关于sass的@use和@import的问题
老师,十分不好意思,我又来打扰了。
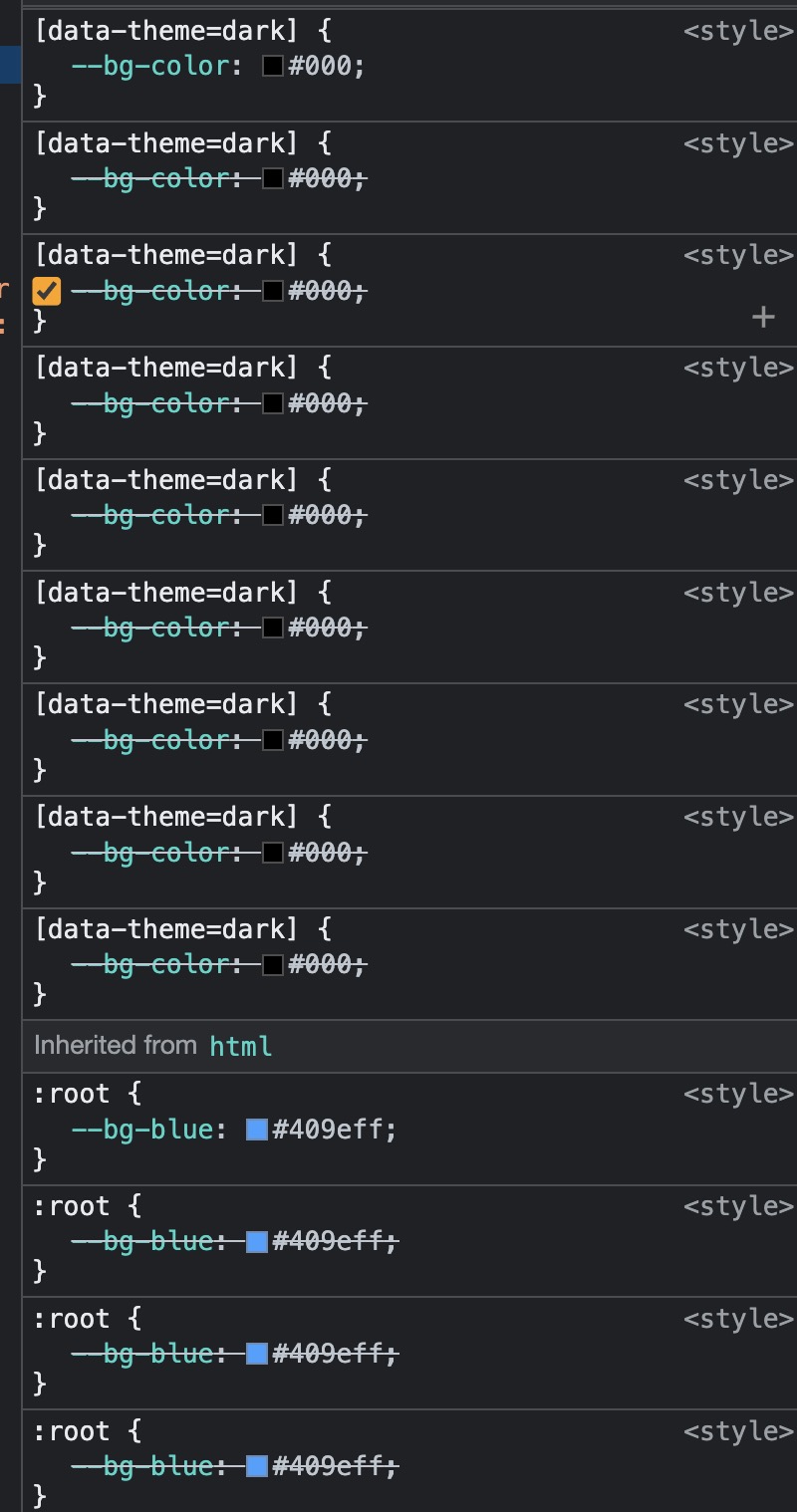
最近学习了下sass的@use和@forward的规则用法,用到项目中发现一个奇怪的现象。如下图

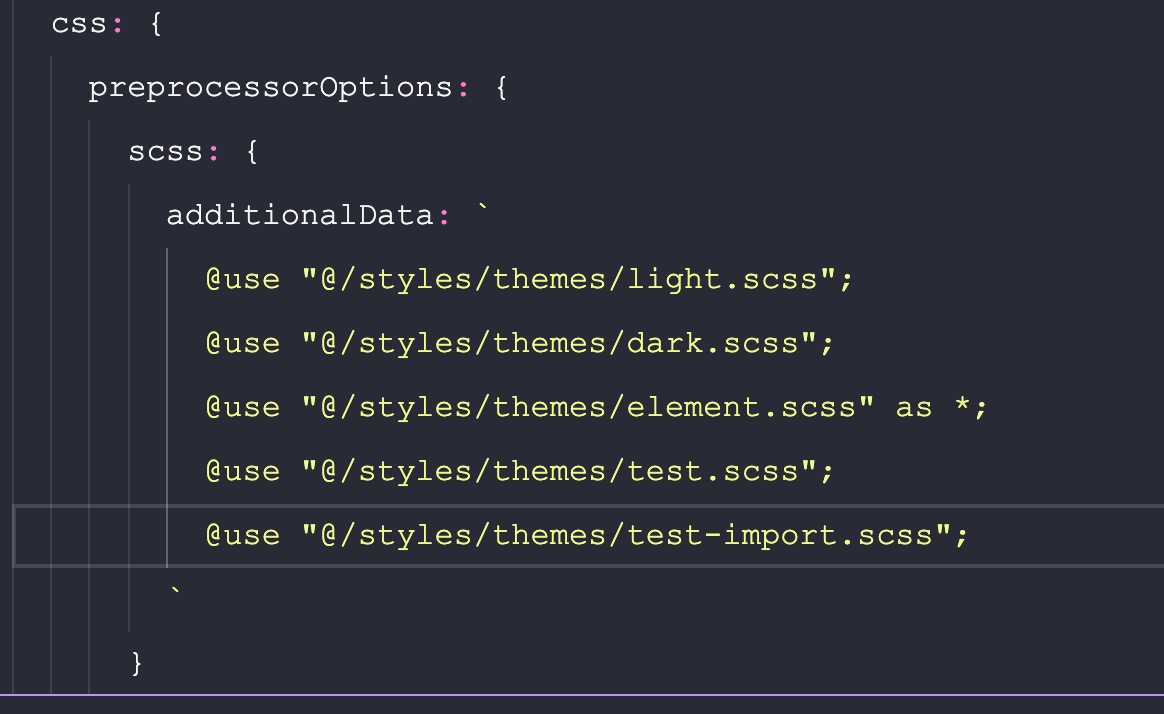
我是在vite的配置文件中引入的。这里显示似乎引入了很多次?各种覆盖信息。
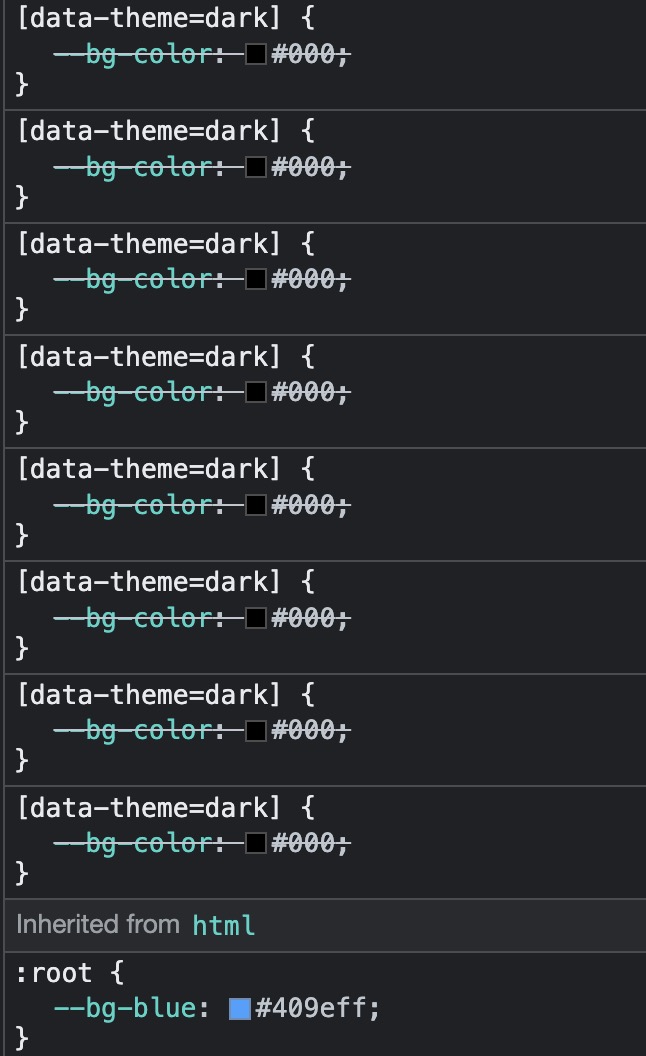
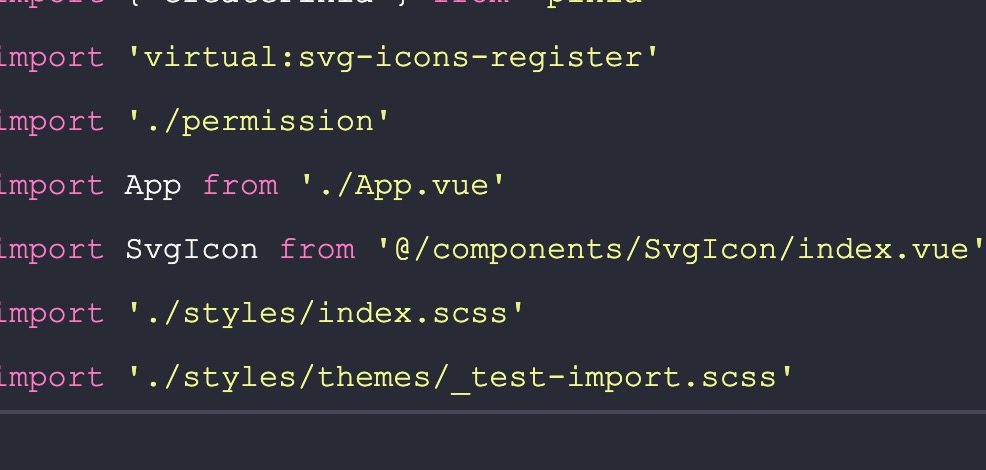
但是如果我在main.js import

可以看到import的样式文件没有显示覆盖信息,vite中use的文件是有很多覆盖信息
老师,这是什么原理呀,我应该怎么做来消除影响呢,这样看着很不美观呀。
我感觉应该是有更优雅的方案吧
984
收起


















