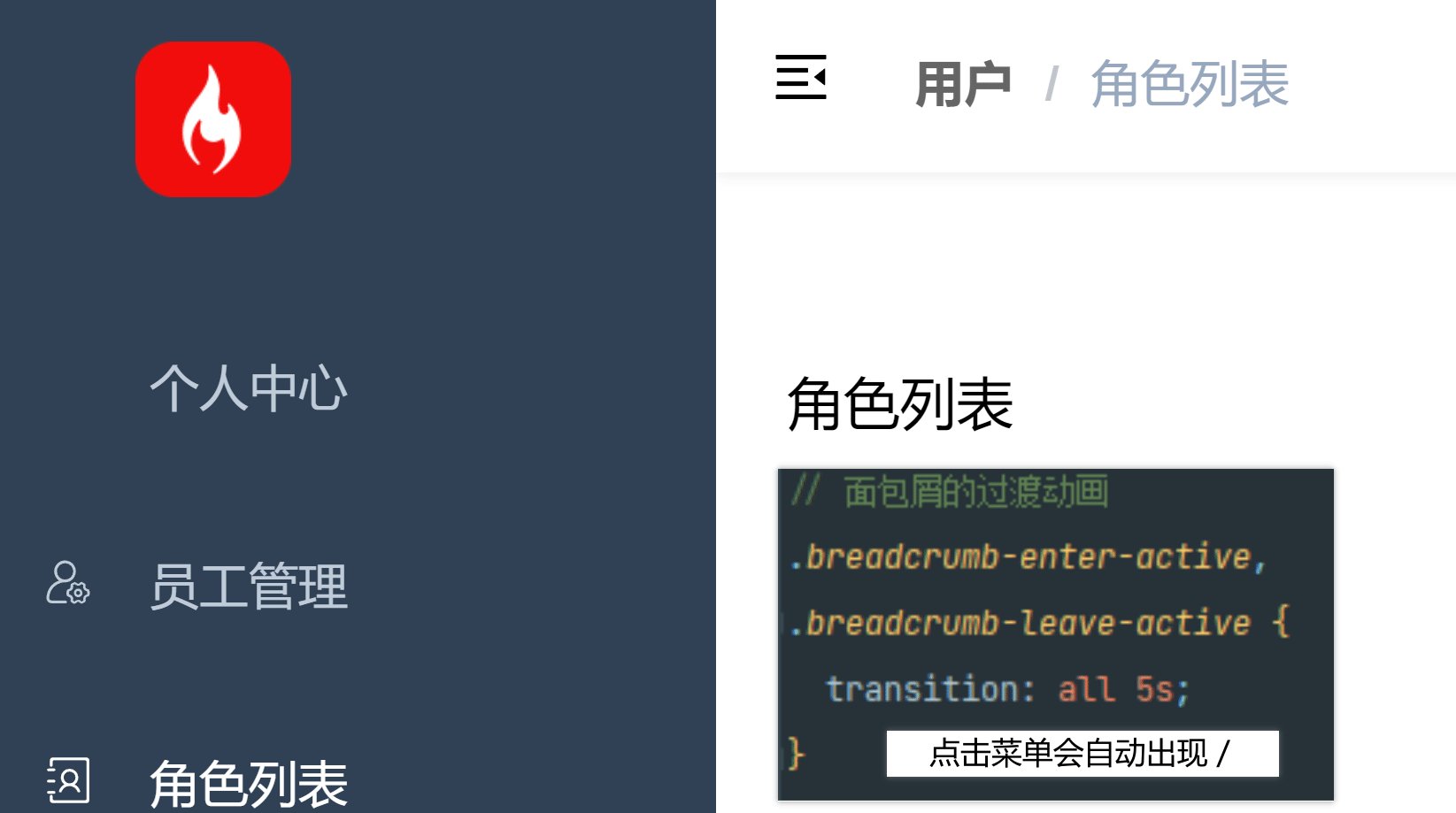
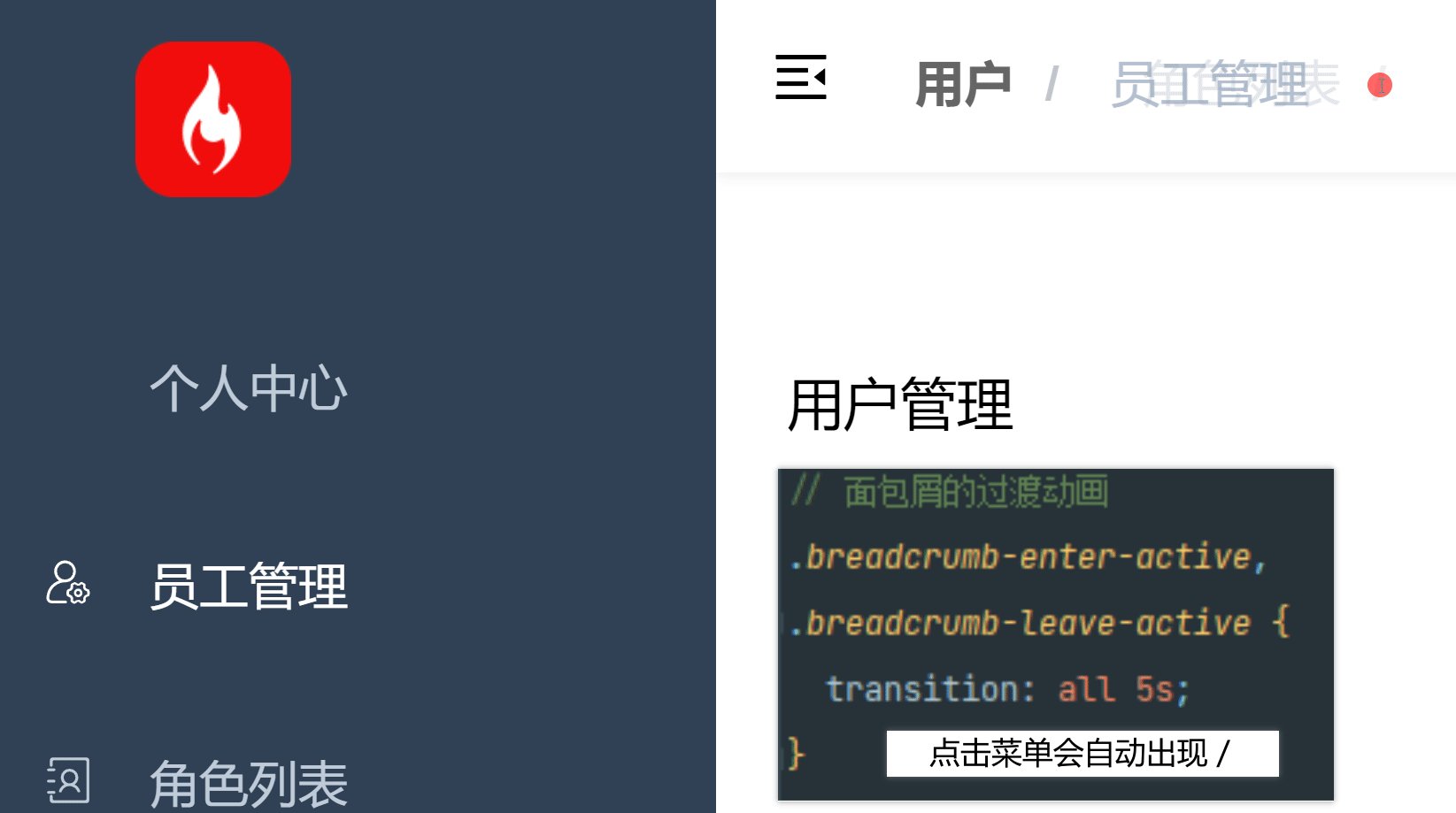
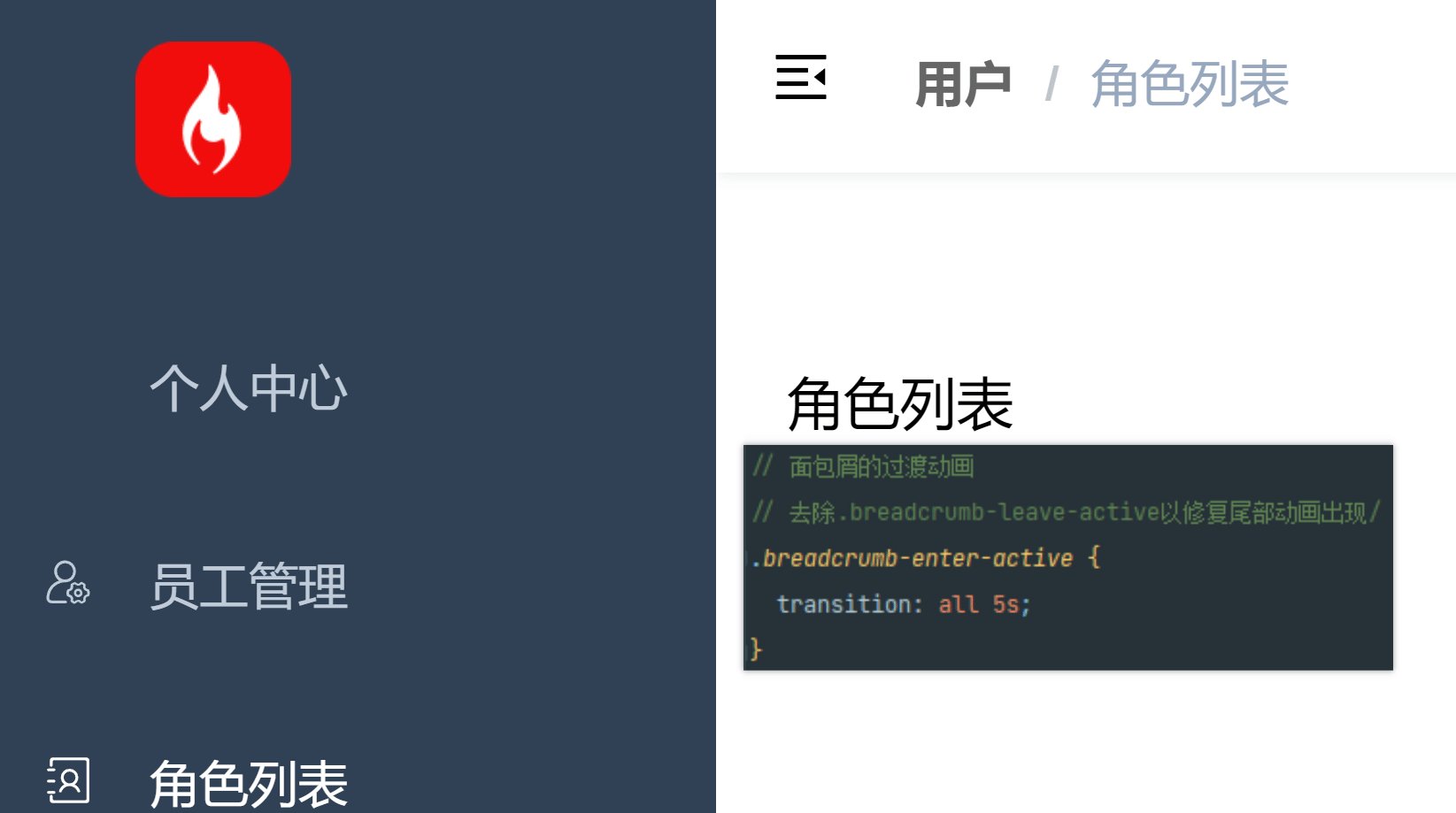
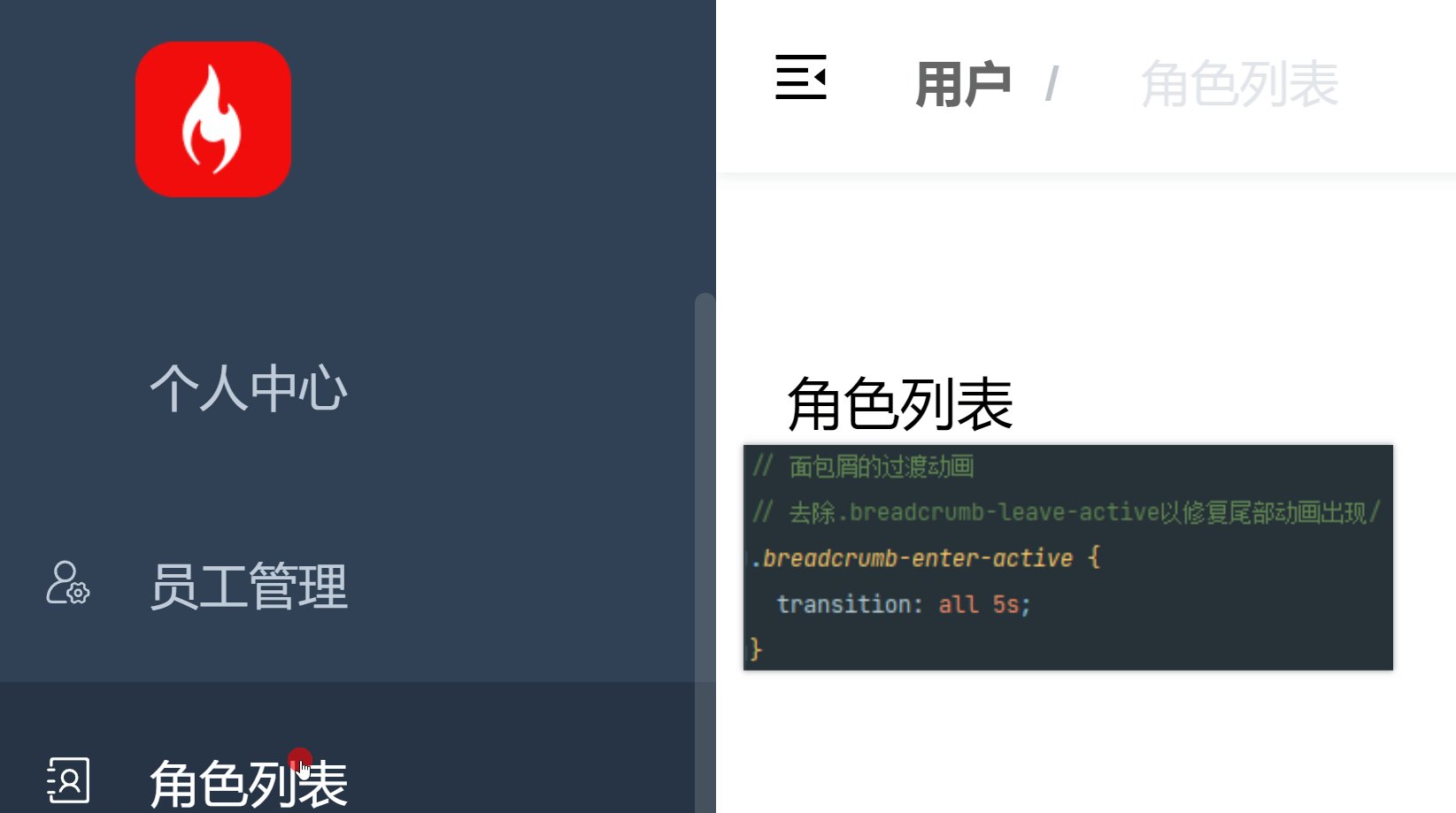
老师,动画处理后,最后一个,会有 / 一闪而过,如何处理不让它出现?
解决前,尾部出现 /
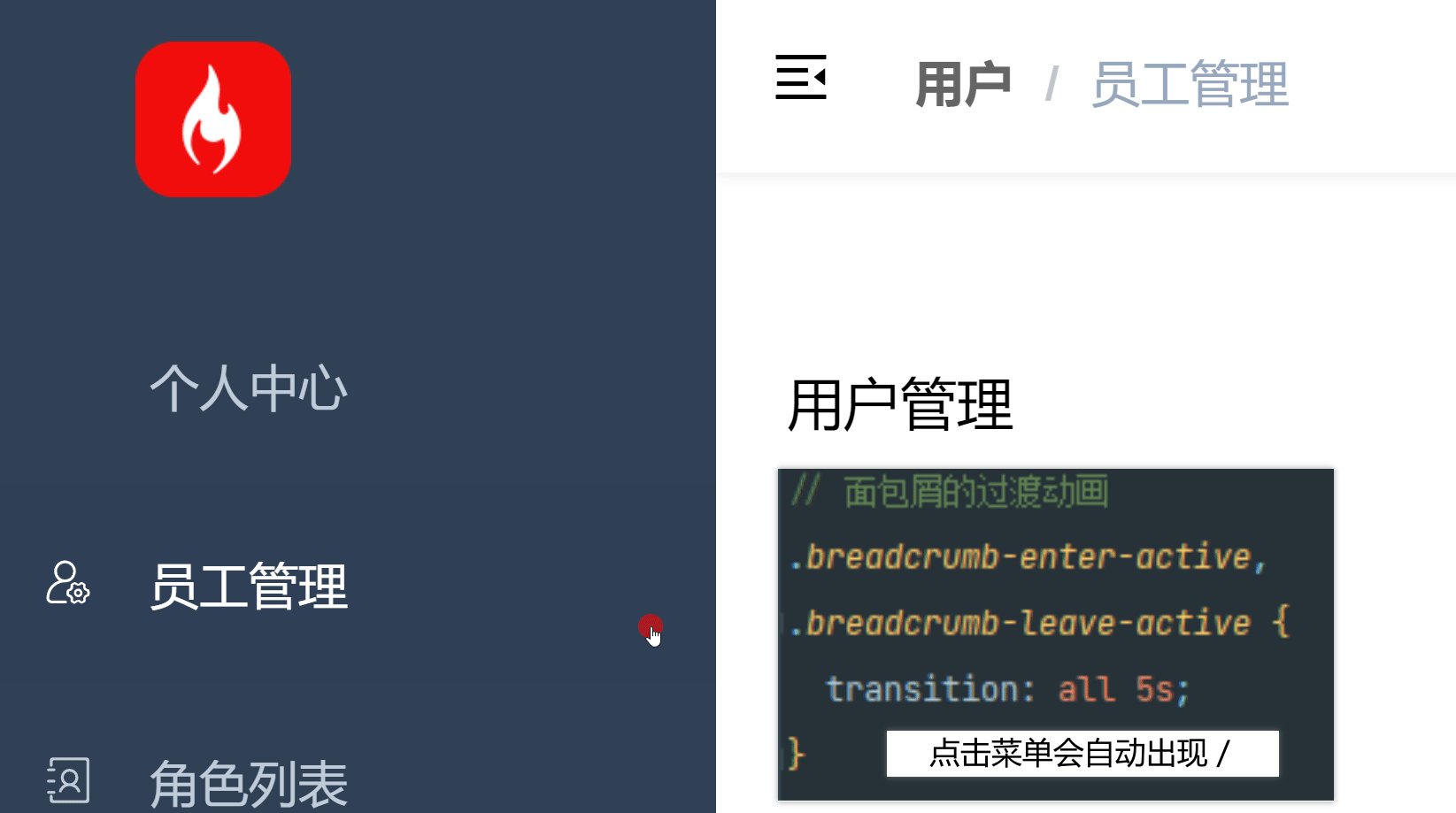
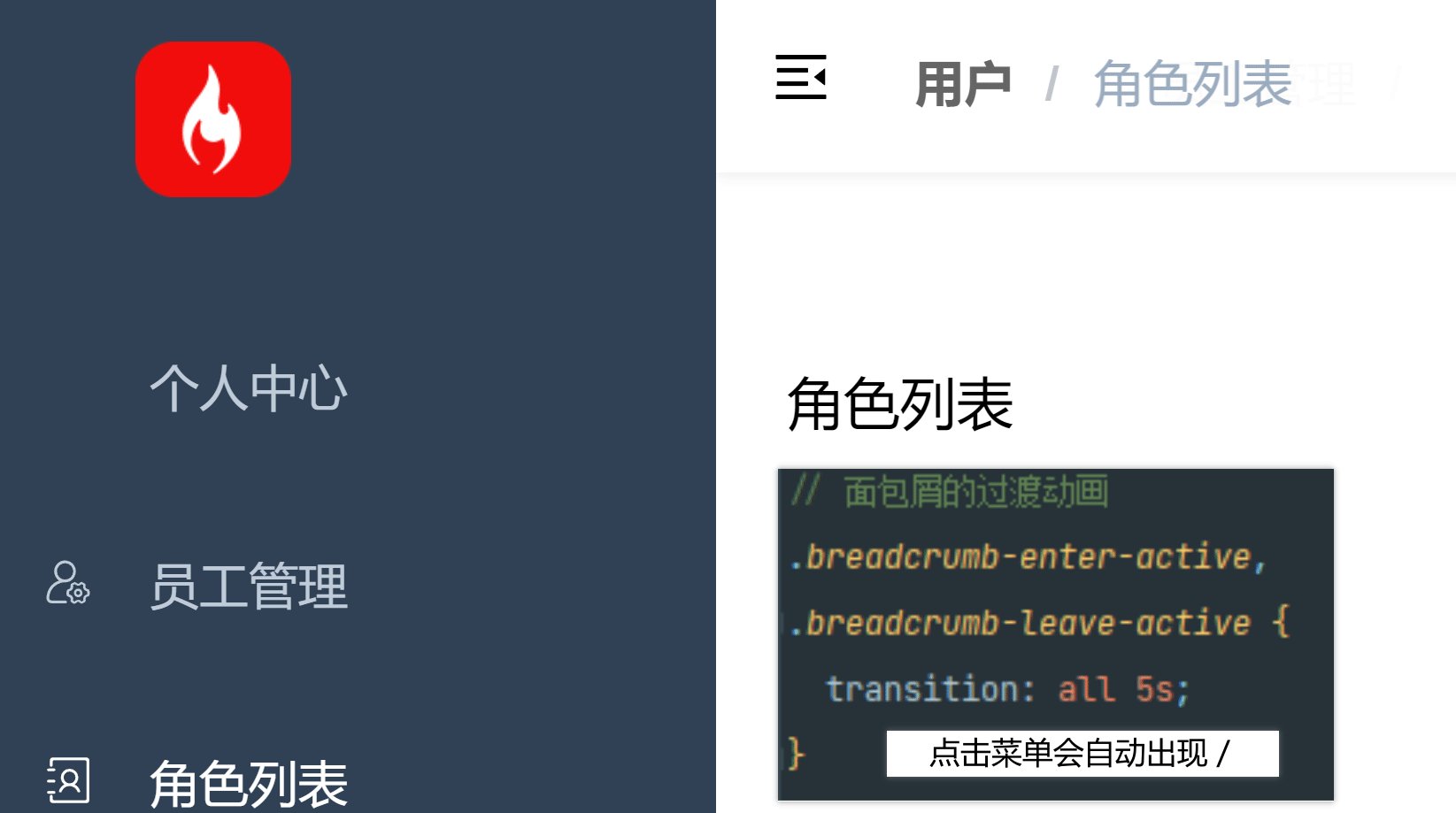
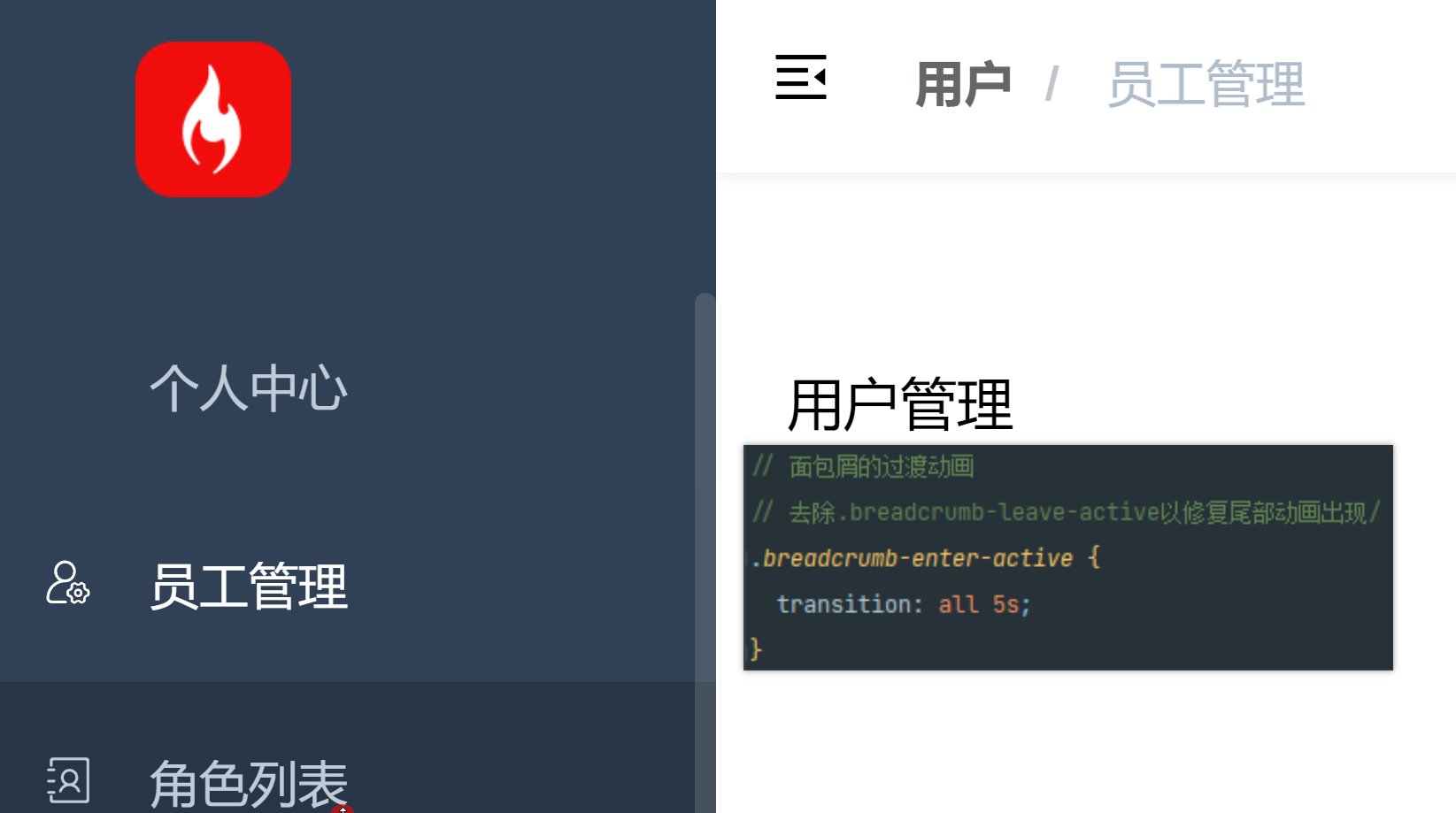
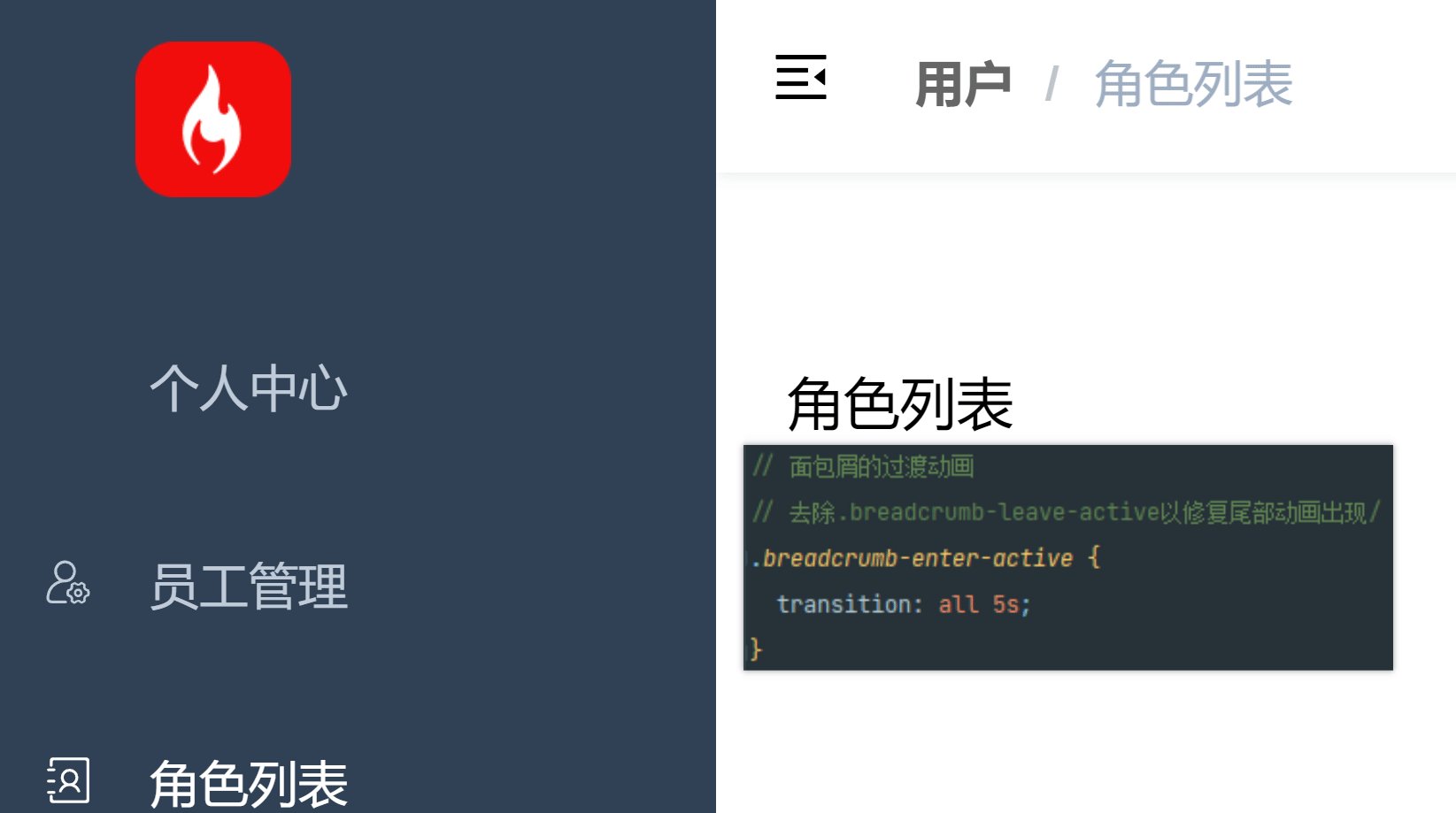
解决后,删除breadcrumb-leave-active
1219
收起
正在回答 回答被采纳积分+3
2回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程














