@viewChild只能执行一次吗?
请教一个angular4与Highchart的问题:
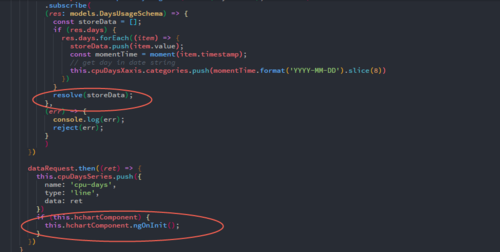
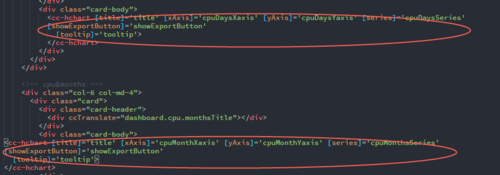
1. 在封装了一个hchart.component组件, 组件暴露了一个data的输入属性。 在app组件中引用了hchart.component组件; app.component组件中api获取后台数据, 然后数据更新了, 但是页面没有根据新的数据重新绘制。
2. 修改了程序然后获取完了数据以后, 使用@ViewChild装饰器来执行hchart.component组件里的方法, 在获取完了数据之后, 执行hchart.component里的绘图方法 第一个图能出来。
3. 于是继续使用api获取第二个图的数据, 再次使用@ViewChild装饰器来执行hchart.component组件里的绘图方法,但是第二个图就出不来了 ,调试也没有报错,使用@ViewChild执行子组件的方法, 只能执行一次吗?
1756
收起
正在回答 回答被采纳积分+3
2回答
Angular4.0从入门到实战 打造股票管理网站
- 参与学习 2683 人
- 解答问题 1361 个
Angular新特性,教你熟练使用 Angular 和 Typescript 开发组件式单页应用
了解课程