Album渲染tabBar的时候样式没有渲染出来
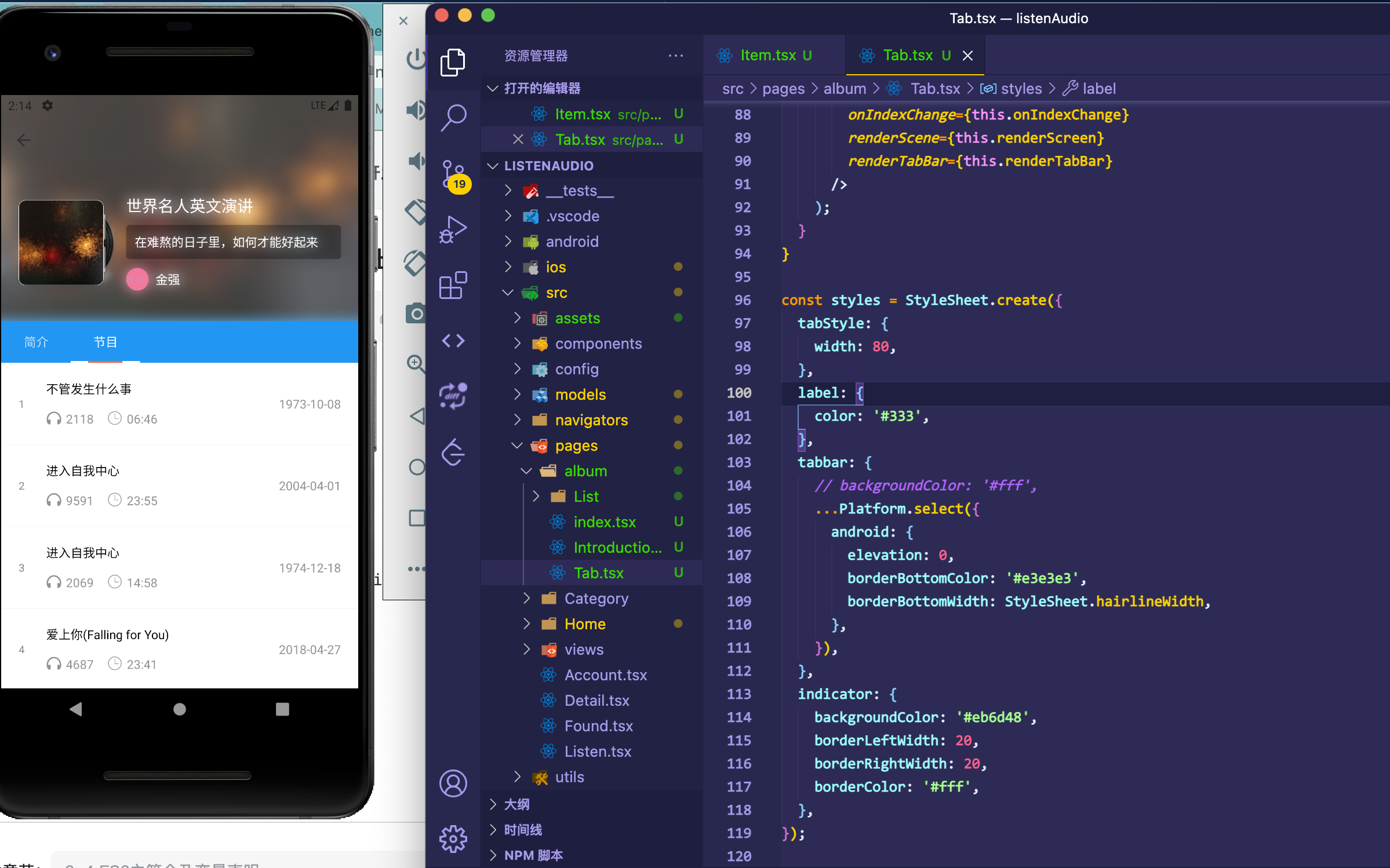
Tab.tsx
renderTabBar = (props: SceneRendererProps & {navigationState: IState}) => {
return (
<TabBar
{...props}
scrollEnabled
style={styles.tabbar}
tabStyle={styles.tabStyle}
indicatorStyle={styles.indicator}
labelStyle={styles.label}
/>
);
};
const styles = StyleSheet.create({
tabStyle: {
width: 80,
},
label: {
color: '#333',
},
tabbar: {
backgroundColor: '#fff',
...Platform.select({
android: {
elevation: 0,
borderBottomColor: '#e3e3e3',
borderBottomWidth: StyleSheet.hairlineWidth,
},
}),
},
indicator: {
backgroundColor: '#eb6d48',
borderLeftWidth: 20,
borderRightWidth: 20,
borderColor: '#fff',
},
});

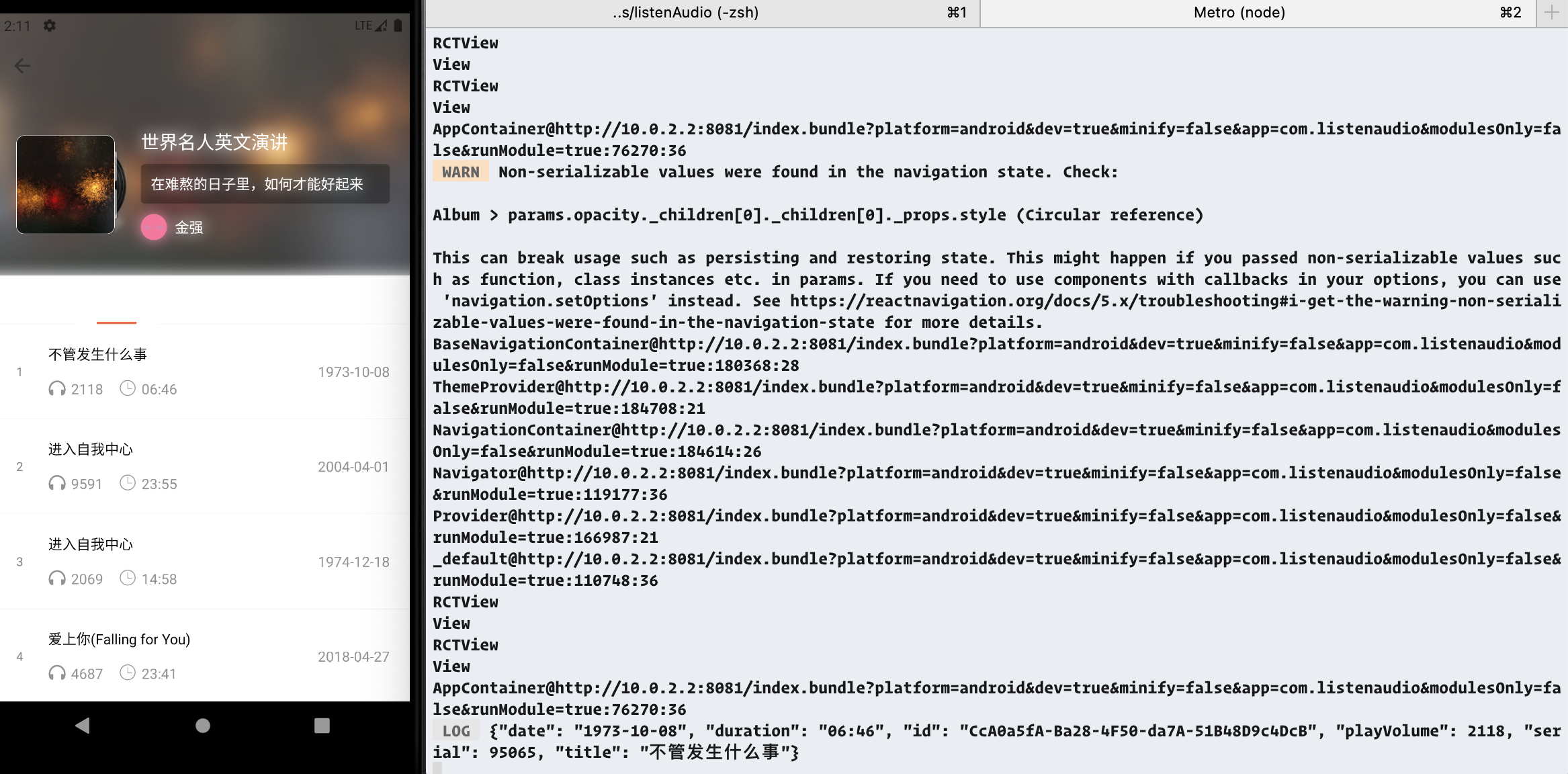
我检查了代码跟视频里一样但是样式没有渲染出来。
注释掉tabBar背景色
const styles = StyleSheet.create({
tabbar: {
// backgroundColor: '#fff',
...Platform.select({
android: {
elevation: 0,
borderBottomColor: '#e3e3e3',
borderBottomWidth: StyleSheet.hairlineWidth,
},
}),
},
});

tabbar的background导致label无法显示. 同时indicatorStyle的样式也不知道怎么滴没渲染出来
找了好久也没发现问题出现在哪里, 老师帮忙给看看.
1046
收起
正在回答 回答被采纳积分+3
2回答
跨平台应用ReactNative+TypeScript仿喜马拉雅开发App
- 参与学习 844 人
- 解答问题 341 个
从入门到实战,掌握用TypeScript开发ReactNative应用
了解课程