log(num1, num2,event)
}
render() {
const btnElem = (
<button onClick={this.addWithParams(2, 3)}>add</button>
)
return (
<div>
<p>{this.state.num}</p>
{btnElem}
</div>
)
}

- 刷新页面直接输出了,并没有点击
- 改成
bind形式就没有问题了
918
收起




















