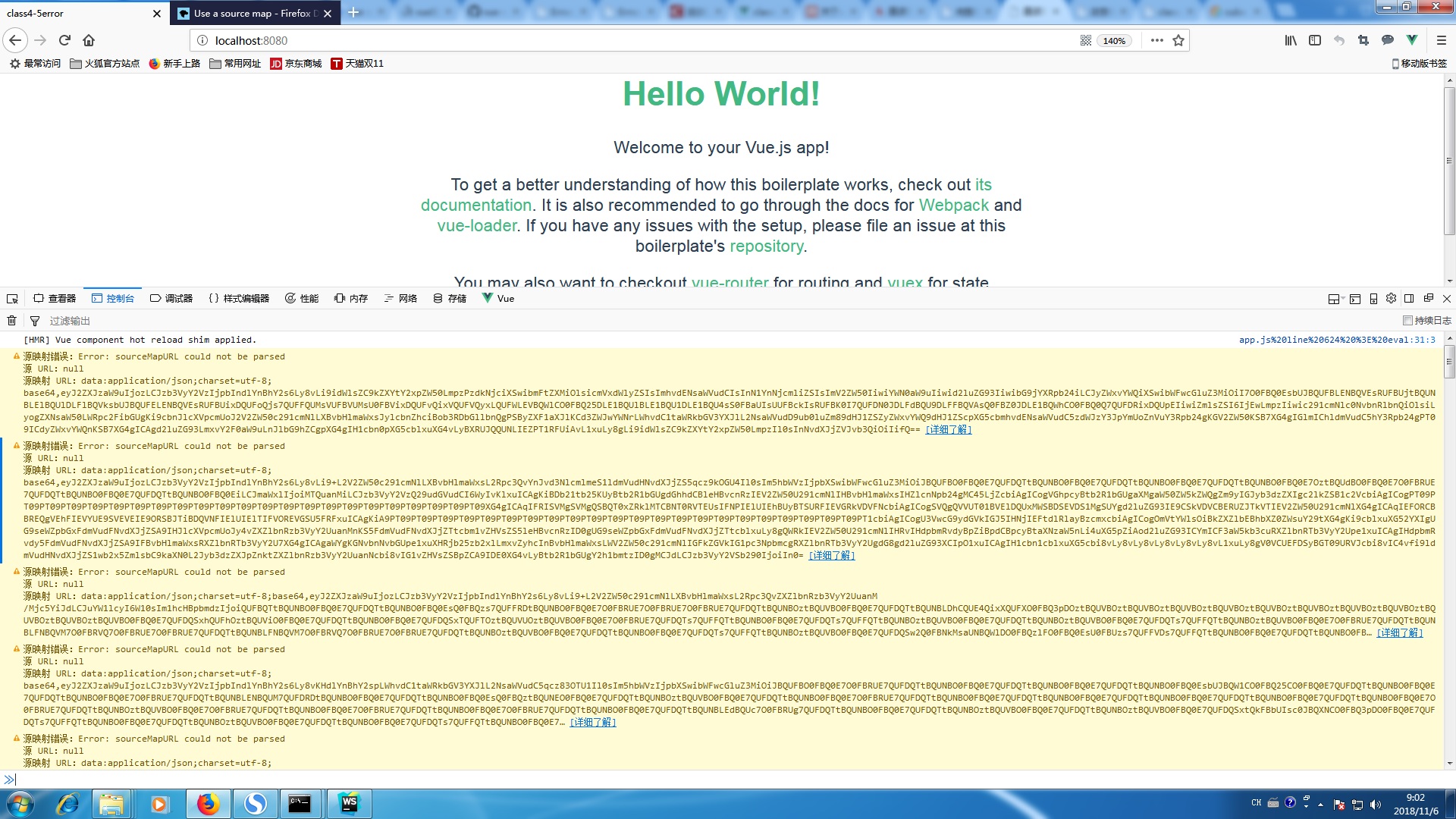
源映射错误:Error: sourceMapURL could not be parsed
老师,我用vuecli1.0新建工程run dev后遇到源射错误:
vue init webpack#1.0 myprj,然后就是安装包和运行,在firefox控制台遇到如题的错误。很多条。
源映射错误:Error: sourceMapURL could not be parsed
源 URL:null
源映射 URL:data:application/json;charset=utf-8;
base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vLi9idWlsZC9kZXYtY2xpZW50LmpzPzdkNjciXSwibmFtZXMiOlsicmVxdWlyZSIsImhvdENsaWVudCIsInN1YnNjcmliZSIsImV2ZW50IiwiYWN0aW9uIiwid2luZG93IiwibG9jYXRpb24iLCJyZWxvYWQiXSwibWFwcGluZ3MiOiI7O0FBQ0EsbUJBQUFBLENBQVEsRUFBUjtBQUNBLElBQUlDLFlBQVksbUJBQUFELENBQVEsRUFBUixDQUFoQjs7QUFFQUMsVUFBVUMsU0FBVixDQUFvQixVQUFVQyxLQUFWLEVBQWlCO0FBQ25DLE1BQUlBLE1BQU1DLE1BQU4sS0FBaUIsUUFBckIsRUFBK0I7QUFDN0JDLFdBQU9DLFFBQVAsQ0FBZ0JDLE1BQWhCO0FBQ0Q7QUFDRixDQUpEIiwiZmlsZSI6IjEwLmpzIiwic291cmNlc0NvbnRlbnQiOlsiLyogZXNsaW50LWRpc2FibGUgKi9cbnJlcXVpcmUoJ2V2ZW50c291cmNlLXBvbHlmaWxsJylcbnZhciBob3RDbGllbnQgPSByZXF1aXJlKCd3ZWJwYWNrLWhvdC1taWRkbGV3YXJlL2NsaWVudD9ub0luZm89dHJ1ZSZyZWxvYWQ9dHJ1ZScpXG5cbmhvdENsaWVudC5zdWJzY3JpYmUoZnVuY3Rpb24gKGV2ZW50KSB7XG4gIGlmIChldmVudC5hY3Rpb24gPT09ICdyZWxvYWQnKSB7XG4gICAgd2luZG93LmxvY2F0aW9uLnJlbG9hZCgpXG4gIH1cbn0pXG5cblxuXG4vLyBXRUJQQUNLIEZPT1RFUiAvL1xuLy8gLi9idWlsZC9kZXYtY2xpZW50LmpzIl0sInNvdXJjZVJvb3QiOiIifQ==

1325
收起
正在回答 回答被采纳积分+3
1回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4160 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程










