老师,我的 Eslint 为什么对 ts 文件校验不了
疑问:
- vscode 的 eslint 插件是不是默认支持 typescript 的,不需要对 eslint 额外配置
- vue-cli 的 eslint 的默认配置应该应该是支持 ts 文件的吧
- prettier 没有问题,在运行 run serve 可以校测到 ts 文件的格式错误
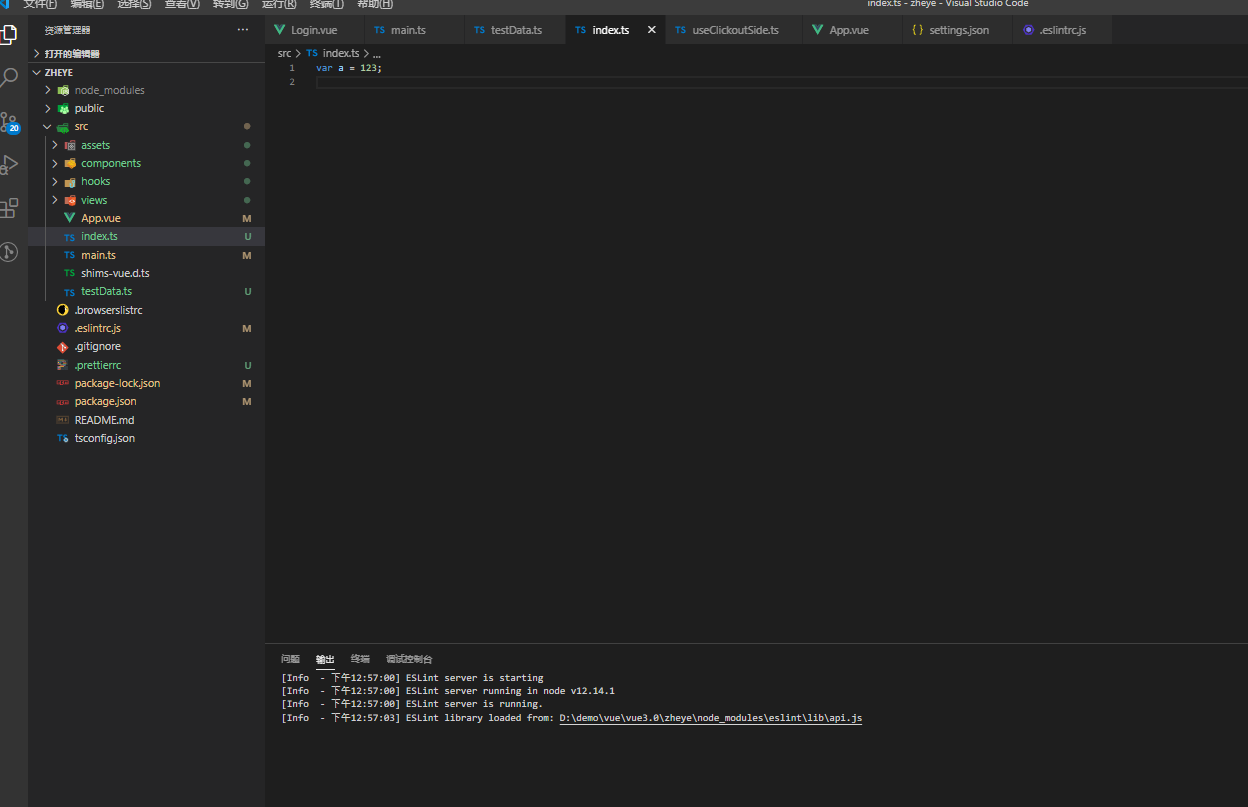
- 在编辑器看不到 ts 文件的 eslint 抛错
- 项目的 eslint 也没有报错日志

setting.json
{
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html",
"wxss": "css"
},
"editor.fontSize": 12,
"editor.tabSize": 2,
// 配置 eslint
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 配置 prettier
// "editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.singleQuote": true,
// 配置 vutur
"vetur.experimental.templateInterpolationService": true,
// 配置 minapp
"minapp-vscode.disableAutoConfig": true,
"minapp-vscode.wxmlFormatter": "wxml", //指定格式化工具
"minapp-vscode.styleExtensions": ["wxss"],
"minapp-vscode.globalStyleFiles": ["./app.wxss"],
"minapp-vscode.prettyHtml": {
"useTabs": false,
"tabWidth": 2,
"printWidth": 100,
"singleQuote": false,
"usePrettier": true,
"wrapAttributes": "force-expand-multiline",
"sortAttributes": false
},
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"library/": true,
"**/*.anim": true
},
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"node-modules": true,
"library/": true,
"local/": true,
"temp/": true
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"window.zoomLevel": -1,
"workbench.iconTheme": "vscode-icons",
"files.autoSave": "off",
"files.autoGuessEncoding": true
}
1422
收起





















