bootstrap 自定义
老师你好
想自定义改变 bootstrap 里面 primary 颜色
看了很久官网 Sass maps and loops docs ,也没有看明白应该怎样修改
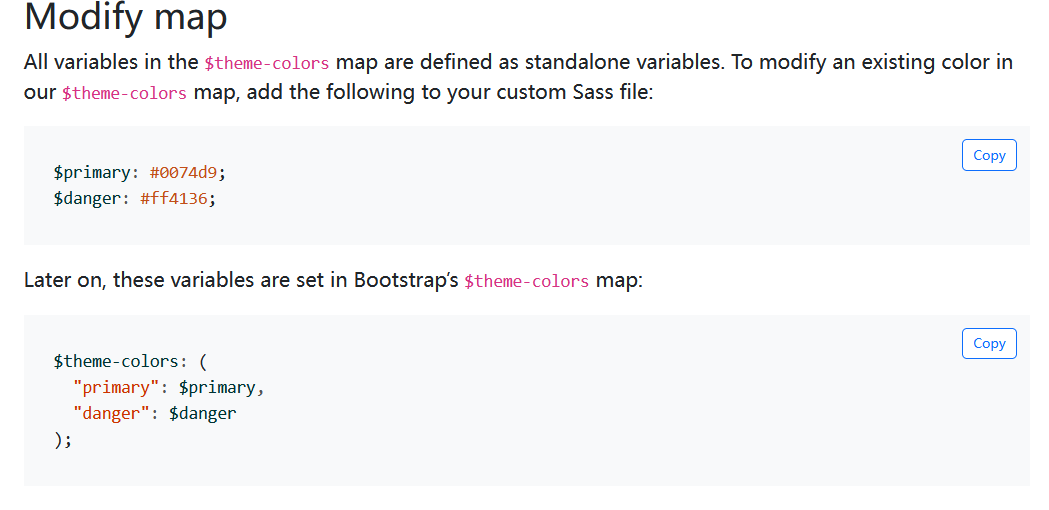
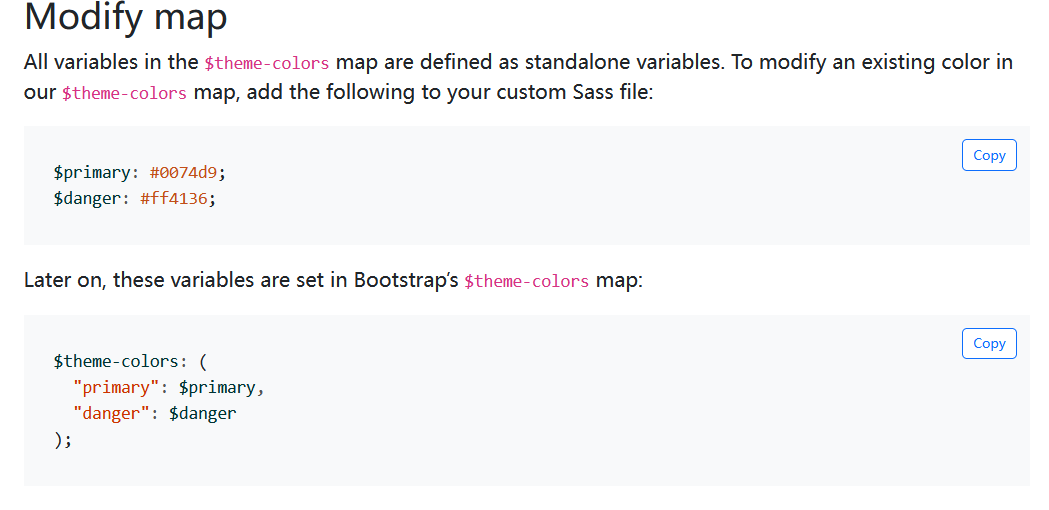
- 自定义sass 文件应该放在哪里呢,后缀是 scss 吗
- 第二步如何在 map 中设置呢?是要修改哪个文件吗
老师能帮忙解惑一下吗
906
收起
老师你好
想自定义改变 bootstrap 里面 primary 颜色
看了很久官网 Sass maps and loops docs ,也没有看明白应该怎样修改
老师能帮忙解惑一下吗