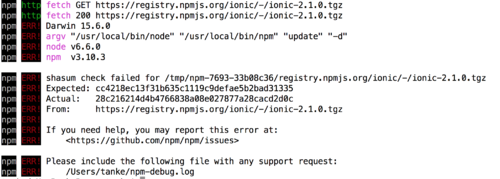
还有错误,那个问题还没有解决,就是 ionic serve 打开的网页还是空白;然后我想会不会是当时下载出错了,那个项目本身有问题,所以照着文档自己 install 了一个 tutorial 模版的项目:$ ionic start firstIonic tutorial --v;
然后没有下载成功(已科学上网),终端报错如下:
Downloading: https://github.com/driftyco/ionic2-starter-tutorial/archive/master.zip
[=============================] 100% 0.0s
Installing npm packages...
Error with start undefined
Error Initializing app: There was an error with the spawned command: npminstall
There was an error with the spawned command: npminstall
Caught exception:
undefined
去网上查了这个错误,github上有人说npm的问题,好像是版本太低,查了一下我的npmversion:
$ npm -v 3.10.8
应该不低吧。。。还有就是说 npm is failing silently. 不是很懂
看到大家搭建那么麻烦所以很怀疑是不是 Ionic 搭建出错导致了后面的问题。。。
想请问老师怎么判断Ionic是否已经搭建成功?如果不是Ionic搭建问题,那么我 install 的tutorial 模版项目是怎么失败的?
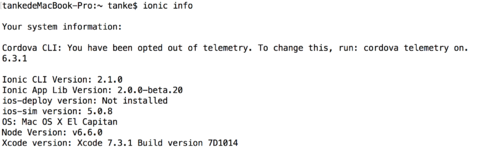
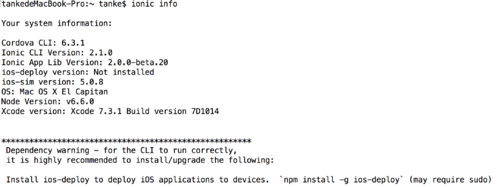
下面是我的 Ionic info 内容:
$ ionic info
Your system information:
Cordova CLI: 6.3.1
Ionic CLI Version: 2.1.0
Ionic App Lib Version: 2.0.0-beta.20
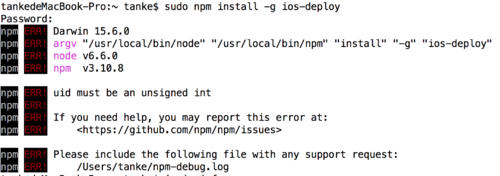
ios-deploy version: Not installed
ios-sim version: 5.0.8
OS: Mac OS X El Capitan
Node Version: v6.6.0
Xcode version: Xcode 7.3.1 Build version 7D1014
下面是参考。。。用 Xcode 打开tab模版项目(就是网页空白的那个项目)时遇到的问题
根据老师的课程 install 的tab模版,用网页打开是空白,用Xcode打开 HelloCordova 文件,解决权限问题后,虚拟机一直卡在开机画面菊花转;控制台两条报错:
第一条是:ERROR: Start Page at 'www/index.html' was not found.
根据stackoverflow上的回答 添加了www文件夹的关联,但还是报错
第二条是:ERROR Internal navigation rejected - <allow-navigation> not set for url='about:blank'
这个问题根据stackoverflow回答改了一下配置文件已经解决。