模板语法for的问题
遇到一个很奇怪的问题。
<div>
{% for i in list %}
<a>
<span>{{ i.name }}</span>
</a>
{% endfor %}
</div>
以上是伪代码,这样的代码理想情况是
<a>
<span>{{ i.name }}</span>
</a>
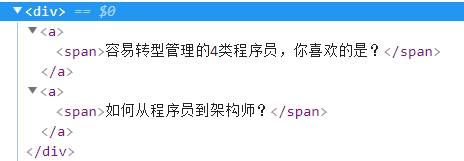
<div>
<a>
<span>name1</span>
</a>
<a>
<span>name2</span>
</a>
<a>
<span>name3</span>
</a>
........
</div>
这个结构循环几遍。结果是span标签被循环了,a标签在div标签外循环。
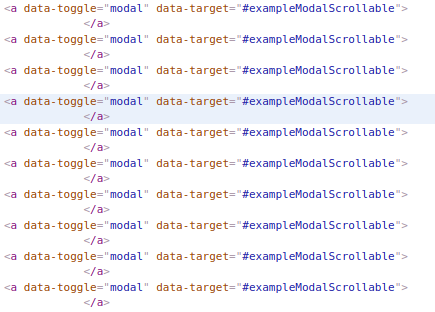
<a></a>
<a></a>
<a></a>
.....
<div>
<span>name1</span>
<span>name2</span>
<span>name3</span>
........
</div>

而且更奇怪的是,右键选择查看源码的话,是正常的结果。然而a标签是没有效果的,使用DevTools才能发现这个情况。
实在google不到
希望老师能帮我解答一下
谢谢
823
收起