移动端适配问题
老师你好
这里因为是使用了路由,所以自己写了下按键切换样式
思路是:
- 外边父盒子下边框始终是一条灰线
- 通过按键
margin-bottom:-1px让下边框重合 - 通过 vue3 的 router-link-active 给选中的按键下边框改为白色
出现以下问题:
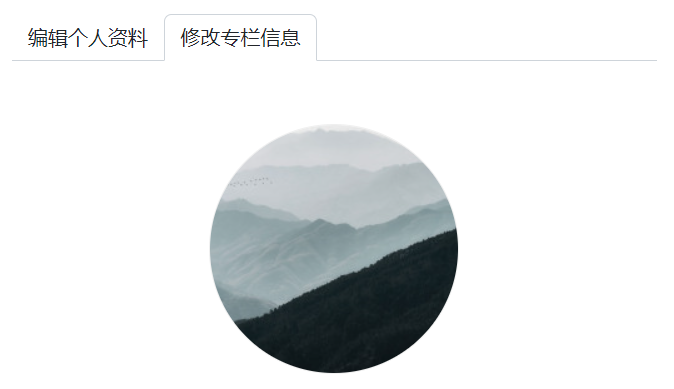
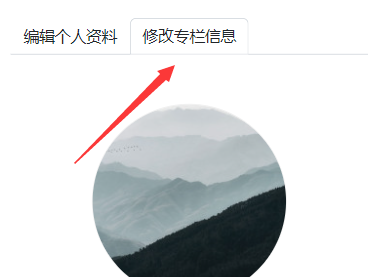
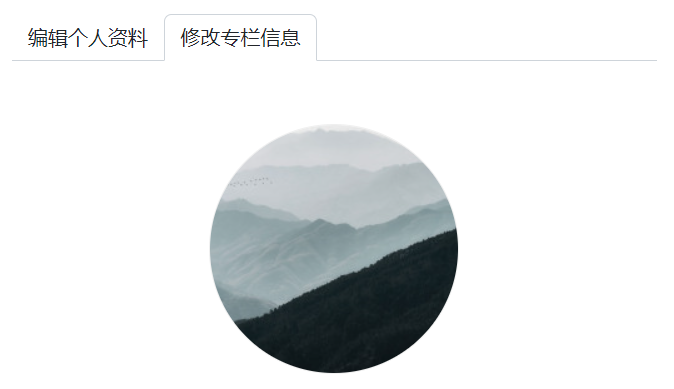
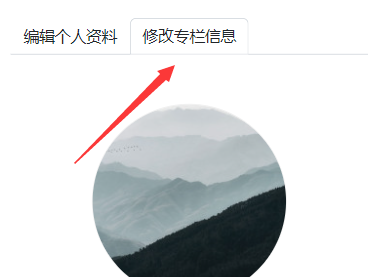
移动端( button 下边框无法盖住父盒子的下边框) PC端正常
PC端正常
480
收起
老师你好
这里因为是使用了路由,所以自己写了下按键切换样式
思路是:
margin-bottom:-1px 让下边框重合移动端( button 下边框无法盖住父盒子的下边框) PC端正常
PC端正常