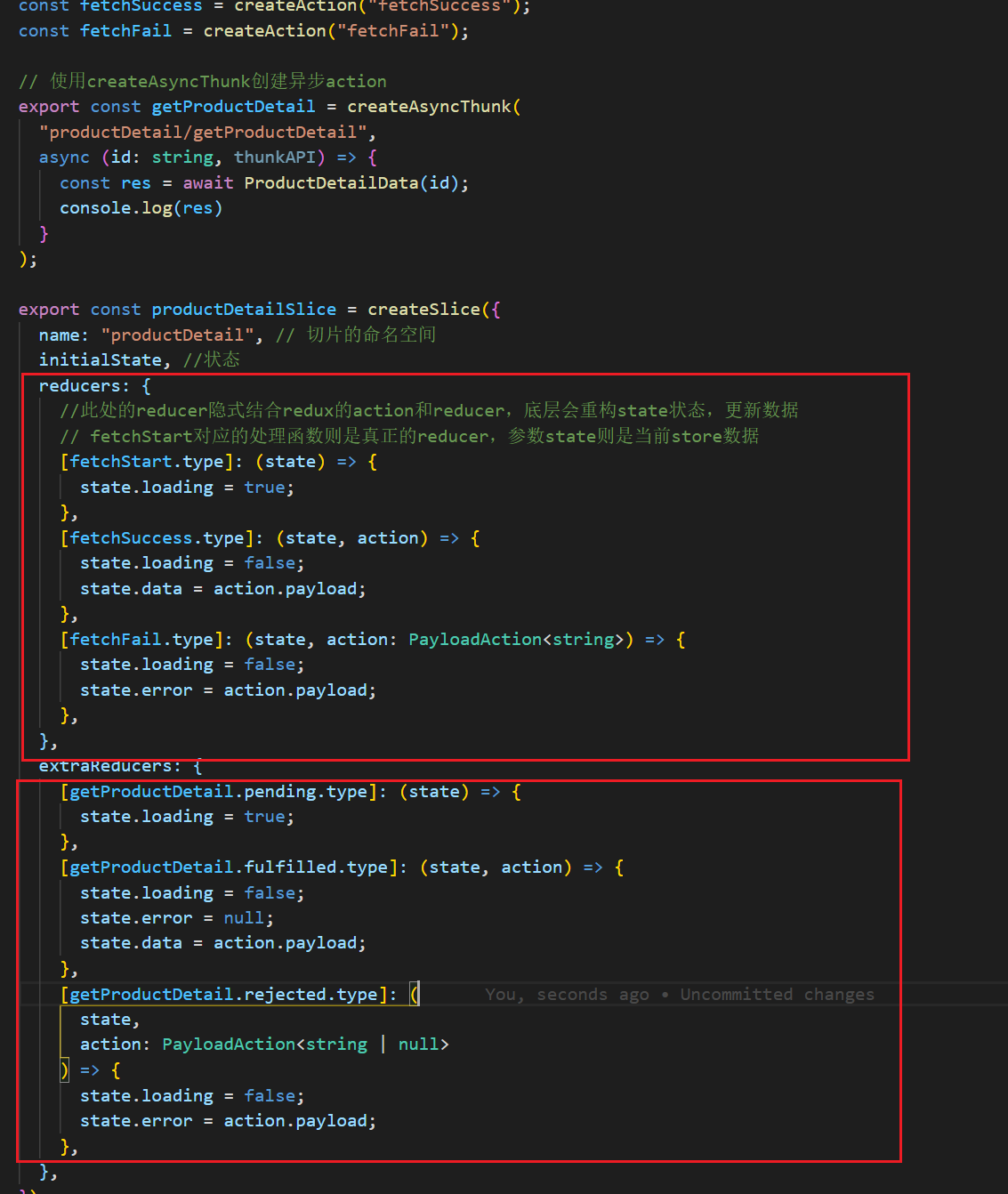
关于9.8章节中使用createAsyncThunk的问题

似乎在单独的一个createSlice片段中,reducer字段和extraReducer字段只能有一个生效,我尝试不删除reducer的内容,那么无法使得createAsyncThunk异步Action生效,我很疑惑,reducer和extraReducer之间到底是什么关系,区别在哪里,发别在什么场景中使用!!!
1687
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程




















