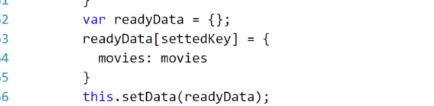
setData赋值


老师,这块我有点看不懂,通过这种方式就能给data域的三个对象赋值了么?
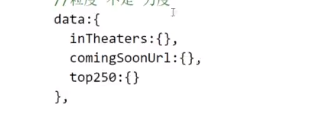
this.setData(readyData) 是给data域设置一个readyData对象,为什么设置了 readyData[inTheaters] = movies,data域中的inTheaters的value值即为movies?
我的理解是:inTheaters是readyData的属性,readyData[inTheaters] = movies这句话相当于把movies值赋值给inTheaters这个属性,但是readyData和data域是什么关系呢?为什么readyData[inTheaters] = movies, data域中的inTheaters的value值即为movies呢?
4884
收起














