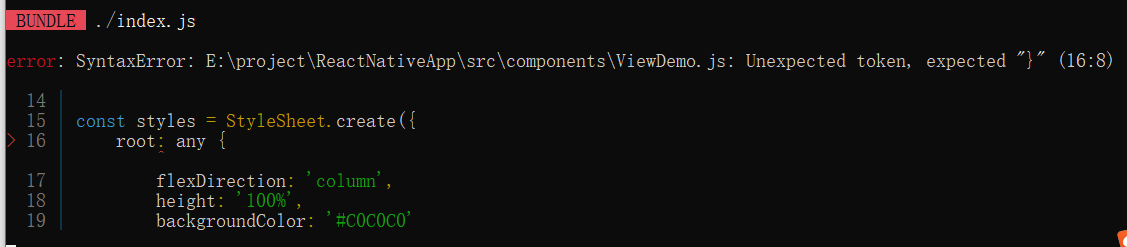
请教下老师这是什么错误
请教下老师这是为何报错 : 是英文的
import React from "react";
import { View, StyleSheet } from "react-native";
export default () => {
return (
<View style={styles.root}>
<View style = {styles.subWView}/>
<View style = {styles.subWView}/>
<View style = {styles.subWView}/>
<View/>
);
}
const styles = StyleSheet.create({
root: {
flexDirection: 'column',
height: '100%',
backgroundColor: '#C0C0C0'
},
subWView: {
width: 100,
height: 100,
backgroundColor: 'red'
}
});
396
收起