点击ok或者Cancel之后弹框不消失
老师,
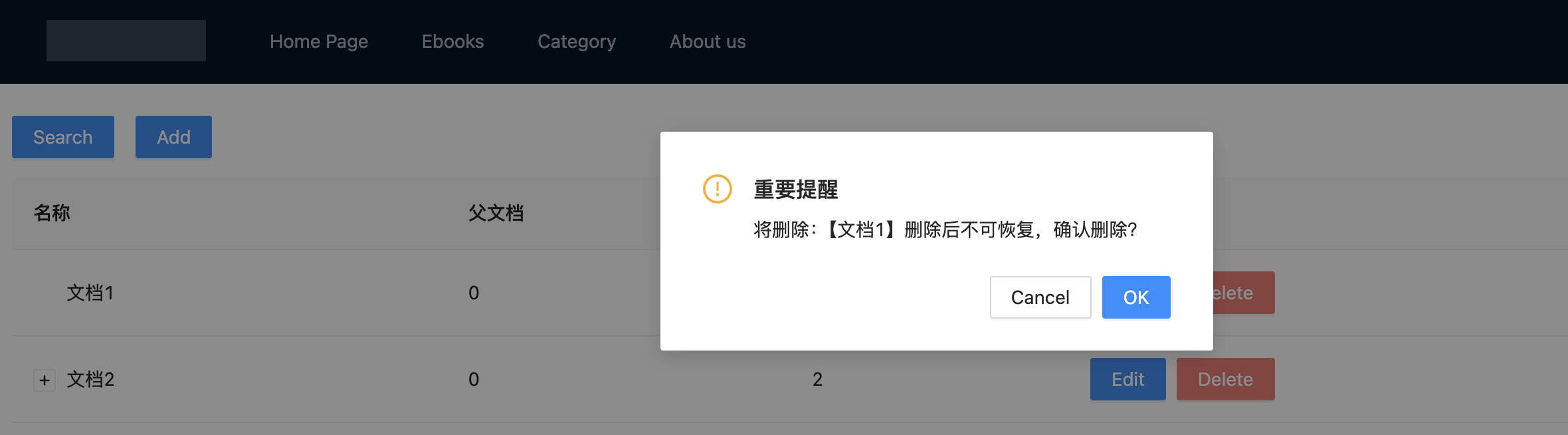
我的代码和你的一模一样,但是无论点击ok或者cancel,这个弹框都不消失, 需要刷新之后才会消失。
点ok之后 再刷新 发现文档时正常删除了的;点Cancel时 不会删除;且点击后会打印对应的日志。
想问一下怎么处理弹框自动消失的问题呢?

980
收起
老师,
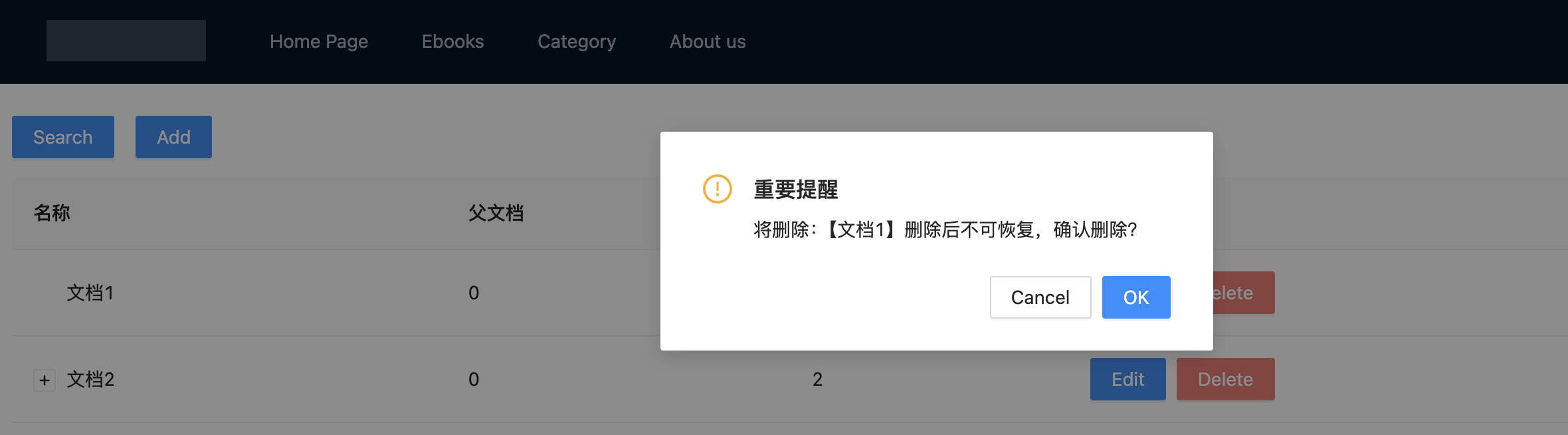
我的代码和你的一模一样,但是无论点击ok或者cancel,这个弹框都不消失, 需要刷新之后才会消失。
点ok之后 再刷新 发现文档时正常删除了的;点Cancel时 不会删除;且点击后会打印对应的日志。
想问一下怎么处理弹框自动消失的问题呢?