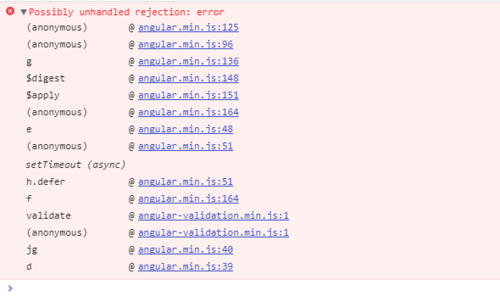
Possibly unhandled rejection: error
老师,请帮我指正一下这个报错,谢谢!
这是http.js
'use strict';
angular.module('app').config(['$provide', function($provide){
$provide.decorator('$http', ['$delegate', '$q', function($delegate, $q){
$delegate.post = function(url, data, config) {
var def = $q.defer();
$delegate.get(url).then(function(res){
def.resolve(res);
},function(err){
def.reject(err);
});
return {
success: function(cb){
def.promise.then(cb);
},
error: function(cb) {
def.promise.then(null, cb);
}
}
}
return $delegate;
}]);
}]);这是registerCtrl.js
'use strict';
angular.module('app').controller('registerCtrl',['$interval','$http','$scope','$state',function($interval,$http,$scope,$state){
$scope.submit = function(){
$http.post('data/regist.json',$scope.user).then(function successCallback(res){
console.log(res.data);
},function errCallback(err){
console.log(err);
});
}
var count = 60;
$scope.send = function(){
$http.get('data/code.json').then(function successCallback(res){
if(1 === res.data.state){
count = 60;
$scope.time = '60s';
var interval = $interval(function(){
if(count <=0){
$interval.cancel(interval);
$scope.time = '';
}else{
count --;
$scope.time = count + 's';
}
},1000);
}
});
}
}]);以下是浏览器报错截图



我已经用的是then的方法发起请求的,不明白哪里出了问题,望老师看下,谢谢1
1441
收起








