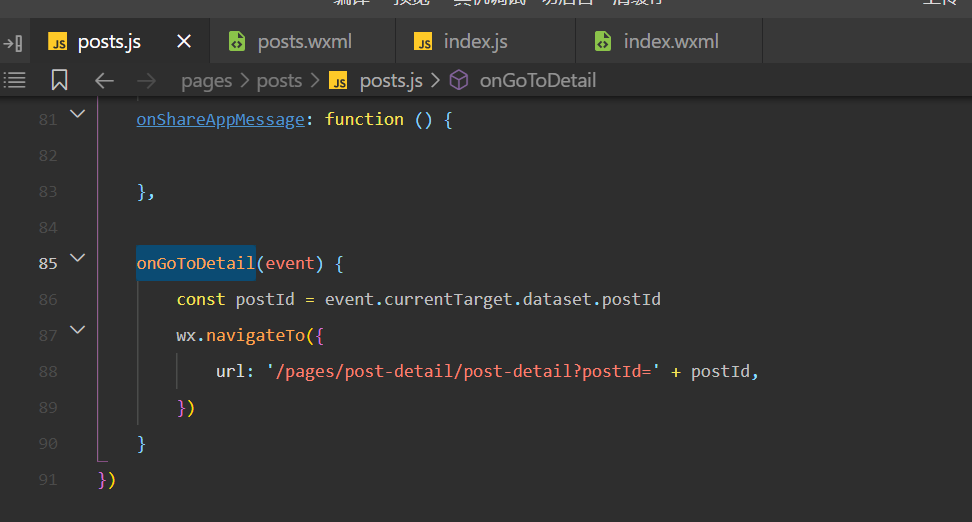
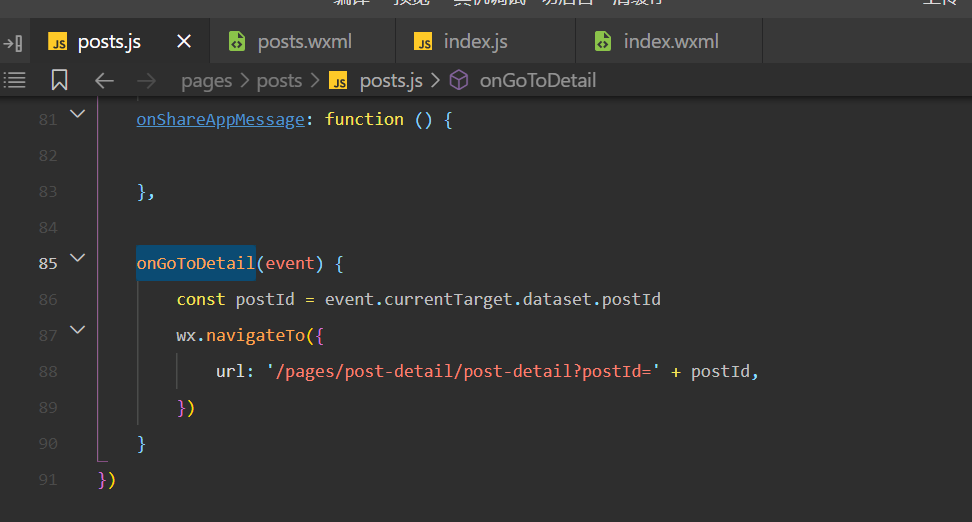
关于onGoToDetail方法
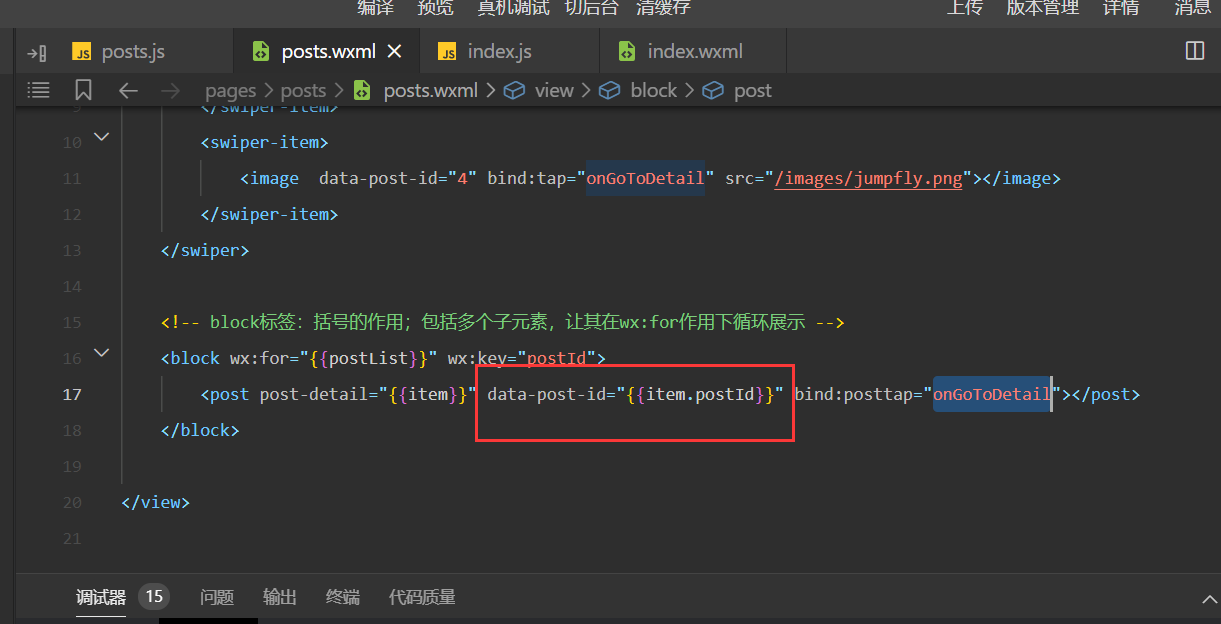
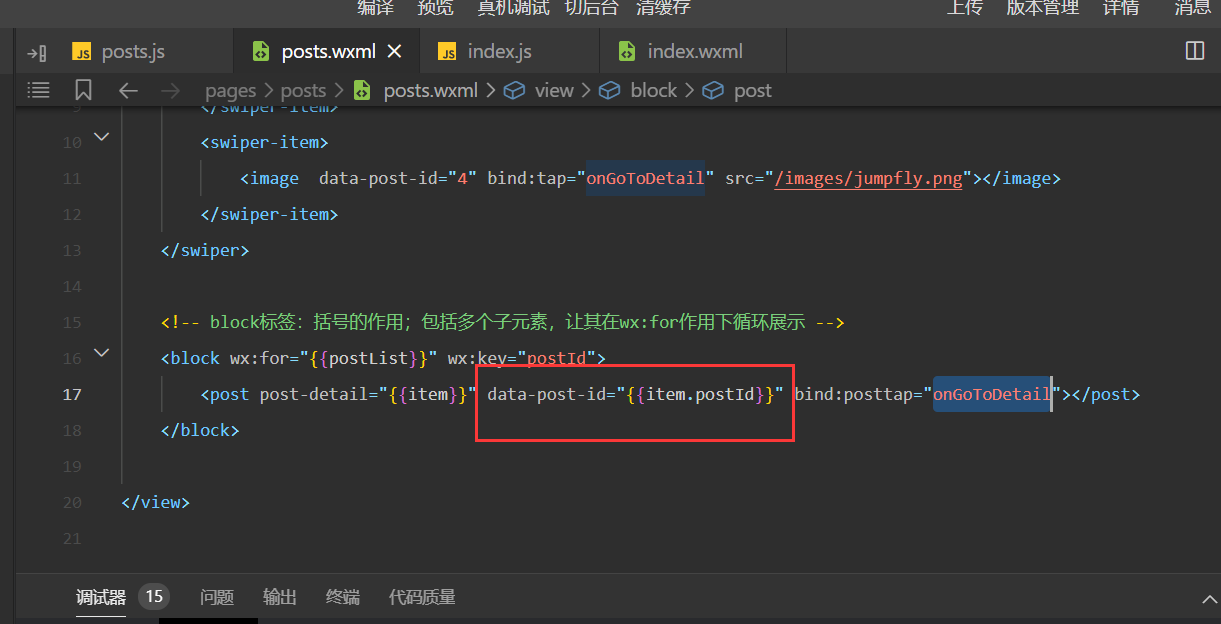
直接在 post组件标签上添加 data-post-id="{{item.postId}}" 属性,就可以直接使用之前写过的 onGoToDetail 方法了,onGoToDetail方法不用做什么修改。老师,在实际项目中建议这样写吗?

976
收起
直接在 post组件标签上添加 data-post-id="{{item.postId}}" 属性,就可以直接使用之前写过的 onGoToDetail 方法了,onGoToDetail方法不用做什么修改。老师,在实际项目中建议这样写吗?