请教老师关于filter: blur(20px)在手机上显示异常的问题
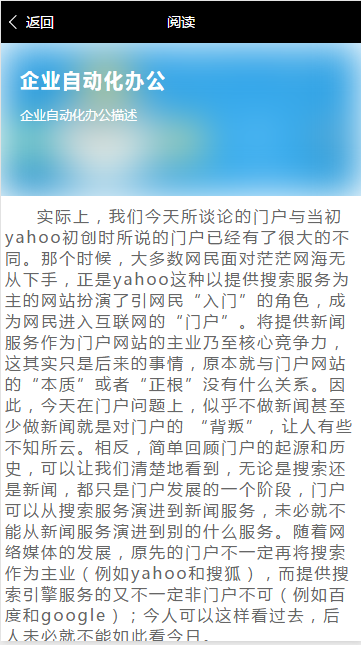
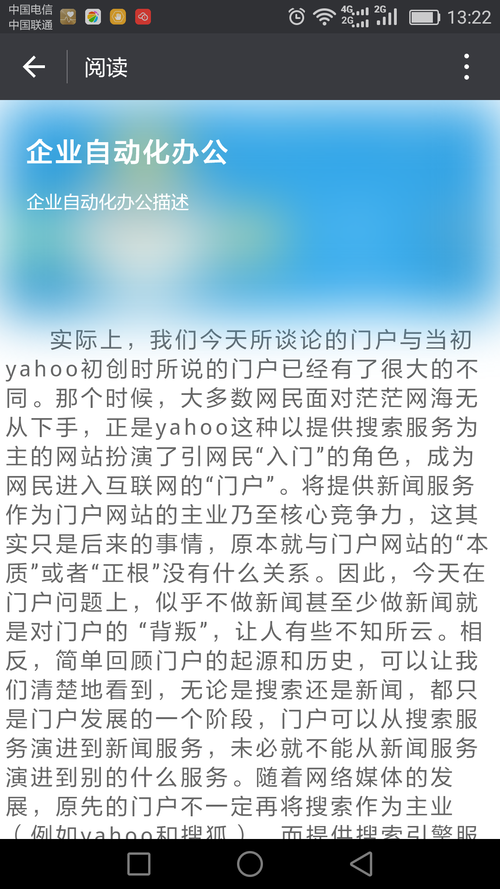
老师,你好,我在调试程序时,对于图片模糊效果,在电脑软件中显示是正常的(图一),但在手机上显示的时候(图二),图片下边没有明显的边界线,看起来效果不好,请问这个可能是什么原因造成的?谢谢!
<import src="/wxParse/wxParse.wxml" />
<view class="container">
<image class="head-img" src="{{appServer}}{{channel.thumbnail}}" mode="aspectFill"></image>
<view class="head-img-hover">
<text class="main-title">{{channel.text}}</text>
<text class="sub-title">{{channel.description}}</text>
</view>
<view class="detail">
<template is="wxParse" data="{{wxParseData:content.nodes}}" />
</view>
</view>.container {
display: flex;
flex-direction: column;
}
.head-img {
width: 100%;
height: 320rpx;
-webkit-filter: blur(20px);
filter: blur(20px);
}
.head-img-hover {
width: 100%;
height: 320rpx;
position: absolute;
top: 0;
left: 0;
display: flex;
flex-direction: column;
}
.main-title {
font-size: 19px;
color: #fff;
font-weight: bold;
margin-top: 50rpx;
margin-left: 40rpx;
letter-spacing: 2px;
}
.sub-title {
font-size: 28rpx;
color: #fff;
margin-left: 40rpx;
margin-top: 30rpx;
}
.detail {
color: #666;
margin-left: 10rpx;
margin-top: 20rpx;
margin-bottom: 20rpx;
margin-right: 10rpx;
line-height: 44rpx;
letter-spacing: 2px;
}图一(开发工具上):

图二(手机上):

1563
收起





















