关于使用...toRefs(state)这种方式return

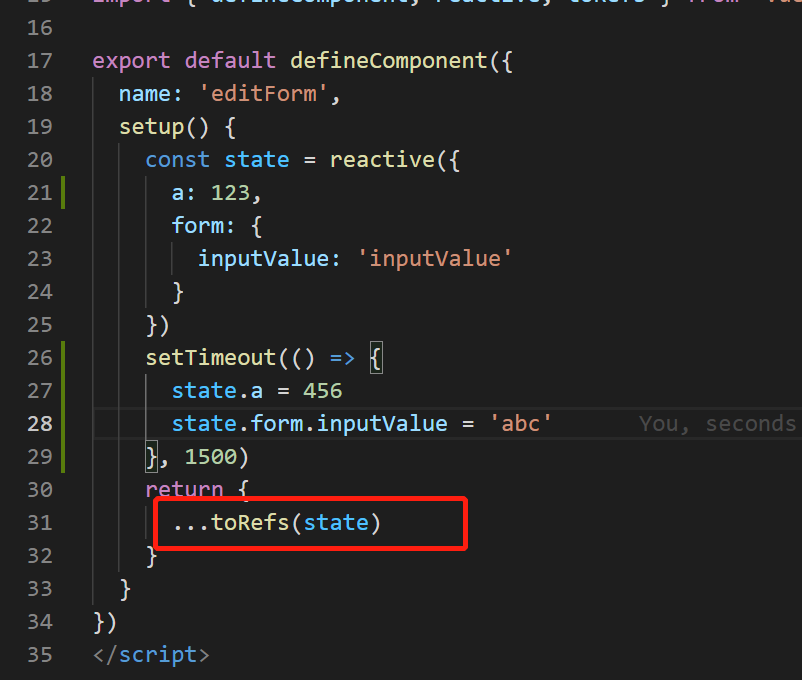
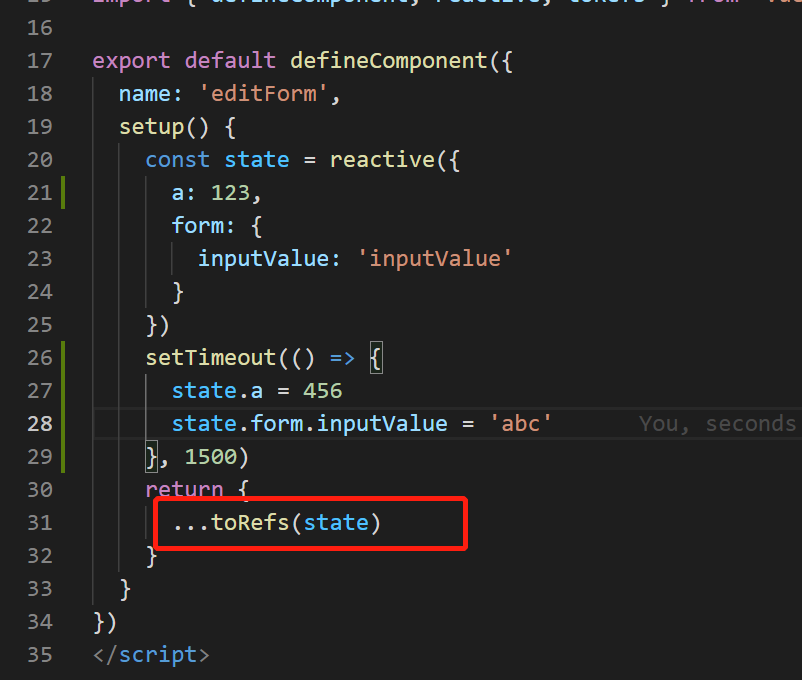
老师请问下 这样用reactive声明state后 然后用解构的方式 return会有啥问题吗?我看你视频好像没介绍,是因为版本的问题没介绍吗?还是说不推荐这样写呢?
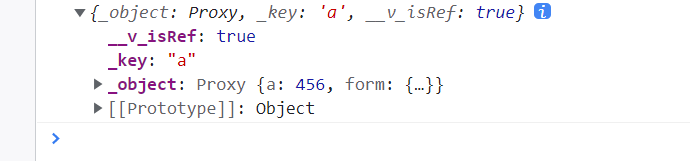
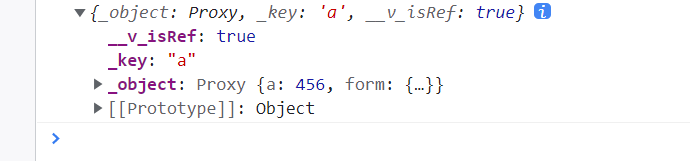
这个是console.log({…toRefs(state)})的打印结果,这个我实际操作是还具备响应式的,老师帮我确认下有啥问题没有?
855
收起

老师请问下 这样用reactive声明state后 然后用解构的方式 return会有啥问题吗?我看你视频好像没介绍,是因为版本的问题没介绍吗?还是说不推荐这样写呢?
这个是console.log({…toRefs(state)})的打印结果,这个我实际操作是还具备响应式的,老师帮我确认下有啥问题没有?